
⭐前言
大家好,我是yma16,本文分享关于 前端老古董execCommand——操作选中文本。
execommand
当一个 HTML 文档切换到设计模式时,document暴露 execCommand 方法,该方法允许运行命令来操纵可编辑内容区域的元素。
大多数命令影响document的selection(粗体,斜体等),当其他命令插入新元素(添加链接)或影响整行(缩进)。
当使用contentEditable时,调用execCommand() 将影响当前活动的可编辑元素。
vue3系列相关文章:
vue3 + fastapi 实现选择目录所有文件自定义上传到服务器
前端vue2、vue3去掉url路由“ # ”号——nginx配置
csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+antd前端模板
认识vite_vue3 初始化项目到打包
python_selenuim获取csdn新星赛道选手所在城市用echarts地图显示
让大模型分析csdn文章质量 —— 提取csdn博客评论在文心一言分析评论区内容
前端vue3——html2canvas给网站截图生成宣传海报
前端——html拖拽原理
前端 富文本编辑器原理——从javascript、html、css开始入门
⭐exe command api用法
execCommand 是一个 JavaScript 方法,用于执行编辑器中的命令,比如修改文本样式、插入链接、插入表格等操作。
语法
const bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)
返回值
一个 Boolean ,如果是 false 则表示操作不被支持或未被启用。
参数
- aCommandName
一个 DOMString ,命令的名称。可用命令列表请参阅 命令 。 - aShowDefaultUI
一个 Boolean,是否展示用户界面,一般为 false。Mozilla 没有实现。 - aValueArgument
一些命令(例如 insertImage)需要额外的参数(insertImage 需要提供插入 image 的 url),默认为 null。
注意事项:
使用 execCommand 方法时,应该保证光标位于一个可编辑的区域,比如一个 contenteditable 属性为 true 的元素。
各个浏览器对于 execCommand 的支持情况不一样,不同的命令也有不同的兼容性,需要使用时要仔细检查浏览器兼容性。
💖 example示例
html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="style.css" rel="stylesheet" type="text/css" />
<title>InsCode execommand</title>
</head>
<body>
<div class="container">
<div class="container-box">
<div class="container-box-header">
<div style="width:100%;text-align:left;margin:2px;">
execommand 指令 (选中内容修改)
</div>
<div class="container-box-header-button buttons" id="button-box-id">
</div>
</div>
<div style="width:100%;text-align:left;margin:2px;">
修改内容
</div>
<div class="container-box-header-content" contentEditable="true">
Every day of your life, it is important to take the time to “smell the roses” — to appreciate the
experiences that lead to happiness. This is part of being truly happy.
Happiness is a state of mind. It starts with accepting where you are, knowing where you are going
and planning to enjoy every moment along the way. You know how to be happy, and feel that you have
enough time or money or love or whatever you need to achieve your goals. And just feeling that you
have enough of everything means that you do indeed have enough.
You have to choose to be happy, and focus upon being happy, in order to be happy. If you instead
focus upon knowing that you will be happy if you achieve something, you will never be happy, as you
have not learned to “smell the roses”. The irony is that when you are happy, you are inevitably more
productive, and far more likely to achieve what everything-seekers are seeking.
</div>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
逻辑
var parms = [
{
cmd: "aCommandName",
desc: "A DOMString representing the name of the command"
},
{
cmd: "aShowDefaultUI",
desc:
"A Boolean indicating whether the default user interface should be shown. This is not implemented in Mozilla."
},
{
cmd: "aValueArgument",
desc:
"A DOMString representing some commands (such as insertimage) require an extra value argument (the image's url). Pass an argument of null if no argument is needed."
}
];
var commands = [
{
cmd: "backColor",
val: "red",
desc:
"Changes the document background color. In styleWithCss mode, it affects the background color of the containing block instead. This requires a color value string to be passed in as a value argument. (Internet Explorer uses this to set text background color.)"
},
{
cmd: "bold",
icon: "bold",
desc:
"Toggles bold on/off for the selection or at the insertion point. (Internet Explorer uses the STRONG tag instead of B.)"
