const arr=[
{name:'张三',type:'person'},
{name:'李四',type:'person'},
{name:'旺财',type:'dog'},
{name:'小花',type:'cat'},
{name:'王五',type:'person'}
]
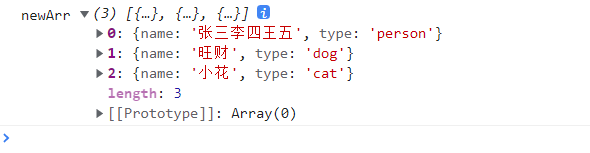
根据type进行去重,并拼接上后续的name属性值
const tempArr = []
const newArr = []
arr.map(item=>{
if(tempArr.indexOf(item.type) === -1){
tempArr.push(item.type)
newArr.push(item)
}else{
console.log(newArr[tempArr.indexOf(item.type)])
newArr[tempArr.indexOf(item.type)].name += item.name
}
})























 944
944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








