这是我曾在项目中切实遇到的问题,觉得很有必要给大家分享一波,避免大家同样遇坑!
1.需求前景:首先给大家介绍下,这个项目需求大概是什么情况?需求是侧边导航栏,要求可以对其进行增删改查,如下图所示:
2.遇到的坑:删除其中一个模块后,再次点击其中的某一项菜单,发现被删除之后的菜单高亮显示错位了,但是项目也不报错,这着实让人胃疼。。
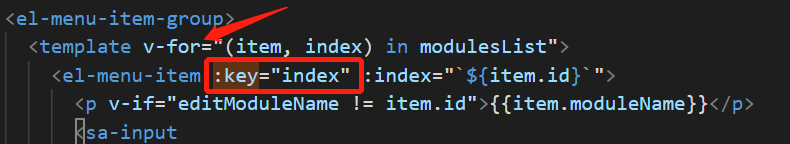
3.话不多说,我们直接说为啥以及怎么解决这个问题?直接上代码:

没错就是这个唯一性标识key引起的,因为这里所用的是循环的索引值index,而当删除其中一个后,后面对应的索引值也会同步改变,所以导致高亮错位。
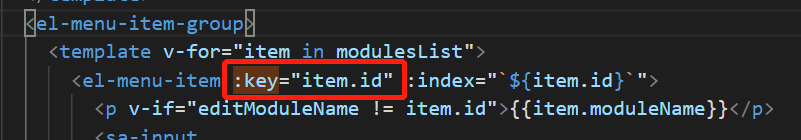
4.怎么解决?直接将key绑定值改为不可变且唯一的值即可,例如item.id,那么你会发现,高亮正常啦

评论区回复:
菜鸡先跑:这个需求的实现思路能分享下吗?
























 1256
1256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