},
{
cmd: "contentReadOnly",
desc:
"Makes the content document either read-only or editable. This requires a boolean true/false to be passed in as a value argument. (Not supported by Internet Explorer.)"
},
{
cmd: "copy",
icon: "clipboard",
desc:
"Copies the current selection to the clipboard. Clipboard capability must be enabled in the user.js preference file. See"
},
{
cmd: "createLink",
val: "https://twitter.com/netsi1964",
icon: "link",
desc:
"Creates an anchor link from the selection, only if there is a selection. This requires the HREF URI string to be passed in as a value argument. The URI must contain at least a single character, which may be a white space. (Internet Explorer will create a link with a null URI value.)"
},
{
cmd: "cut",
icon: "scissors",
desc:
"Cuts the current selection and copies it to the clipboard. Clipboard capability must be enabled in the user.js preference file. See"
},
{
cmd: "decreaseFontSize",
desc:
"Adds a SMALL tag around the selection or at the insertion point. (Not supported by Internet Explorer.)"
},
{
cmd: "delete",
icon: "scissors",
desc: "Deletes the current selection."
},
{
cmd: "enableInlineTableEditing",
desc:
"Enables or disables the table row and column insertion and deletion controls. (Not supported by Internet Explorer.)"
},
{
cmd: "enableObjectResizing",
desc:
"Enables or disables the resize handles on images and other resizable objects. (Not supported by Internet Explorer.)"
},
{
cmd: "fontName",
val: "'Inconsolata', monospace",
desc:
'Changes the font name for the selection or at the insertion point. This requires a font name string ("Arial" for example) to be passed in as a value argument.'
},
{
cmd: "fontSize",
val: "1-7",
icon: "text-height",
desc:
"Changes the font size for the selection or at the insertion point. This requires an HTML font size (1-7) to be passed in as a value argument."
},
{
cmd: "foreColor",
val: "rgba(0,0,0,.5)",
desc:
"Changes a font color for the selection or at the insertion point. This requires a color value string to be passed in as a value argument."
},
{
cmd: "formatBlock",
val: "<blockquote>",
desc:
'Adds an HTML block-style tag around the line containing the current selection, replacing the block element containing the line if one exists (in Firefox, BLOCKQUOTE is the exception - it will wrap any containing block element). Requires a tag-name string to be passed in as a value argument. Virtually all block style tags can be used (eg. "H1", "P", "DL", "BLOCKQUOTE"). (Internet Explorer supports only heading tags H1 - H6, ADDRESS, and PRE, which must also include the tag delimiters < >, such as "<H1>".)'
},
{
cmd: "forwardDelete",
desc:
"Deletes the character ahead of the cursor's position. It is the same as hitting the delete key."
},
{
cmd: "heading",
val: "h3",
icon: "header",
desc:
'Adds a heading tag around a selection or insertion point line. Requires the tag-name string to be passed in as a value argument (i.e. "H1", "H6"). (Not supported by Internet Explorer and Safari.)'
},
{
cmd: "hiliteColor",
val: "Orange",
desc:
"Changes the background color for the selection or at the insertion point. Requires a color value string to be passed in as a value argument. UseCSS must be turned on for this to function. (Not supported by Internet Explorer.)"
},
{
cmd: "increaseFontSize",
desc:
"Adds a BIG tag around the selection or at the insertion point. (Not supported by Internet Explorer.)"
},
{
cmd: "indent",
icon: "indent",
desc:
"Indents the line containing the selection or insertion point. In Firefox, if the selection spans multiple lines at different levels of indentation, only the least indented lines in the selection will be indented."
},
{
cmd: "insertBrOnReturn",
desc:
"Controls whether the Enter key inserts a br tag or splits the current block element into two. (Not supported by Internet Explorer.)"
},
{
cmd: "insertHorizontalRule",
desc:
"Inserts a horizontal rule at the insertion point (deletes selection)."
