在vue.config.js中添加配置代码
1.下载 lib-flexible
lib-flexible下载,npm install lib-flexible --save
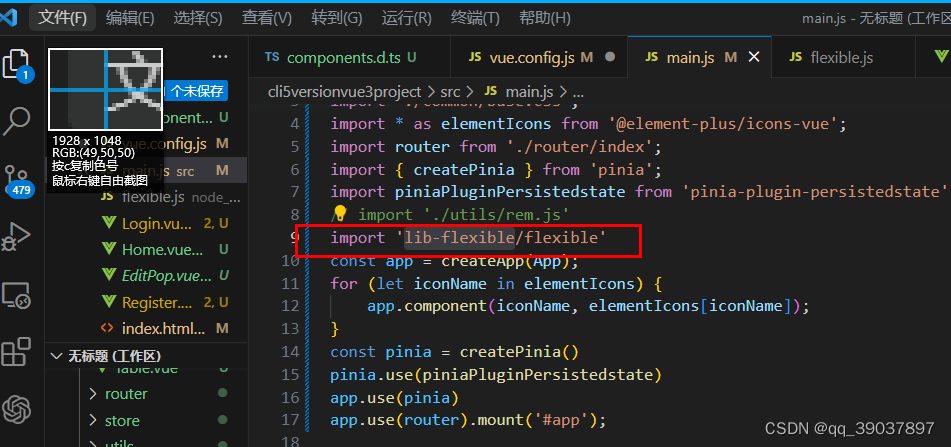
2.在main.js中引入lib-flexible

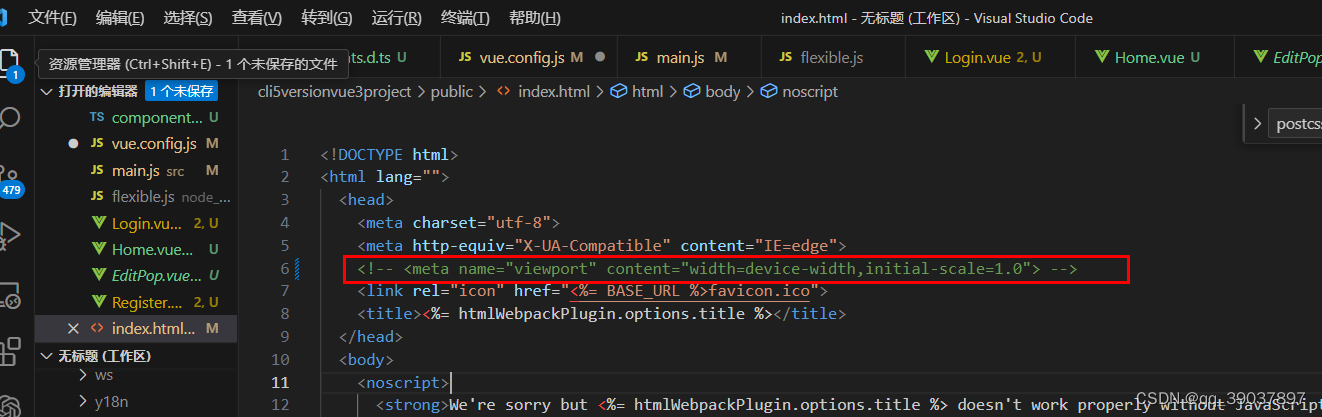
3.index.html中注释掉红色边框代码
4.安装postcss-pxtorem或者postcss-plugin-px2rem插件
(1)postcss-pxtorem插件
npm install postcss-pxtorem --save-dev
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack');
const Components = require('unplugin-vue-components/webpack');
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers');
const pxtorem = require('postcss-pxtorem');
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false, //关闭ESlint校验
publicPath: '/',
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
css: {//像素单元生成rem单位自适应
loaderOptions: {
postcss: {
postcssOptions: {
plugins: [
require('postcss-pxtorem')({
rootValue: 192,//Number | Function)表示根元素字体大小或根据input参数返回根元素字体大小。(我电脑分辨率为1920*969,所以设置192)
unitPrecision: 5, //(Number)允许REM单位增加的十进制数字
propList: ["*", 'font-size', 'line-height', 'padding'],//(Array)可以从px更改为rem的属性。有样式遗漏可自行在该数组中添加
selectorBlackList: [],//(Array)要忽略的选择器,保留为px
replace: true,//(Boolean)替换包含rems的规则
mediaQuery: false,//(Boolean)允许在媒体查询中转换px
