一、确保正确的配置了前端的环境
- 前往 Node.js 官网下载并安装 Node.js,安装完成后,npm 会随之安装。确认 Node.js 和 npm 是否成功安装,可以在命令行中运行以下命令检查版本:
node -vnpm -v运行结果:(如下,node和npm安装成功。)e

二、安装 Vue CLI:
在命令行中运行以下命令来安装 Vue CLI:
npm install -g @vue/cli如下图,执行成功

三、创建新项目:
进入你想要创建项目的目录,然后运行以下命令创建一个新的 Vue 项目:
vue create your-project-name
注:我创建项目的时候遇到默认配置,如果不想使用默认配置的话可以运行以下命令创建新的额vue项目
vue create your-project-name --preset manual
在命令执行过程中,你会被询问一些问题,例如你想要使用的特性和插件,按照提示进行选择即可。

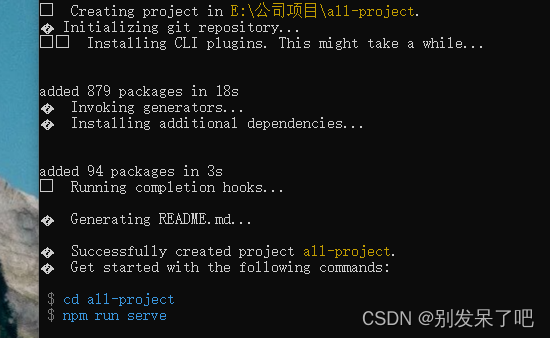
创建vue2项目就选择这个,选完之后按回车键。进度条跑完 成功就会出现如下图。

四、进入项目目录:
cd project-name五、启动开发服务器:
npm run serve这将会在本地启动一个开发服务器,你可以在浏览器中访问 http://localhost:8080 来预览你的应用。(其实这样一个简单的项目就配置好了,如果需要更完整的 继续往下)
六、配置路由
1.安装 Vue Router:
如果你在创建 Vue 项目时选择了默认的配置(使用 Vue 3),则 Vue Router 已经包含在项目中了。如果没有,则需要手动安装 Vue Router。在项目目录中执行以下命令:
npm install vue-router@2注意注意:这儿路由版本的问题 ,由于我们的项目是vue2的 ,所以我们在配置路由的时候也有安装对应版本的路由,否则的话就会报错。如下图

这儿就是路由版本问题 可以看一下 我的命令行写的是如下这个
npm install vue-router解决办法就是:使用 Vue Router 2.x 版本:
npm install vue-router@2
2.创建路由文件:
在项目的 src 目录下创建一个新的文件夹,命名为 router,在这个文件夹下创建一个名为 index.js 的文件,用来配置路由。例如:如下图

3.在“index.js”文件中配置路由
在 index.js 文件中导入 Vue 和 Vue Router,并创建一个新的路由实例。然后定义路由映射关系,即路径和组件的对应关系。(提前创建好两个组件HomePage和AboutPage)
import Vue from "vue";
import VueRouter from "vue-router";
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'hash', // 使用 hash 模式
routes: [
{
path: '/',
name: 'Home',
component: Home
},
...
]
});
export default router;4.使用路由:
在你的 Vue 组件中使用路由。你可以在模板中使用 <router-link> 组件来创建导航链接,

5.挂载路由:
在应用的入口文件中(通常是 main.js),将路由实例挂载到应用中。例如:

6. 运行应用:
注意:
在创建路由的过程中,一定要注意版本问题,由于我们现在创建的是vue2项目,如果直接安装vue router版本 3.x的话 会出现冲突问题 ,所以我们要安装 Vue Router 2.x 版本。但是,但是 在引入路由的方法的时候 2.x中版本是不支持“createWebHashHistory ”方法,如果你希望在 Vue Router v2 中使用哈希模式的路由,你需要使用 hash 模式配置路由。在 Vue Router v2 中,可以直接使用 hash 配置项来实现,而不需要调用 createWebHashHistory 方法。
同时,createApp 是 Vue 3 中新引入的方法,在 Vue 2 中是不存在的。
运行成功之后 页面会出现

可以点击,地址可以更换,这就说明成功了!
这样一个简易的vue2项目就搭建完成了。


























 2458
2458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