},
{
cmd: "insertHTML",
val: "<h3>Life is great!</h3>",
icon: "code",
desc:
"Inserts an HTML string at the insertion point (deletes selection). Requires a valid HTML string to be passed in as a value argument. (Not supported by Internet Explorer.)"
},
{
cmd: "insertImage",
val: "http://dummyimage.com/160x90",
icon: "picture-o",
desc:
"Inserts an image at the insertion point (deletes selection). Requires the image SRC URI string to be passed in as a value argument. The URI must contain at least a single character, which may be a white space. (Internet Explorer will create a link with a null URI value.)"
},
{
cmd: "insertOrderedList",
icon: "list-ol",
desc:
"Creates a numbered ordered list for the selection or at the insertion point."
},
{
cmd: "insertUnorderedList",
icon: "list-ul",
desc:
"Creates a bulleted unordered list for the selection or at the insertion point."
},
{
cmd: "insertParagraph",
icon: "paragraph",
desc:
"Inserts a paragraph around the selection or the current line. (Internet Explorer inserts a paragraph at the insertion point and deletes the selection.)"
},
{
cmd: "insertText",
val: new Date(),
icon: "file-text-o",
desc:
"Inserts the given plain text at the insertion point (deletes selection)."
},
{
cmd: "italic",
icon: "italic",
desc:
"Toggles italics on/off for the selection or at the insertion point. (Internet Explorer uses the EM tag instead of I.)"
},
{
cmd: "justifyCenter",
icon: "align-center",
desc: "Centers the selection or insertion point."
},
{
cmd: "justifyFull",
icon: "align-justify",
desc: "Justifies the selection or insertion point."
},
{
cmd: "justifyLeft",
icon: "align-left",
desc: "Justifies the selection or insertion point to the left."
},
{
cmd: "justifyRight",
icon: "align-right",
desc: "Right-justifies the selection or the insertion point."
},
{
cmd: "outdent",
icon: "outdent",
desc: "Outdents the line containing the selection or insertion point."
},
{
cmd: "paste",
icon: "clipboard",
desc:
"Pastes the clipboard contents at the insertion point (replaces current selection). Clipboard capability must be enabled in the user.js preference file. See"
},
{
cmd: "redo",
icon: "repeat",
desc: "Redoes the previous undo command."
},
{
cmd: "removeFormat",
desc: "Removes all formatting from the current selection."
},
{
cmd: "selectAll",
desc: "Selects all of the content of the editable region."
},
{
cmd: "strikeThrough",
icon: "strikethrough",
desc:
"Toggles strikethrough on/off for the selection or at the insertion point."
},
{
cmd: "subscript",
icon: "subscript",
desc:
"Toggles subscript on/off for the selection or at the insertion point."
},
{
cmd: "superscript",
icon: "superscript",
desc:
"Toggles superscript on/off for the selection or at the insertion point."
},
{
cmd: "underline",
icon: "underline",
desc:
"Toggles underline on/off for the selection or at the insertion point."
},
{
cmd: "undo",
icon: "undo",
desc: "Undoes the last executed command."
},
{
cmd: "unlink",
icon: "chain-broken",
desc: "Removes the anchor tag from a selected anchor link."
},
{
cmd: "useCSS ",
desc:
"Toggles the use of HTML tags or CSS for the generated markup. Requires a boolean true/false as a value argument. NOTE: This argument is logically backwards (i.e. use false to use CSS, true to use HTML). (Not supported by Internet Explorer.) This has been deprecated; use the styleWithCSS command instead."
},
{
cmd: "styleWithCSS",
desc:
"Replaces the useCSS command; argument works as expected, i.e. true modifies/generates style attributes in markup, false generates formatting elements."
