Webkit 内核(Chrome, Safari):
```css
body::-webkit-scrollbar {
width: 0px;
height: 0px;
}
```
兼容性

Gecko 内核(firefox):
```css
body {
scrollbar-width: none;
}
```
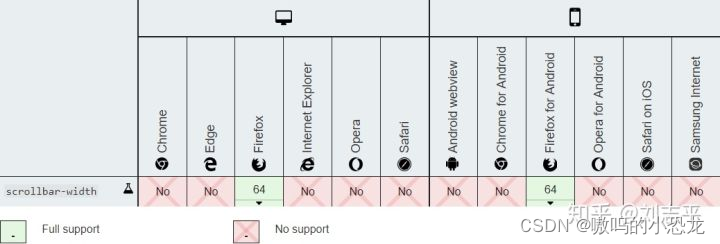
兼容性

IE内核 (IE, Edge):
body {
-ms-overflow-style:none;
}
兼容性:只有 IE / Edge 兼容





















 1445
1445

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








