一、路由安装
npm i -S react-router-dom
路由常见组件 
二、路由传参
第一种:动态传参,假设 我从文章列表 点击查看详情,需要传一个 文章的id 给详情页面,可以这样做
![]()
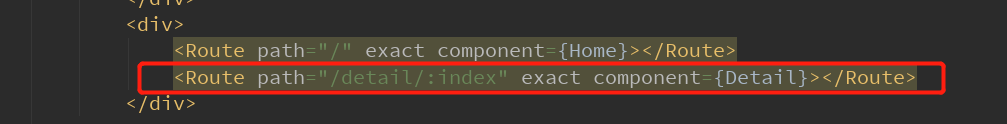
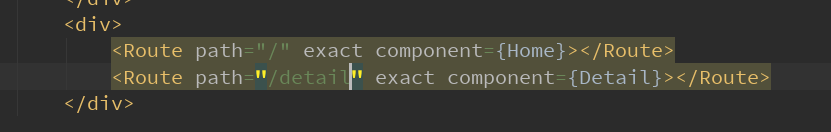
但是这样页面会找不到,因为路由是精确匹配。你需要在路由上面这样做

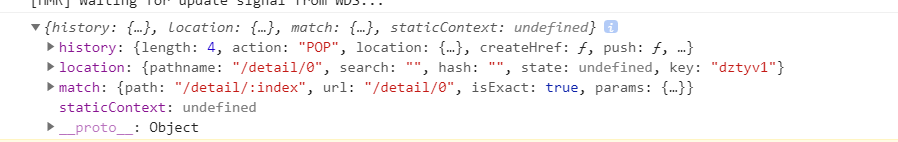
此时我就 可以在详情页面这样获取传过来的参数


所以,我们可以通过 这样的方式获取参数


优势 : 刷新地址栏,参数依然存在
缺点:只能传字符串,并且,如果传的值太多的话,url会变得长而丑陋。传多个参数不必说 /:id/:name
注意:JS 路由跳转传参 this.props.history.push( '/detail/'+'2' )
第二种方式:
![]()
但是这样又匹配不上路由了,需要改

此时 详情页获取参数是这样的

你需要解析 this.props.location.search 里面的数据
属性地址栏,参数依旧存在,跟第一种没什么区别
第三种:query传参
![]()
注意,不要留空格,否则可能会转义!!
页面获取参数 this.props.location.query.name

优点:地址栏不会显示传递的参数
缺点:刷新页面,query字段丢失,即传的参数丢失
注意JS传参: this.props.history.push({ pathname : '/detail' ,query : { name: ' sunny'} })
第四种:state传参
![]()

获取参数:
this.props.location.query.state
跟query传参差不多,但是刷新地址栏,参数依旧存在
注意JS传参 this.props.history.push({ pathname:'/detail',state:{name : 'sunny' } })





















 9730
9730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