}
];
var commandRelation = {};
function supported(cmd) {
var css = !!document.queryCommandSupported(cmd.cmd)
? "btn-succes"
: "btn-error";
return css;
}
function icon(cmd) {
return typeof cmd.icon !== "undefined" ? "fa fa-" + cmd.icon : "";
}
function doCommand(cmdKey) {
var cmd = commandRelation[cmdKey];
if (supported(cmd) === "btn-error") {
alert("execCommand(“" + cmd.cmd + "”)\nis not supported in your browser");
return;
}
val =
typeof cmd.val !== "undefined"
? prompt("Value for " + cmd.cmd + "?", cmd.val)
: "";
document.execCommand(cmd.cmd, false, val || ""); // Thanks to https://codepen.io/bluestreak for finding this bug
}
function init() {
var html = "",
template =
'<span><code class="btn btn-xs %btnClass%" title="%desc%" οnmοusedοwn="event.preventDefault();" οnclick="doCommand(\'%cmd%\')"><i class="%iconClass%"></i> %cmd%</code></span>';
commands.map(function (command, i) {
commandRelation[command.cmd] = command;
var temp = template;
temp = temp.replace(/%iconClass%/gi, icon(command));
temp = temp.replace(/%desc%/gi, command.desc);
temp = temp.replace(/%btnClass%/gi, supported(command));
temp = temp.replace(/%cmd%/gi, command.cmd);
html += temp;
});
console.log('html',html)
document.getElementById("button-box-id").innerHTML = html;
}
window.onload=()=>{
init();
}
inscode案例
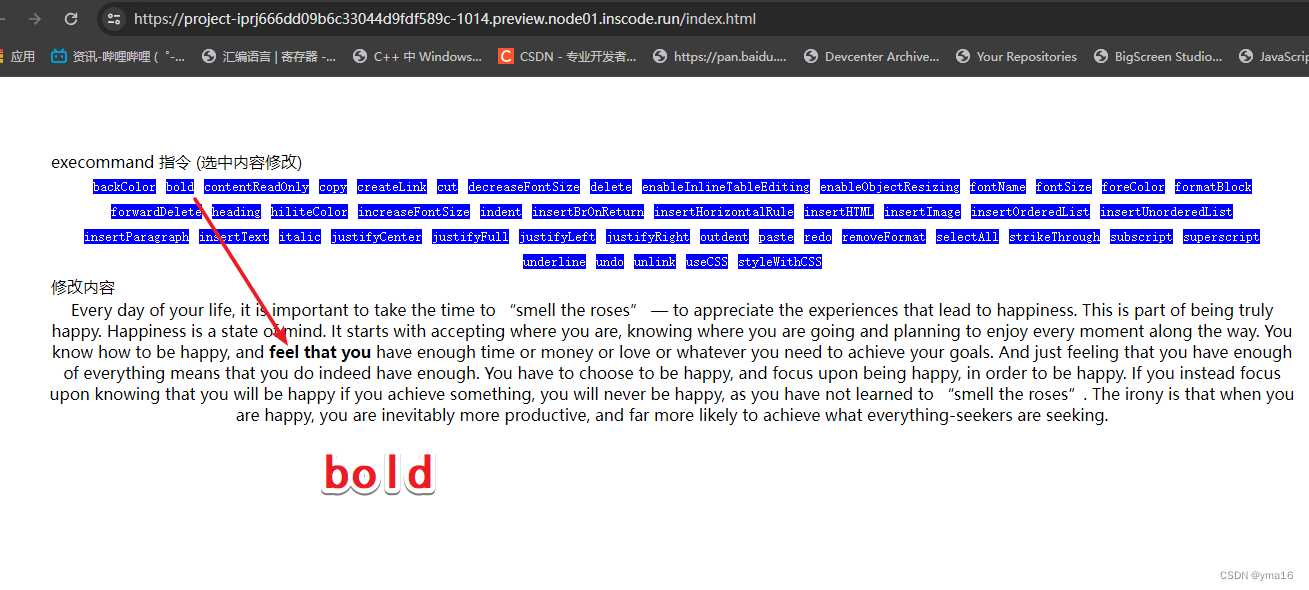
💖 测试效果
选中区域 加上 bold

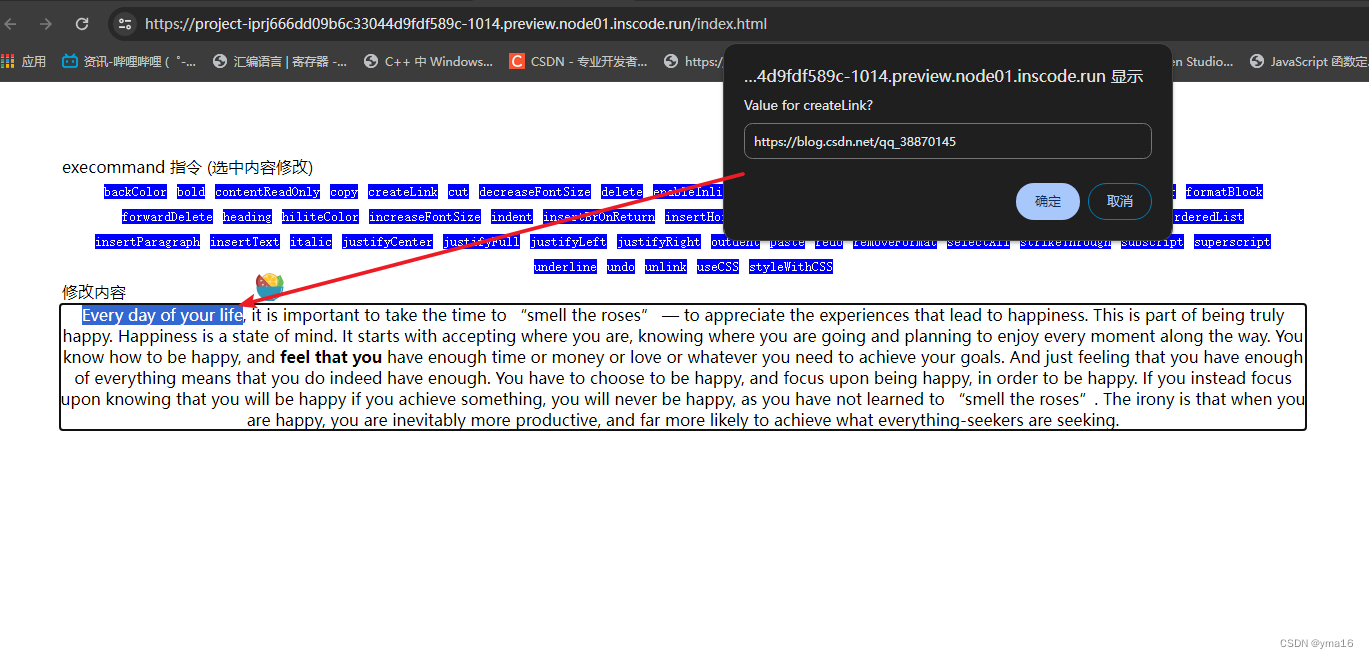
添加链接 https://blog.csdn.net/qq_38870145

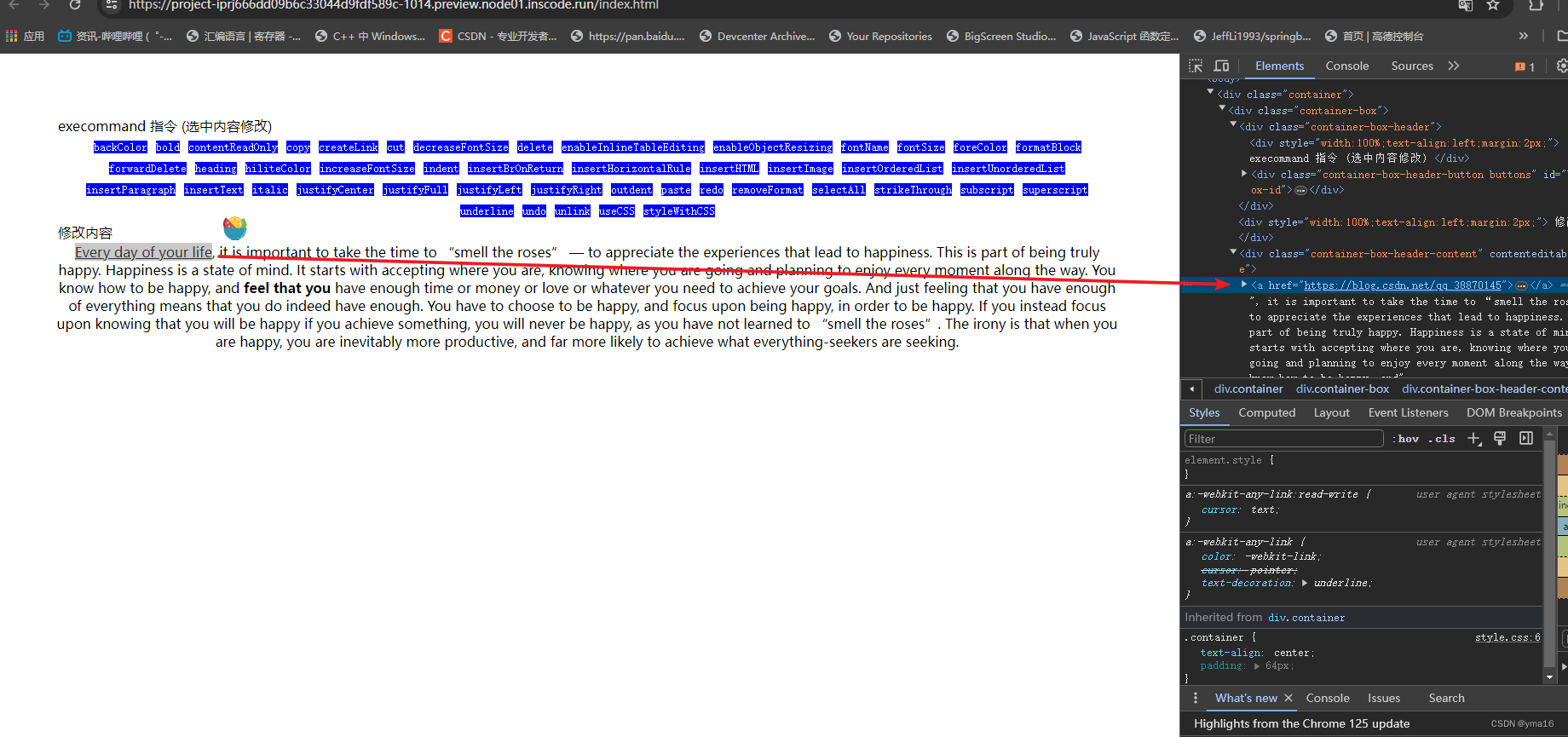
添加效果

⭐execommand和getSelection 的联系
使用execommand的前提是存在getSelection 选区。
