通过vue ui快速创建项目步骤
1.打开Vue项目管理器
win+R,输入cmd,回车打开终端,输入vue ui,回车。

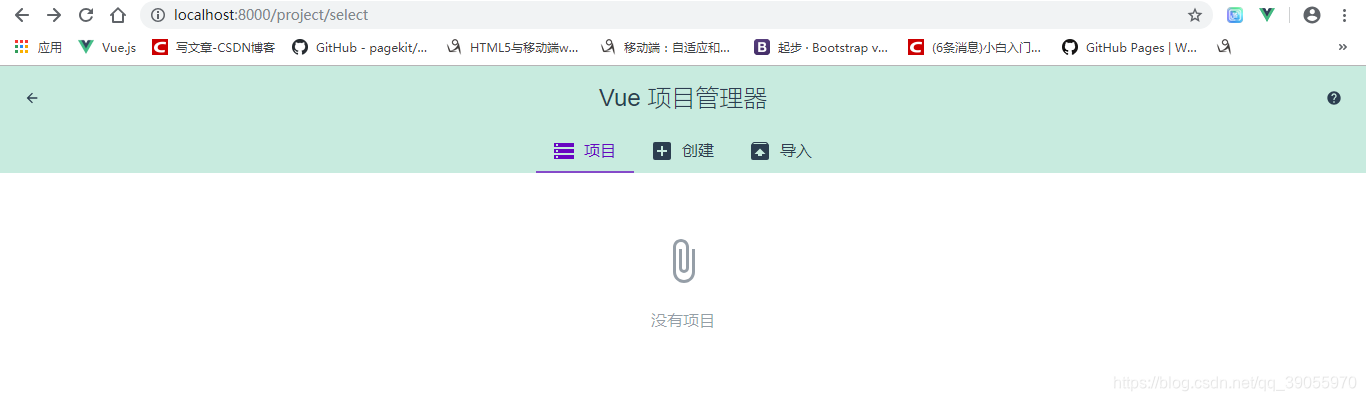
默认浏览器会打开8080端口Vue项目管理器。

2.创建项目
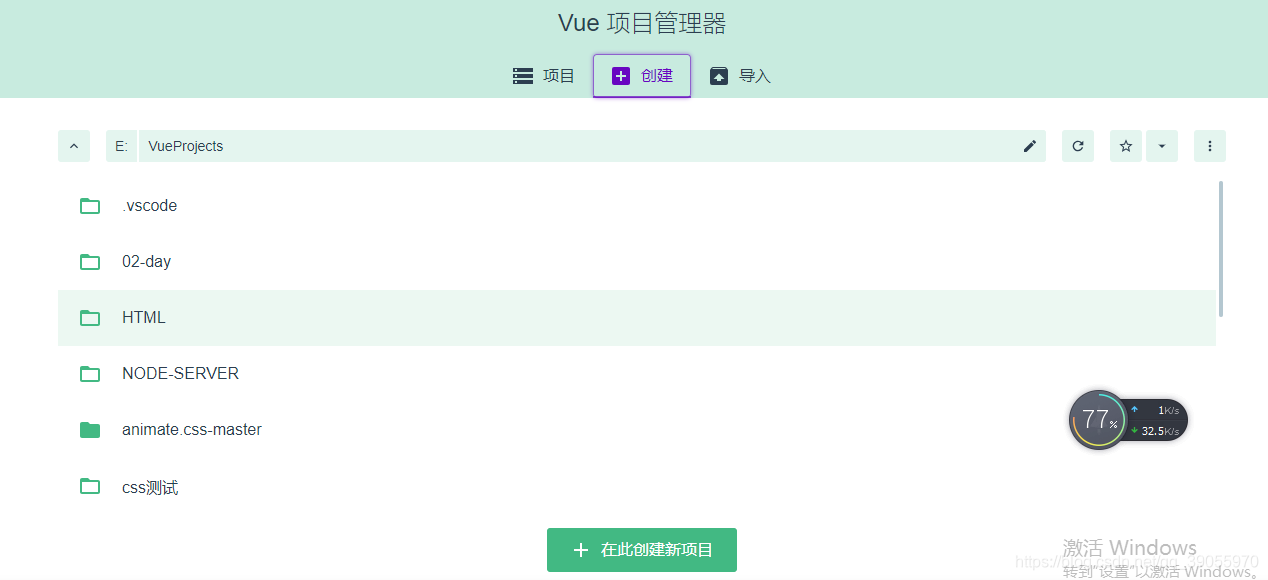
2.1 点击“创建”,选择存放项目的目录,点击“在此创建新项目”

