<!-- 搜索框 -->
<van-search class="search-box" v-model="searchText" :placeholder="'搜索历史对话'" :show-action="showAction" @search="onSearch" @focus="onFocus">
<template v-slot:left-icon>
<img class="search-left-icon"
src="https://202405/1d776a14741a4648a891b93746af46ac.png">
</template>
<template v-slot:action>
<p class="search-right-btn" @click="() => {
searchText ? onSearch() : onCancel()
}">{{ searchText ? '搜索' : '取消' }}</p>
</template>
</van-search>
<!-- 列表 -->
<div class="history-default-box" v-for="item in historyList">
<p :class="{ active: item.showPopover }" v-html="item.title"></p>
</div>
const resultList = [
{
title: '帮我查询一下如果目前大二,还能申请'
},
{
title: '如果目前大二帮我查询一下如果目前大二,还能申请'
},
{
title: '它会在编译过程中将 import 的写法自动转换为按需引入的方式'
}
]
const onSearch = () => {
historyList.splice(0)
resultList.forEach(el => {
if (el.title.includes(searchText.value)) {
historyList.push({
title: brightenKeyword(el.title, searchText.value)
})
}
})
}
function brightenKeyword (val, keyword) {
const Reg = new RegExp(keyword, 'gi');
if (val) {
const res = val.replace(Reg, (match) => {
// 使用原始的匹配项(match)来保持大小写
return `<span style="color: #0D77E2;">${match}</span>`;
});
return res;
}
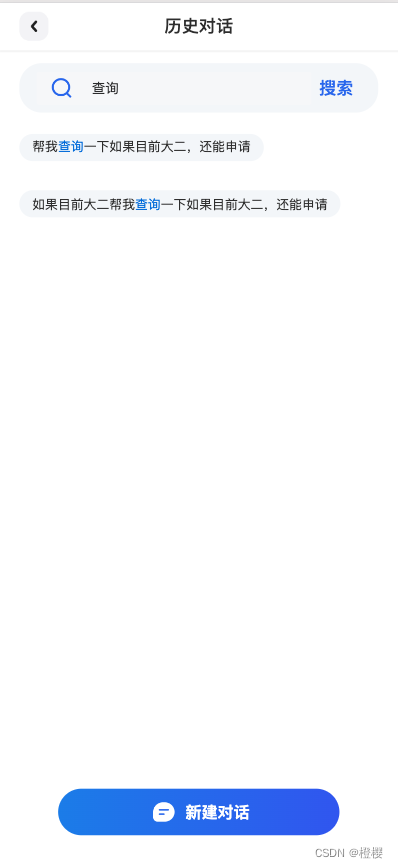
}效果图






















 412
412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








