el: “#app”,
data: {
id: “”,
name: “”,
list: [{
id: 1,
name: “刘备”
},
{
id: 2,
name: “孙权”
},
{
id: 3,
name: “曹操”
},
{
id: 4,
name: “诸葛亮”
},
]
},
methods: {
add() {
this.list.push({
id: this.id,
name: this.name
});
}
}
});

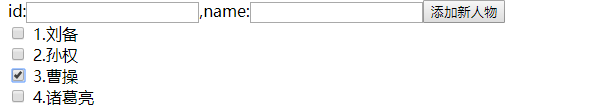
事先勾选3.曹操,使用push方法王数组中添加对象并没有什么问题

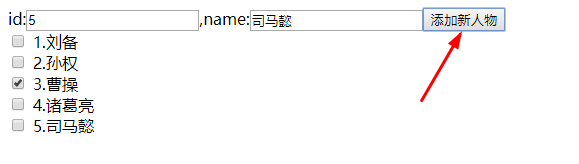
但是,如果将push修改unshift方式添加对象,
add() {
this.list.unshift({
id: this.id,
name: this.name
});
}
就会发现执行同样的操作时,原先勾选曹操变成了勾选孙权








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7696
7696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