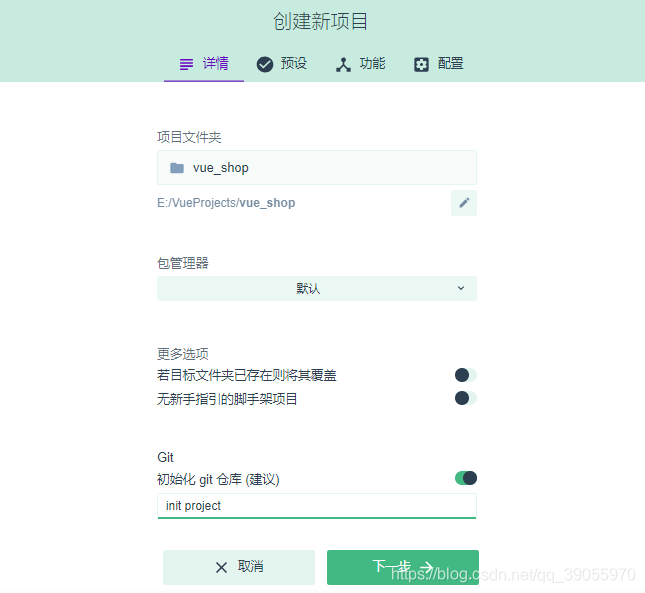
2.2 设置详情
设置项目文件夹名称、包管理器、更多选项和Git等项目初始设置。其中项目文件夹必填。

点击“下一步”
2.3 进行预设
如果已经有预设模板,可以直接选择对应的选项。否则,可以选择手动。

点击“下一步”
2.4 选择功能
选择功能,就是选择项目需要的插件进行安装。

通常需要Babel、Router、使用配置插件,其他根据项目需求进行选择,即使在项目创建之后,你仍然可以通过安装插件来增加功能。
注意:千万不要配置eslint插件,否则vue项目会因为编译问题寸步难行。信我,一定信我。
点击“下一步”
2.5 进入配置
配置如图

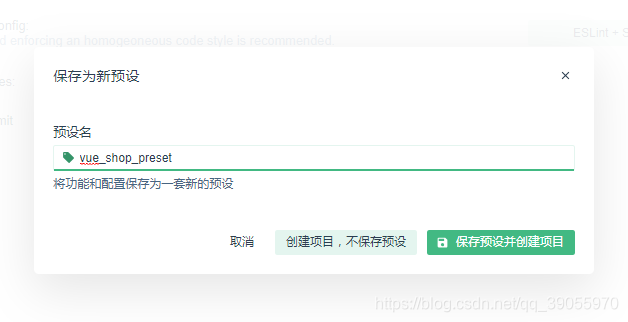
点击“创建项目”.