minPixelValue: 0,//(Number)设置要替换的最小像素值
exclude: /node_modules/i//(String, Regexp, Function)要忽略并保留为px的文件路径。
// **** 忽略单个属性的方法:在像素单位声明中使用大写字母,将px写为Px。 border: 1Px solid; 或 border-width: 2PX;
}),
]
}
}
}
},
})
(2)postcss-plugin-px2rem插件
npm i postcss-plugin-px2rem --save-dev
css: {
loaderOptions: {
postcss: {
postcssOptions: {
plugins: [
require('postcss-plugin-px2rem')({
rootValue: 192, //换算基数, 默认100 ,这样的话把根标签的字体规定为1rem为50px,这样就可以从设计稿上量出多少个px直接在代码中写多上px了。
// unitPrecision: 5, //允许REM单位增长到的十进制数字。
//propWhiteList: [], //默认值是一个空数组,这意味着禁用白名单并启用所有属性。
// propBlackList: [], //黑名单
exclude: /(node_module)/, //默认false,可以(reg)利用正则表达式排除某些文件夹的方法,例如/(node_module)\/如果想把前端UI框架内的px也转换成rem,请把此属性设为默认值
// selectorBlackList: [], //要忽略并保留为px的选择器
// ignoreIdentifier: false, //(boolean/string)忽略单个属性的方法,启用ignoreidentifier后,replace将自动设置为true。
// replace: true, // (布尔值)替换包含REM的规则,而不是添加回退。
mediaQuery: false, //(布尔值)允许在媒体查询中转换px。
minPixelValue: 10 //设置要替换的最小像素值(3px会被转rem)。 默认 0
}),
]
}
}
}
},
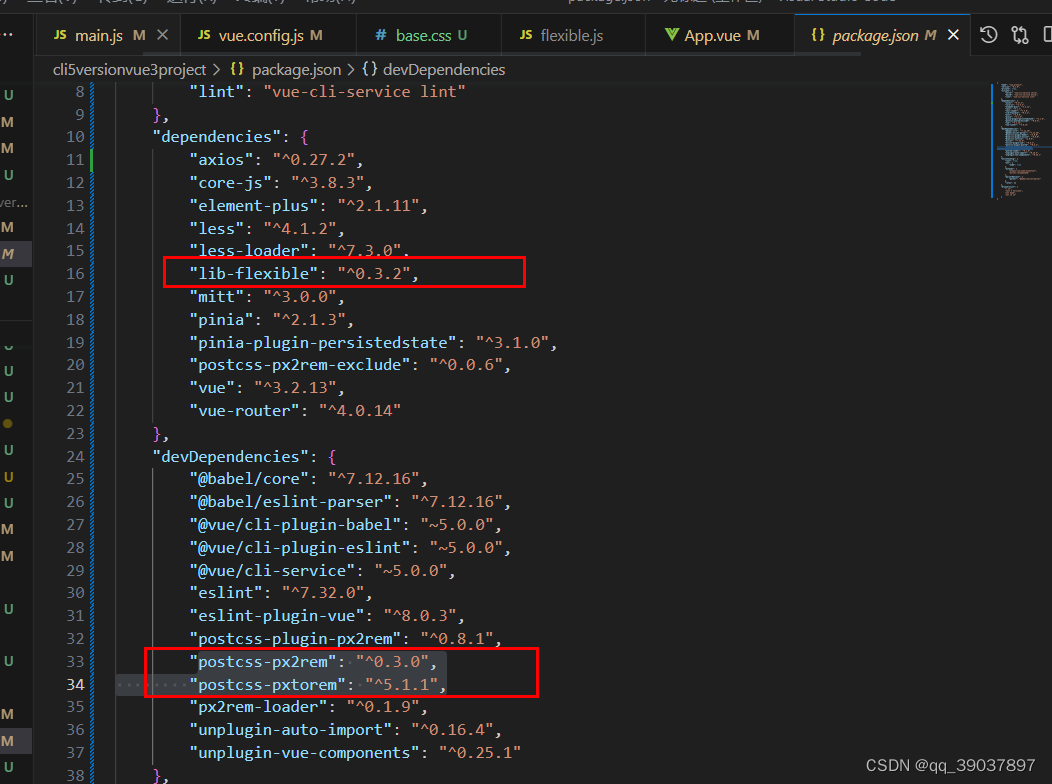
5.版本






















 2354
2354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








