1.概述
CSS 指层叠样式表 (Cascading Style Sheets)
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
次序?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 内联样式(在 HTML 元素内部)
- 内部样式表(位于 <head> 标签内部)
- 外部样式表
- 浏览器缺省设置
1.语法
css的语法
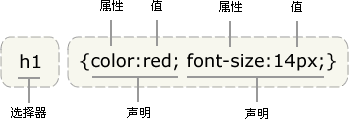
selector {property: value}
即 选择器{属性:值},每条声明由一个属性和一个值组成,一个选择器可以包含多条声明。
学习css即学习有哪些选择器,哪些属性以及可以使用什么样的值
<style>
h1{
color:red;
font-size:14px;
}
</style>
<h1>国安是冠军</h1>

也可以对选择器进行分组,用逗号隔开
<style>
h1,p{
color:red;
font-size: "14px";
}
</style>继承问题:
如果选择器为body,所有以下这些子元素诸如 p, td, ul, ol, ul, li, dl, dt,和 dd子元素将继承同样的属性
2.选择器
主要分3种
- 属性选择器
- id选择器
- 类选择器
1.id选择器:下面的两个 id 选择器,第一个可以定义元素的颜色为黄色,第二个定义元素的颜色为绿色
<style>
p{
color:red;
}
#yellow{
color: yellow;
}
#green{
color: green;
}
</style>下面的 HTML 代码中,id 属性为 yellow 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。
<p>利物浦是冠军</p>
<p id="yellow">多特是冠军</p>
<p id="green">国安是冠军</p>
注意:id 属性只能在每个 HTML 文档中出现一次。
2.类选择器
在 CSS 中,类选择器以一个点号显示:
.center {
text-align: center
}
所有拥有 center 类的 HTML 元素均为居中。
在下面的 HTML 代码中,h1 和 p 元素都有 center 类。这意味着两者都将遵守 ".center" 选择器中的规则。
<h1 class="center"> 标题1</h1>
<p class="center">好好学习</p>
<p class="center">天天向上</p>注意:类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用
3.注释
/*abnjkkk*/
4.鼠标样式
<style>
span{
cursor:crosshair;
}
</style>
<span>鼠标移动到这段文字上,就看到鼠标样式变成了十字架</span>5.
如果把所有的css都写在html文件里面,一旦样式比较多的时候,就会显得不易维护
这个时候就会选择把所有的css内容,放在一个独立文件里
然后在html中引用该文件
通常这个文件会被命名为style.css ,
创建一个文件叫style.css
其内容为(不需要style标签了)
p{
color:red;
}
#yellow{
color: yellow;
}
#green{
color: green;
}
.center{
text-align: center;
}在html中包含该文件
<link rel="stylesheet" type="text/css" href="。。。。。style.css" />
在测试的时候,大家写的css文件都是放在本地的,对应我的文件地址
这时就应该写成,
href="file://C:/Users/asus/Documents/HBuilderProjects/style.css"
























 5906
5906

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