如果需要保存预设,下次使用,可以设置预设名,点击“保存预设并创建项目”。否则点击“创建项目,不保存预设”。
3.项目创建完成
项目创建完成,跳转到项目仪表盘

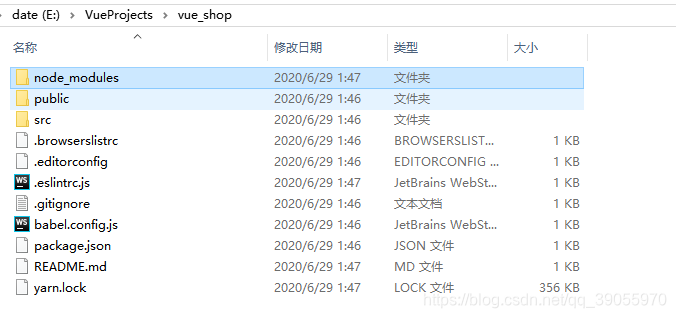
本地也可以看到项目的内容

到这里,一个使用vue ui创建的简单vue项目就完成创建了。
4.添加插件
4.1 选择安装插件
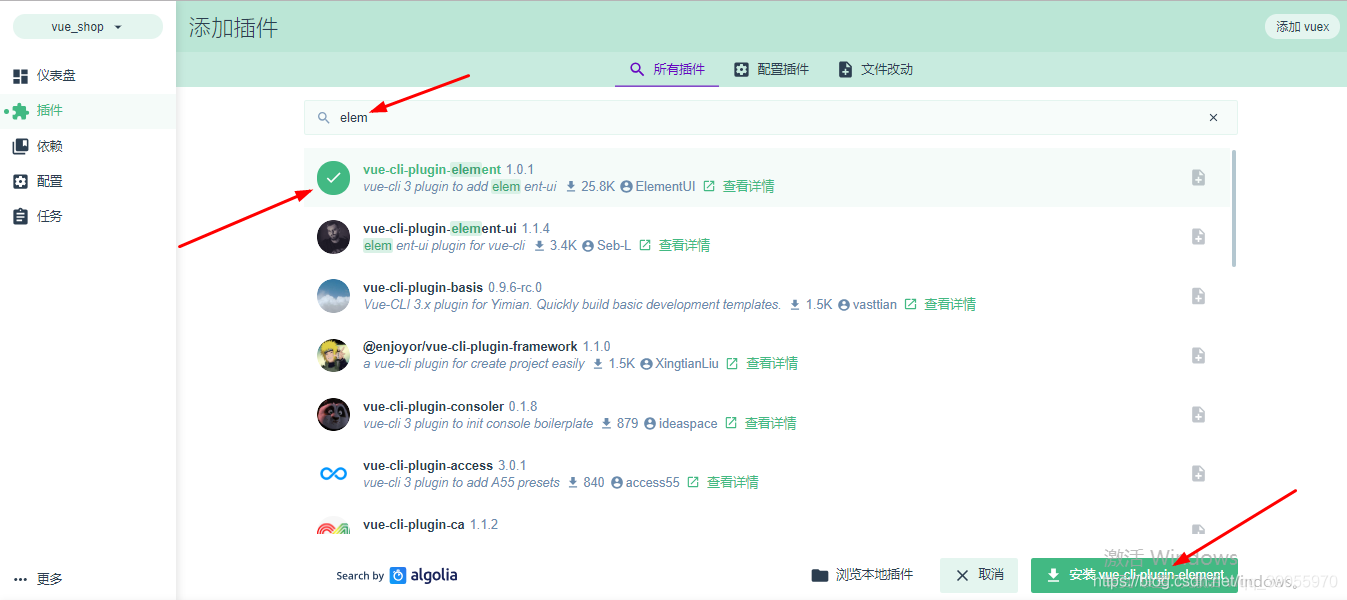
点击“插件”,输入关键字选择需要的插件,比如安装Element组件库,输入element,勾选需要的插件,点击“安装vue-cli-plugin-element”

4.2插件配置
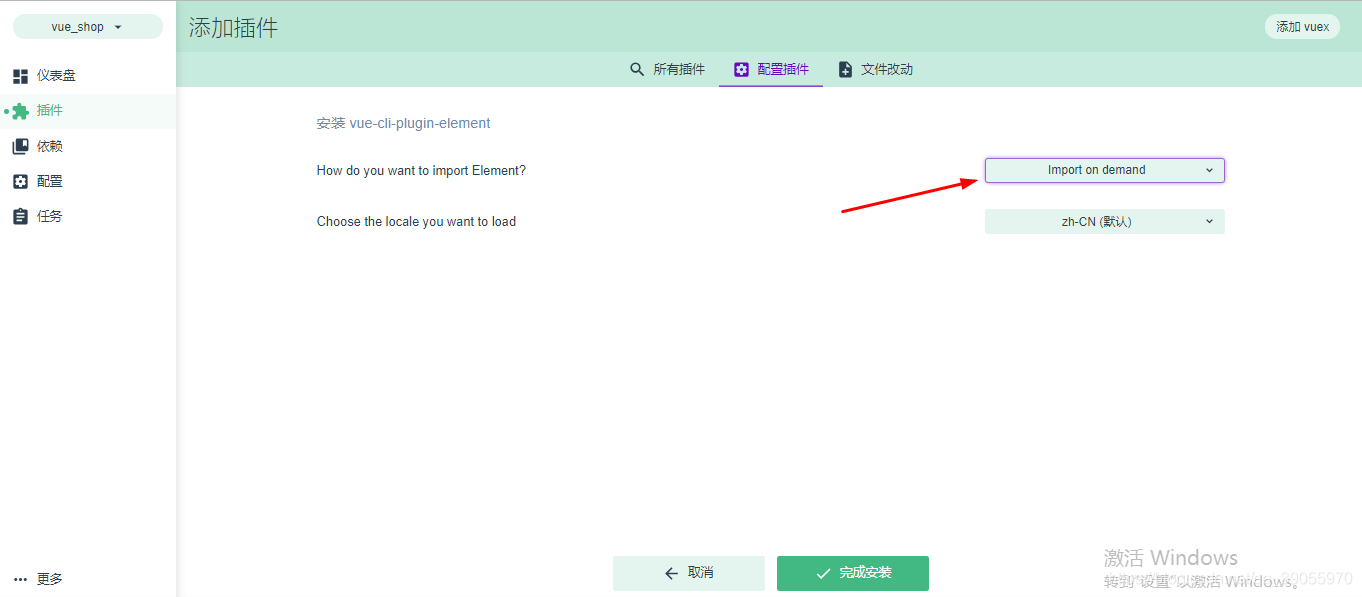
不同插件配置不同,element组件选择按需导入,否则会导致项目太过臃肿。

