文章目录
需求分析:
用户登陆之后,头部应该显示“首页、消息、头像”
头像的下拉框显示用户信息

如果用户没有登陆,头部应该显示“首页、注册、登陆”
也就是说要根据用户登陆与否,头部也不同
这一功能可以用Spring的拦截器来完成
拦截器可以拦截浏览器的多个请求,在这些请求的开始或者结束部分插入代码,从而可以批量解决多个请求共有的业务
拦截器示例见文章:【SpringBoot学习】06、拦截器(Interceptor)示例
1 显示登陆信息
利用拦截器
在请求开始时查询登录用户(preHandle)
在本次请求中持有用户数据(存到内存里)
在模板视图上显示用户数据(postHandle)
在请求结束时清理用户数据(afterCompletion)
上节我们讲到用户登陆的时候,服务器会生成一个登陆凭证放在cookie里传给浏览器,浏览器下次访问的时候就会带着cookie,服务器通过cookie中的凭证,查询login_ticket表,就能知道浏览器登陆的是谁user_id,把user_id放在模板引擎里,返回的页面就带着用户信息
1.1 CookieUtil:从cookie中取出登陆凭证
在拦截器中要得到cookie,需要从request中取,把得到cookie的方法封装成工具类,方便复用
public class CookieUtil {
public static String getValue(HttpServletRequest request, String name){
if(request==null || name==null){
throw new IllegalArgumentException("参数不能为空");
}
Cookie[] cookies = request.getCookies();
if(cookies!=null){
for(Cookie cookie:cookies){
if(cookie.getName().equals(name)){
return cookie.getValue();
}
}
}
return null;
}
}
编写时注意:拦截器相当于是视图层的逻辑,只能调用业务层,再由业务层调用数据访问层,这样逻辑比较清晰
1.2 HostHolder:持有用户
拦截器可以查到用户,但是怎么持有用户呢?
需要用到Java中的ThreadLocal,同样写一个工具类
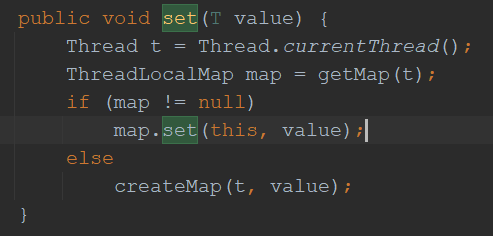
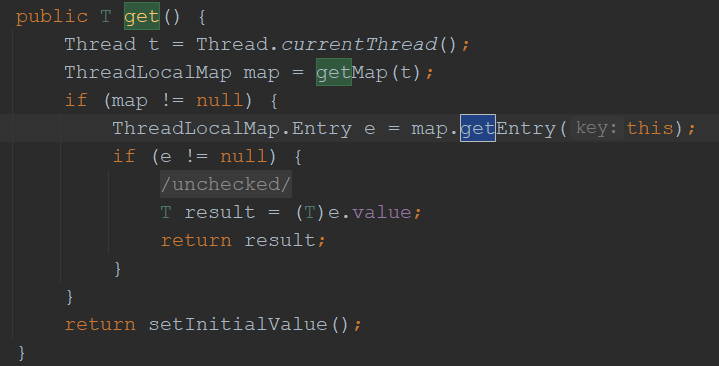
ThreadLocal存值是通过先获取当前线程,再将值放入map里,每个线程的map不一样,取的时候也是先取当前线程,从而实现线程安全


