Vue项目启动文件加载分析与页面调用分析
一、Vue项目结构
1、打开项目
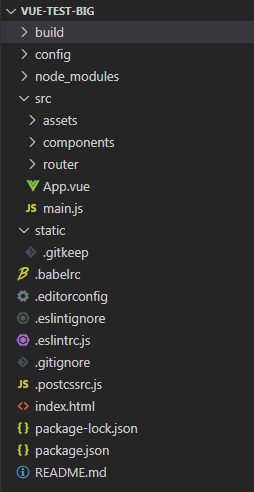
准备好开发工具,这里我用的是VSCode,用什么都可以,导入生成的项目。这是刚生产的项目结构。

2、项目目录及文件说明
2.1、项目主体结构
build:项目构建(webpack)相关代码config:配置目录,包括端口号、环境变量等。我们初学可以使用默认的。node_modules:npm 加载的项目依赖模块(根据package.json安装时候生成的的依赖安装包)src:开发目录,基本上要做的事情都在这个目录里。static:静态资源目录,如图片、字体等。
.gitkeep:git配置。.babelrc:es6解析的一个配置.editorconfig:编辑器的配置文件.eslintignore:忽略eslint语法规范检查配置文件.eslintrc.js:eslint(代码格式化检查工具)的配置文件,开启以后要严格遵照它规定的格式进行开发.gitignore:忽略git提交的一个文件,配置之后提交时将不会加载忽略的文件.postcssrc.js:文件是postcss-loader包的一个配置index.html:首页入口文件,经过编译之后的代码将插入到这来。package.lock.json:锁定安装时的包的版本号,并且需要上传到git,以保证其他人在npm install时大家的依赖能保证一致package.json:项目配置文件。需要哪些npm包来参与到项目中来,npm install命令根据这个配置文件增减来管理本地的安装包。README.md:项目的说明文档,markdown 格式
2.2、build目录
build
build.js:构建生产版本。package.json中的scripts的build就是node build/build.js,输入命令行npm run build对该文件进行编译生成生产环境的代码。check-versions.js:用于检测node和npm的版本,实现版本依赖utils.js:utils是工具的意思,是一个用来处理css的文件。vue-loader.conf.js该文件的主要作用就是处理.vue文件,解析这个文件中的每个语言块(template、script、style),转换成js可用的js模块。webpack.base.conf.js:开发和生产共同使用提出来的基础配置文件,主要实现配制入口,配置输出环境,配置模块resolve和插件等webpack.dev.conf.js:开发环境配置文件
2.3、config目录
config:config内的文件其实是服务于build的,大部分是定义一个变量export出去。
dev.env.js:开发环境配置index.js:定义开发环境或生产环境中所需要的参数prod.env.js:生产环境配置
2.4、src目录
src:
assets:脚手架自动会放入一个图片在里面作为初始页面的logo。平常我们使用的时候会在里面建立js,css,img,fonts等文件夹,作为静态资源调用components:用来存放组件,合理地使用组件可以高效地实现复用等功能,从而更好地开发项目。router:路由相关的内容。该文件夹下有一个叫index.js文件,用于实现页面的路由跳转main.js:入口文件,主要作用是初始化vue实例并使用需要的插件,小型项目省略router时可放在该处App.vue:主组件,可通过使用开放入口让其他的页面组件得以显示。也可以直接将组件写这里,而不使用 components 目录。
二、项目启动后文件加载过程
当我们使用 vue-cli 脚手架初始时创建一个项目后,下一步肯定是把这个项目跑起来,那么我们如何将项目跑起来呢?很简单,本地调试命令行执行 npm run dev,打包放到服务器上跑起来则是 npm run build( npm run dev 运行报错的同学看这里)。
1、执行npm run dev
1.1、加载package.json文件
在执行 npm run dev 的时候,会在当前目录中寻找 package.json文件(npm的配置文件,包含项目的名称版本、项目依赖等相关信息,可通过webpack --config指令指定加载配置文件),有点类似 Maven 的 pom.xml 文件。
在package.json文件中scripts中的子项即是我们在控制台运行的脚本的缩写。
"scripts"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3592
3592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








