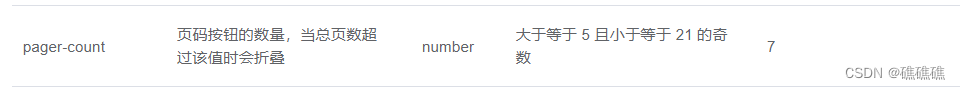
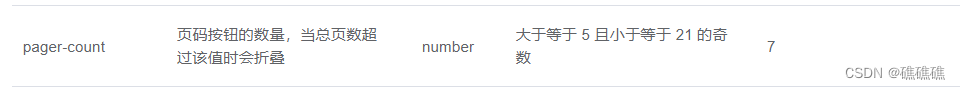
解决思路:如果遇到以上分页组件超出了左侧列表所在的盒子最大宽度的问题,除了费劲巴拉的改样式之外,可以关注一下分页组件自带的pager-count属性;通过查阅element的分页组件的配置项可知,该属性是页码按钮的数量,当总页数超过该值时会折叠,默认是7,更改一下该值即可。
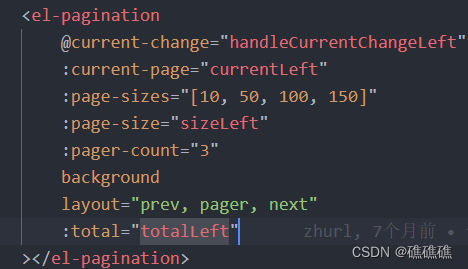
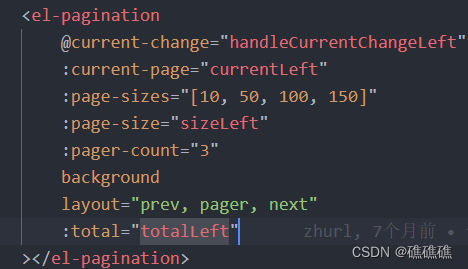
 解决代码红线所示如下:我这里是设置了该值为3,正好可以完全展示,可以根据自己页面灵活设置。
解决代码红线所示如下:我这里是设置了该值为3,正好可以完全展示,可以根据自己页面灵活设置。

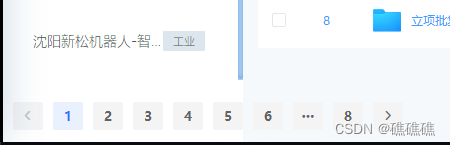
修改后的页面效果如下:


解决思路:如果遇到以上分页组件超出了左侧列表所在的盒子最大宽度的问题,除了费劲巴拉的改样式之外,可以关注一下分页组件自带的pager-count属性;通过查阅element的分页组件的配置项可知,该属性是页码按钮的数量,当总页数超过该值时会折叠,默认是7,更改一下该值即可。
 解决代码红线所示如下:我这里是设置了该值为3,正好可以完全展示,可以根据自己页面灵活设置。
解决代码红线所示如下:我这里是设置了该值为3,正好可以完全展示,可以根据自己页面灵活设置。

修改后的页面效果如下:

 373
373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


