1.简述
什么是OGNL
Object Graph Navigation Language
开源项目,取代页面中Java脚本,简化数据访问
和EL同属于表达式语言,但功能更为强大
OGNL在Struts 2中的作用
表达式语言
将表单或Struts 2标签与特定的Java数据绑定起来,用来将数据移入、移出框架
类型转换
数据进入和流出框架,在页面数据的字符串类型和Java数据类型之间进行转换
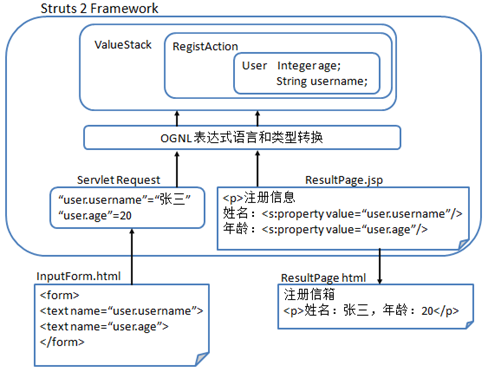
2.OGNL在框架中的作用
OGNL融入Struts 2
数据流入
数据流出

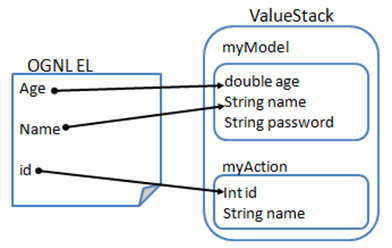
3.值栈与OGNL
值栈(ValueStack)
由Struts 2框架创建的存储区域,具有栈的特点
Action的实例会被存放到值栈中
OGNL访问值栈
按照从上到下的顺序
靠近栈顶的同名属性会被读取

