v-for中key的使用注意事项
在v-for中什么时候必须使用到key
首先需要说明的是,v-for中并不是一定要使用到key的,比如数字迭代,一般数组的遍历。但是如果但我们的操作和v-for中的对象相关时,就需要使用到key,并且存在一些注意事项。
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vueApp</title>
</head>
<body>
<div id="app">
id:<input type="text" v-model="id">,name:<input type="text" v-model="name"><button @click="add">添加新人物</button>
<div v-for="item in list">
<input type="checkbox">
{{item.id}}.{{item.name}}
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
id: "",
name: "",
list: [{
id: 1,
name: "刘备"
},
{
id: 2,
name: "孙权"
},
{
id: 3,
name: "曹操"
},
{
id: 4,
name: "诸葛亮"
},
]
},
methods: {
add() {
this.list.push({
id: this.id,
name: this.name
});
}
}
});
</script>
</body>
</html>

事先勾选3.曹操,使用push方法王数组中添加对象并没有什么问题

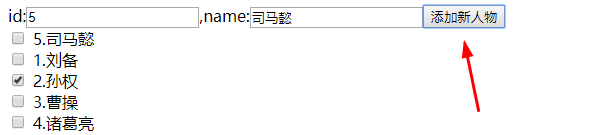
但是,如果将push修改unshift方式添加对象,
add() {
this.list.unshift({
id: this.id,
name: this.name
});
}
就会发现执行同样的操作时,原先勾选曹操变成了勾选孙权

这是因为勾选是和索引绑定的,当使用unshift方法时,原先的数组对象索引都加1,所以勾选的位置就往回退了一个对象,但是索引仍然不变。因此,就需要将checkbox的勾选和对象本身绑定,而非其索引,这里就需要使用到key。
key的类型–string/number
前面说到需要将checkbox和对象数组中的对象绑定,但是当我们输入如下代码却发现页面报错
<div v-for="item in list" :key="item">
<input type="checkbox">
{{item.id}}.{{item.name}}
</div>

所以可以得出v-for循环时,key属性只能使用number或者string,而不是整个对象,修改代码
<div v-for="item in list" :key="item.id">
<input type="checkbox">
{{item.id}}.{{item.name}}
</div>

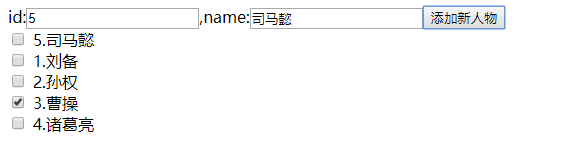
此时,checkbox的勾选就和对象绑定在一起了。
注意事项总结
1、在组件中使用v-for循环的时候,如果v-for出现了问题,就必须同时指定唯一的字符串/数字类型的:key值。
2、v-for循环时,key属性只能用number或者string类型。
3、key使用时,必须使用bind属性绑定的形式,指定key的值。























 2617
2617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










