
<!-- readonly 只读 -->
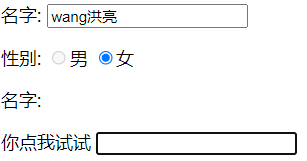
<p>名字: <input type="text" name="username1" value="wang洪亮" readonly></p>
<!-- disabled 禁用 , 按钮等地方也能用 -->
<p>性别:
<input type="radio" value="boy" name="sex1" disabled/>男
<input type="radio" value="girl" name="sex1" checked/>女
</p>
<!-- hidden 隐藏,只是看不见,但是数据还在,可以传递默认值-->
<p>名字: <input type="text" name="username2" value="wang洪亮" hidden></p>
<p>
<!-- 增强鼠标可用性,点击问题,鼠标选中输入框 -->
<label for="mark">你点我试试</label>
<input type="text" id="mark">
</p>

https://www.bilibili.com/video/BV1x4411V75C?p=17&spm_id_from=pageDriver






















 1958
1958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








