vue版本:2.6.12。
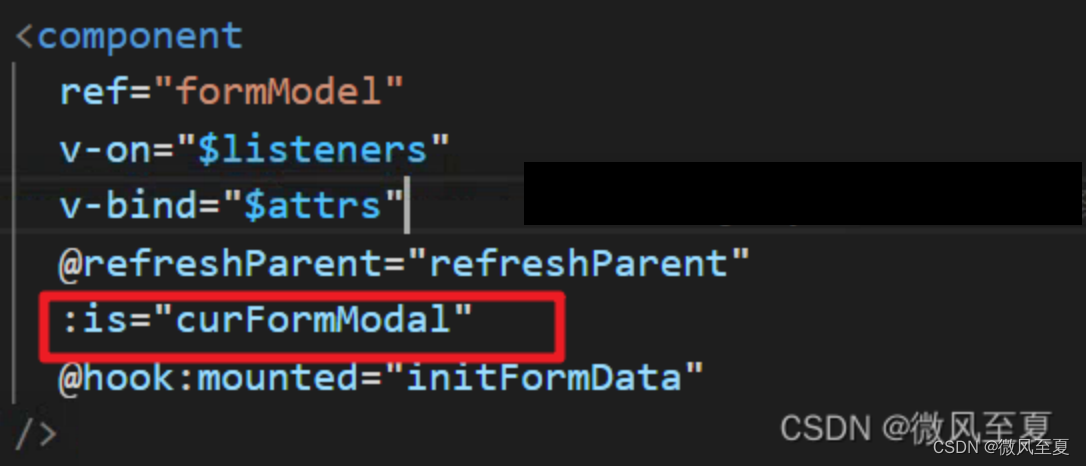
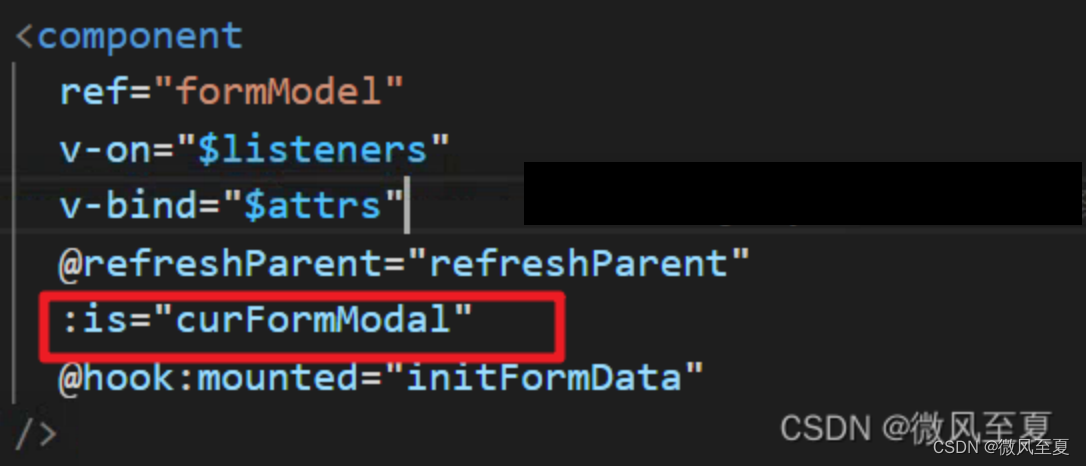
动态组件代码:

官方文档:

按照官方文档,我引入代码 import { computed } from 'vue' ,但是在加载动态组件的时候出现的问题,没有渲染。
问题分析:由于疏忽,没有按 配置要求 添加配置。
在处理过程中,本着不该配置文件的想法,换一种思路,也达到 响应式数据 依赖注入的要求。
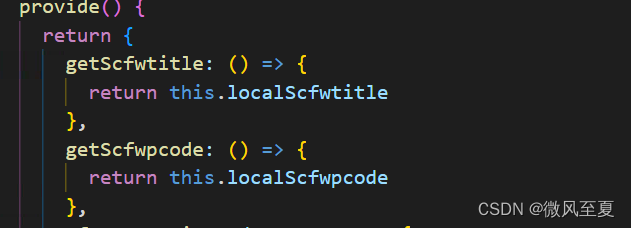
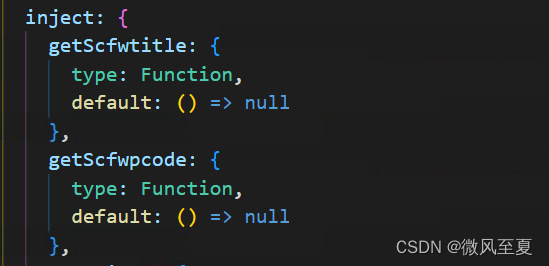
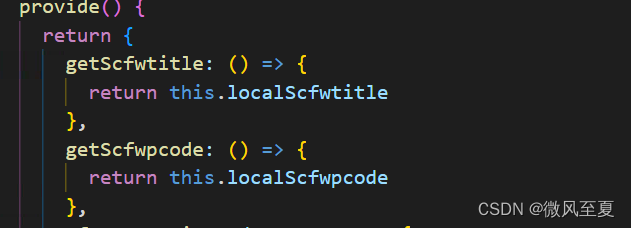
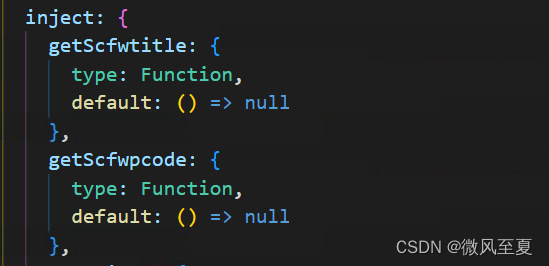
方法如下:不再注入一个普通变量,而是注入一个函数,这样,也能够实时拿到变化的最新值。


vue版本:2.6.12。
动态组件代码:

官方文档:

按照官方文档,我引入代码 import { computed } from 'vue' ,但是在加载动态组件的时候出现的问题,没有渲染。
问题分析:由于疏忽,没有按 配置要求 添加配置。
在处理过程中,本着不该配置文件的想法,换一种思路,也达到 响应式数据 依赖注入的要求。
方法如下:不再注入一个普通变量,而是注入一个函数,这样,也能够实时拿到变化的最新值。


 3248
3248
 527
527
 1788
1788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