点击“完成安装”,则element-ui组件安装完成。
5.添加依赖
5.1选择安装依赖
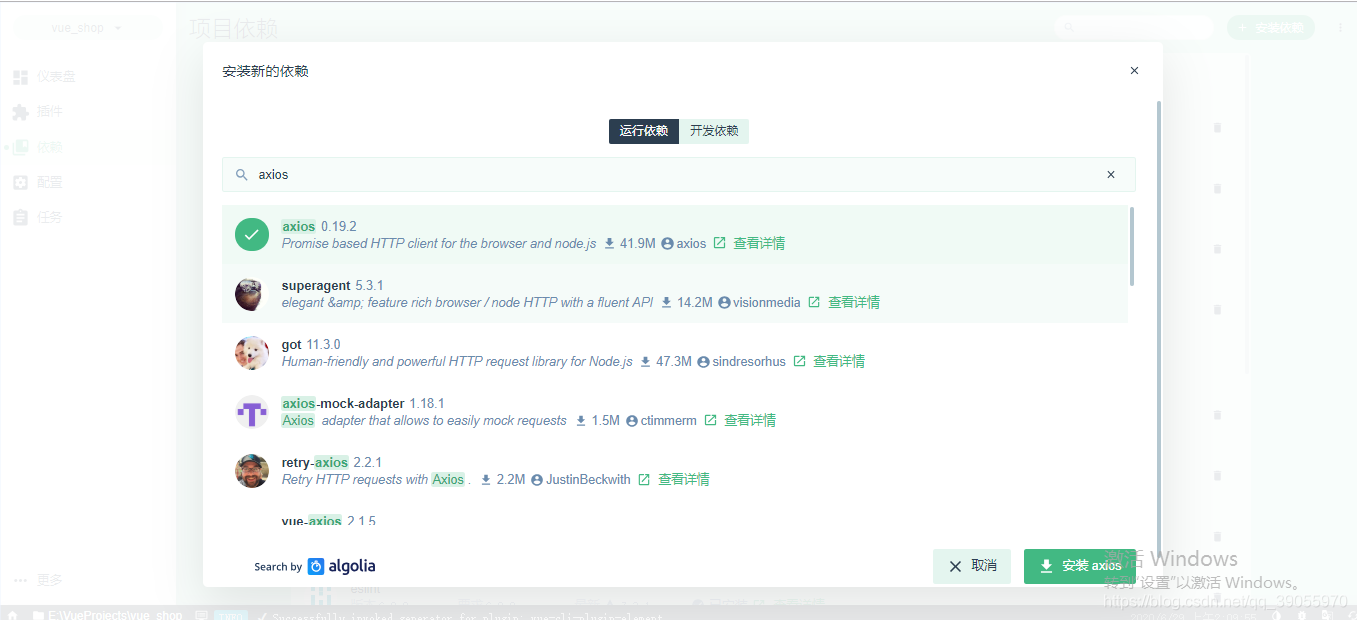
点击“依赖”,“安装依赖”,比如需要安装axios,则搜索“axios”,选择对应的依赖,点击“安装axios”

























 1344
1344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