/**
* 持有用户信息,用于代替session对象
*/
@Component
public class HostHolder {
private ThreadLocal<User> users = new ThreadLocal<>();
//写get/set方法
public void setUser(User user){
users.set(user);
}
public User getUser(){
return users.get();
}
//清理
public void clear(){
users.remove();
}
}
1.3 拦截器
在请求开始时查询登录用户(preHandle)
在本次请求中持有用户数据(存到内存里)
在模板视图上显示用户数据(postHandle)
在请求结束时清理用户数据(afterCompletion)
1.3.1 定义拦截器
@Component
public class LoginTicketInterceptor implements HandlerInterceptor {
@Autowired
private UserService userService;
@Autowired
private HostHolder hostHolder;
@Override
//1.在请求开始时查询登录用户
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//从cookie中获取登陆凭证
String ticket = CookieUtil.getValue(request, "ticket");
if(ticket!=null){
LoginTicket loginTicket = userService.findLoginTicketByTicket(ticket);
//检查登陆凭证是否有效,不为空 且 有效 且 没有过期
if(loginTicket!=null && loginTicket.getStatus()==0 && loginTicket.getExpired().after(new Date())){
//根据凭证查询用户
User user = userService.findUserById(loginTicket.getUserId());
//2.在本次请求中持有用户
hostHolder.setUser(user);
}
}
return true;
}
@Override
//3.在模板视图上显示用户数据
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
User user = hostHolder.getUser();
if(user!=null || modelAndView!=null){
modelAndView.addObject("loginUser", user);
}
}
@Override
//4.在请求结束时清理用户数据
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
hostHolder.clear();
}
}
1.3.2 配置拦截器
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Autowired
private LoginTicketInterceptor loginTicketInterceptor;
@Override
//spring在调用时会把registry传进来,利用registry注册interceptor
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(loginTicketInterceptor)
.excludePathPatterns("/**/*.css", "/**/*.js", "/**/*.jpg", "/**/*.png", "/**/*.jpeg")
}
}
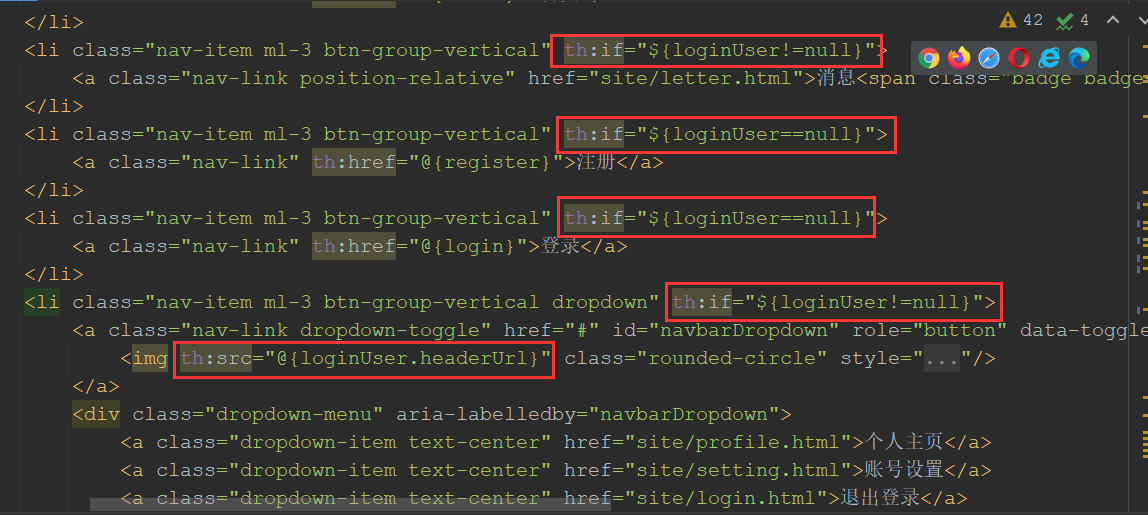
1.4 改模板引擎

1.5 测试


ok!
2 检查登陆状态
用户在没登陆的时候按理说是不能访问用户主页之类的页面的,但是如果用户知道页面的路径,直接敲路径访问,如管理员功能等,这就是项目的漏洞
解决方法:当用户没有登陆的情况下,敲路径也不能访问某些页面
用拦截器处理
拦截器拦截哪些路径,不想在配置文件里挨个指定,想拦截哪些方法,在该方法前加个注解就行
这就有两个问题,1定义自定义注解;2注解怎么被读取到
2.1 自定义注解

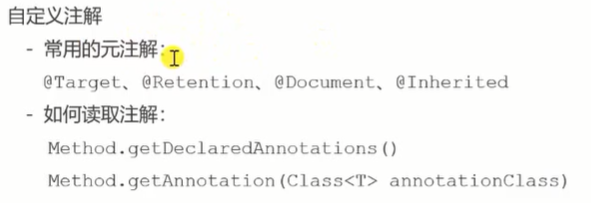
用元注解定义自定义注解
@Target:声明自定义注解可以作用在哪些类型上,类上或者方法上
@Retention:声明注解保留or有效时间,编译时有效或运行时有效?
@Document:生成文档的时候要不要把注解带上去?
@Inherited:子类继承父类,父类上有自定义注解,子类要不要继承?
前两个一定要用,后两个不写就默认不能
2.2 读取自定义注解
(上图)
第一个方法:获取这个方法之上所有注解
第二个方法:获取这个类型的注解
2.3 自定义注解示例
1.写自定义注解@LoginRequired
//有该注解的方法都是登陆后才能访问
@Target(ElementType.METHOD)
@Retention(RetentionPolicy.RUNTIME)//声明有效时期:程序运行时就有效
public @interface LoginRequired {
}
2.在Controller里需要登陆才能访问的方法前加上注解@LoginRequired

3.写拦截器:未登录且访问被写注解的方法时,需要拦截
@Component
public class LoginRequiredInterceptor implements HandlerInterceptor {
@Autowired
private HostHolder hostHolder;
@Override
//在请求最初拦截
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//尝试获取当前用户,取得到就是登陆了,没取到就是没登陆
//判断一下拦截的是不是方法
if(handler instanceof HandlerMethod){//只拦截方法不拦截静态资源
HandlerMethod handlerMethod = (HandlerMethod) handler;
//获取Method对象
Method method = handlerMethod.getMethod();
//尝试取LoginRequired注解
LoginRequired loginRequired = method.getAnnotation(LoginRequired.class);
if(loginRequired!=null && hostHolder.getUser()==null){
response.sendRedirect(request.getContextPath()+"/login");
return false;
}
}
return true;
}
}
4.写拦截器配置:不处理静态资源
@Autowired
private LoginRequiredInterceptor loginRequiredInterceptor;
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(loginRequiredInterceptor)
.excludePathPatterns("/**/*.css", "/**/*.js", "/**/*.png", "/**/*.jpg", "/**/*.jpeg");
}






















 799
799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








