<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* ul的第一个子元素 */
body ul li:first-child{
background: #12ec4e;
}
/* ul的最后一个子元素 */
ul li:last-child{
background: red;
}
</style>
</head>
<body>
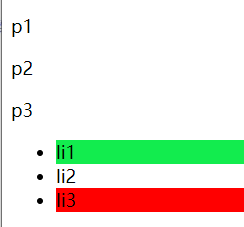
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>

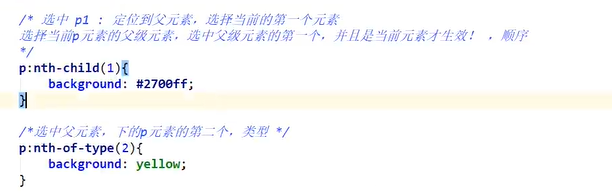
此外还有p:nth-child(2),p:nth-of-type(1)

https://www.bilibili.com/video/BV1YJ411a7dy?p=7






















 817
817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








