1.下载插件
pnpm add vue3-scale-box
2.属性
width宽度 默认1920height高度 默认1080bgc背景颜色 默认"transparent"delay自适应缩放防抖延迟时间(ms) 默认100isFlat是否启用拉伸模式 默认false@scaleChange缩放值发生改变的方法 可动态获取 scale 改变后的值 注意:拉伸模式下scale值为:[x缩放值, y缩放值];非拉伸模式下scale值为:等比缩放值
3.项目使用
<template>
<ScaleBox :width="1920" :height="1080" bgc="transparent" :delay="1" :isFlat="true">
<router-view />
</ScaleBox>
</template>
<script setup lang="ts">
import ScaleBox from 'vue3-scale-box'
</script>
<style scoped></style>

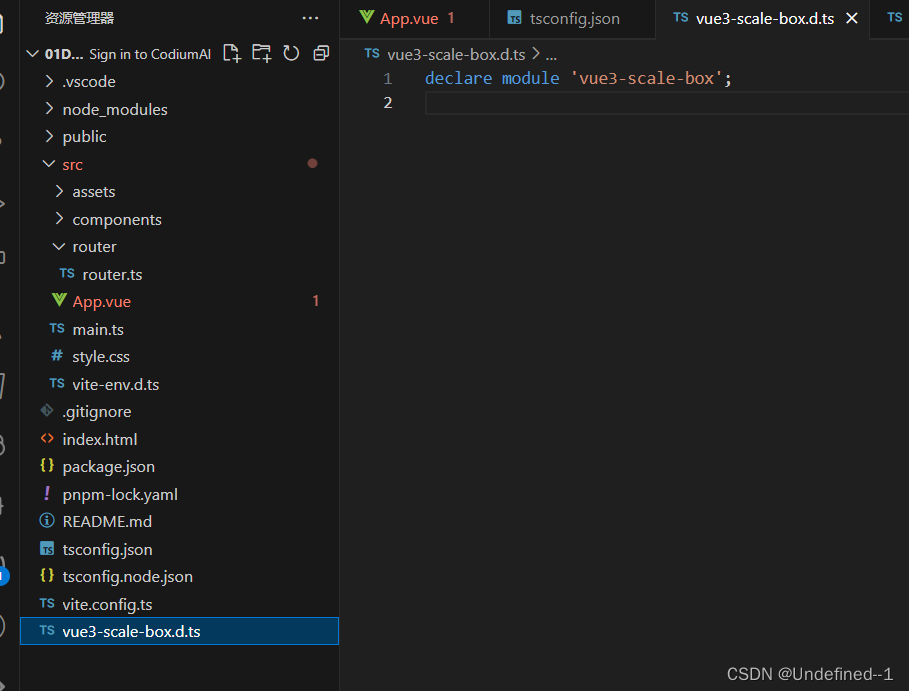
如果提示无法找到模块“vue3-scale-box”的声明文件,可以在项目根目录创建 vue3-scale-box.d.ts 文件

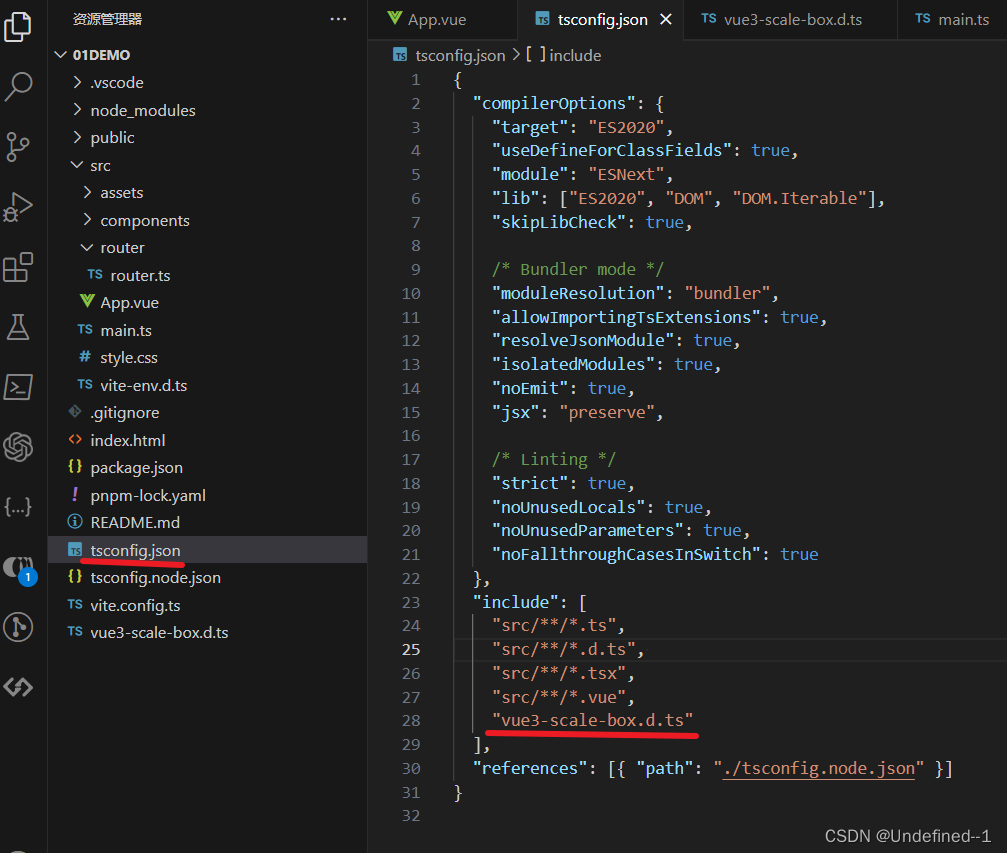
在tsconfig.json文件里添加






















 744
744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