⭐总结
execCommand 在使用时要保持选区的状态,所以按钮事件配置关联需要阻止浏览器的点击行为(preventDefault)。
execCommand 的相关问题
- 回显选区文字的样式(需要实时获取选区内容)
- ie浏览器兼容性问题
兼容性方案:
execCommand 方法是一个过时的方法,它是用于在浏览器中执行命令的。该方法已经被废弃,不建议使用。
替代方案取决于你想要实现的功能。以下是几种可能的替代方案:
-
使用原生 JavaScript 方法:根据你想要实现的功能,可以使用原生 JavaScript 方法来替代 execCommand。例如,如果你想要插入文本,可以使用 document.execCommand(“insertText”, false, “Hello, World!”) 的替代方法:element.value += “Hello, World!”。
-
使用富文本编辑器库:如果你想要实现更复杂的文本编辑功能,可以考虑使用富文本编辑器库,例如 TinyMCE、Quill、CKEditor 等。这些库提供了丰富的 API 和功能,可以更方便地进行文本编辑操作。
-
使用内容编辑 API:一些网页编辑器提供了内容编辑 API,可以让你通过 API 直接修改编辑器的内容。例如,ContentEditable API 允许你直接修改一个元素的内容,而不需要使用 execCommand。
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 感谢你的阅读!























 398
398

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










