CSS文字交错滑动效果-001
项目展示

项目展示
技术难点:
引用MDN解释:content: attr(data-text);是CSS中引用的HTML元素的属性名称。
实例:
HTML
p data-foo="hello">world</p>
CSS
[data-foo]::before {
content: attr(data-foo) " ";
}
输出 //hello world
初始样式:基本每个人都会(忽略)

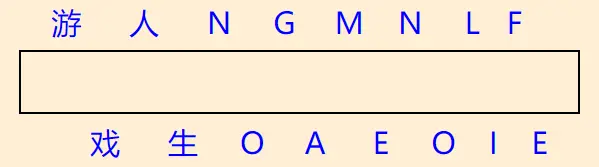
效果展示1
第一步:通过CSS3 的transform属性移动文字,样式如下
.box span:nth-child(odd) {
transform: translateY(-100%);
}
.box span:nth-child(even) {
transform: translateY(100%);
}

效果展示2
第二步:通过content 的arr属性引用的HTML元素的属性名称
<span data-text="N">N</span> //html
.box span::before {
content: attr(data-text);
position: absolute; // 脱离文档流
color: red;
}
.box span:nth-child(odd)::before {
transform: translateY(100%);
}
.box span:nth-child(even)::before {
transform: translateY(-100%);
}

效果展示3
第三步:鼠标经过,修改transform属性就行
.box:hover span {
transform: translateY(0);
}
项目源码
了解更多,个人博客

求打赏





















 1933
1933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








