自Vue项目执行npm run dev启动项目后,开发环境首先会去找到webpack.dev.conf.js文件,这里配置了启动项目的服务,启动端口之类的:

webpack.dev.conf.js下面引入了这两个文件

执行npm run dev或者npm run start,实际是在node环境执行build/dev-server.js或者webpack.dev.conf.js,webpack.dev.conf.js会去拿到config中的端口等配置,通过express起一个服务,通过插件自动打开浏览器,加载webpack编译后放在内存的bundle。
执行npm run build,实际上执行了build/build.js,通过webpack的一系列配置及插件,将文件打包合并压缩丑化,并创建dist目录,放置编译打包后的文件,这将是未来用在生产环境的包。
webpack.base.conf文件定义了入口文件为main.js

通过main.js找到html中id为#app的dom,挂载模板App.vue,该文件下又定义了路由入口,router.js里的配置将从这里加载进去

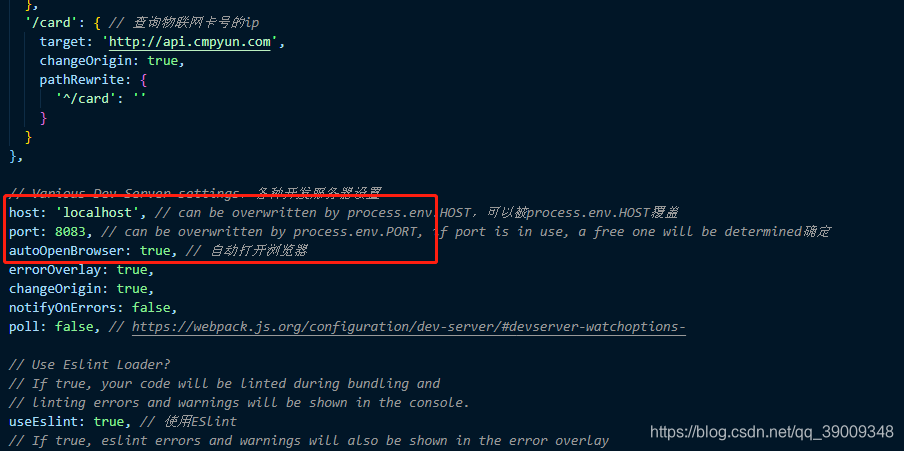
config下的index文件定义了启动端口等服务配置

然后index.html定义一个div供vue挂载























 1079
1079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