常用的OGNL访问案例
UserInfo:
1 public class UserInfo { 2 private String uname; 3 private Address address=new Address(); 4 private Date mydate; 5 //省略set get方法 6 }
Address:
1 public class Address { 2 private String street; 3 //省略set get方法 4 }
OgnlAction:
1 public class OgnlAction implements Action { 2 3 public String execute() throws Exception { 4 5 UserInfo u1=new UserInfo(); 6 u1.setUname("小花"); 7 u1.setMydate(new Date()); 8 9 UserInfo u2=new UserInfo(); 10 u2.setUname("小兰"); 11 12 Address address=new Address(); 13 address.setStreet("小胡同"); 14 15 u1.setAddress(address); 16 17 List<UserInfo> list=new ArrayList<UserInfo>(); 18 list.add(u1); 19 list.add(u2); 20 //获取到值栈 21 ValueStack valueStack = ActionContext.getContext().getValueStack(); 22 23 //将对象放入到值栈 24 CompoundRoot root = valueStack.getRoot(); //单列集合 25 root.push(u1); 26 27 Map<String, Object> context = valueStack.getContext(); //双列集合 28 context.put("list",list); 29 return SUCCESS; 30 } 31 }
jsp页面:
1 <%@ taglib prefix="s" uri="/struts-tags" %> 2 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 3 <html> 4 <head> 5 <title>Title</title> 6 </head> 7 <body> 8 <%-- 9 使用<s:debug/>查看数据 10 ActionContext的组成 11 值栈-ValueStack 12 非值栈-Stack Context 13 --%> 14 <s:debug/> 15 16 <%--1、输出一个字符串到浏览器上。 17 需要借助于struts2的标签来输出 18 <s:property value="" />它的作用就是把value属性的取值所对应的内容输出到浏览器上 19 value属性取值是一个OGNL表达式 20 --%> 21 <s:property value="address.street"></s:property><br/> 22 23 <%--对于时间的转换--%> 24 <s:date name="mydate" format="yyyy-MM-dd"></s:date> 25 26 <%-- 27 迭代遍历 28 --%> 29 <s:iterator value="list"> 30 <s:property value="uname"></s:property> 31 </s:iterator> 32 </body> 33 </html>
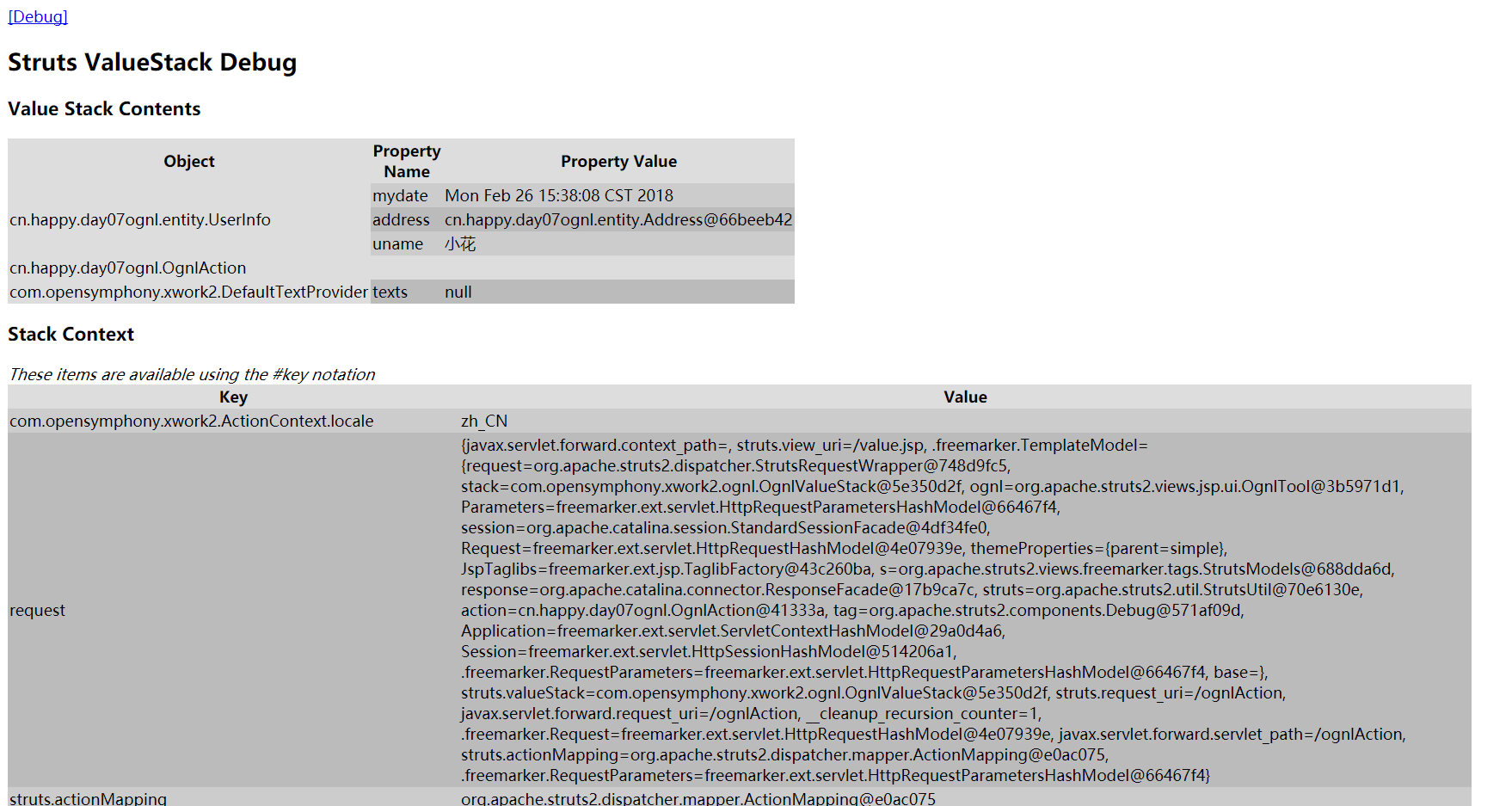
<s:debug>查看数据
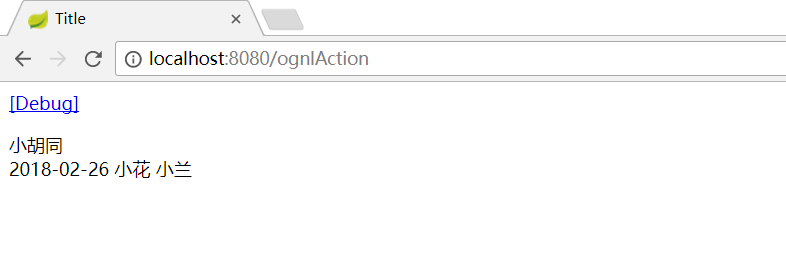
效果:






















 3261
3261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








