一、问题描述
引入echart图表,只显示一部分,并且存放echart图表的盒子加了v-show。
二、问题分析
echart只显示一部分,可以知道明显是存放echart图表的盒子宽高问题,echart可以显示,说明echart引入是没有问题的,去掉v-show则不存在该问题,说明是在切换v-show时,echart渲染获取宽高的时机存在问题,即当我们设置v-show时,DOM没有立即更新,而先执行了渲染echart的函数,导致获取宽高错误,所以我们的解决办法是加入this.$nextTick(() => {})
this.$nextTick(() => {}):
由于VUE的数据驱动视图更新,是异步的,即修改数据的当下,视图不会立刻更新,而是等同一事件循环中的所有数据变化完成之后,再统一进行视图更新。
nextTick的触发时机:
在同一事件循环中的数据变化后,DOM完成更新,立即执行nextTick(callback)内的回调。
解决办法:
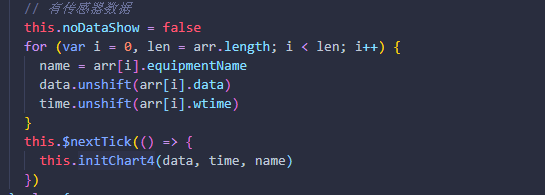
在处理完数据,切换v-show:this.noDataShow = false后,在this.$nextTick(() => {})中渲染图表:this.initChart4(),这样就能正确获取到宽高了























 4119
4119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








