1.同步与异步
异步任务又分为宏任务和微任务
2.执行规则
- 同步代码遇到,直接执行
- Promise中.then前的代码直接执行,.then后的代码丢入微任务队列中
- await前面的代码直接执行,await后的代码丢入微任务队列中
- 遇到定时器直接将里面的代码丢入宏任务队列中
- 同步代码执行完,去看微任务,有则执行;再去看宏任务,有则执行
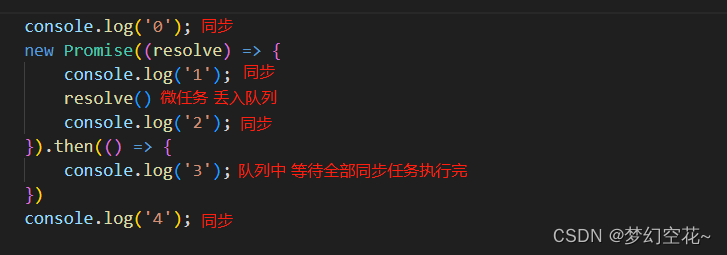
console.log('0');
new Promise((resolve) => {
console.log('1');
resolve()
console.log('2');
}).then(() => {
console.log('3');
})
console.log('4');
// 0 1 2 4 3

async function async1(){
console.log('async1 start');
await async2();
console.log('async1 end')
}
async function async2(){
console.log('async2')
}
console.log('script start');
async1();
console.log('script end')
// 输出顺序:script start->async1 start->async2->script end->async1 end






















 595
595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








