分析:
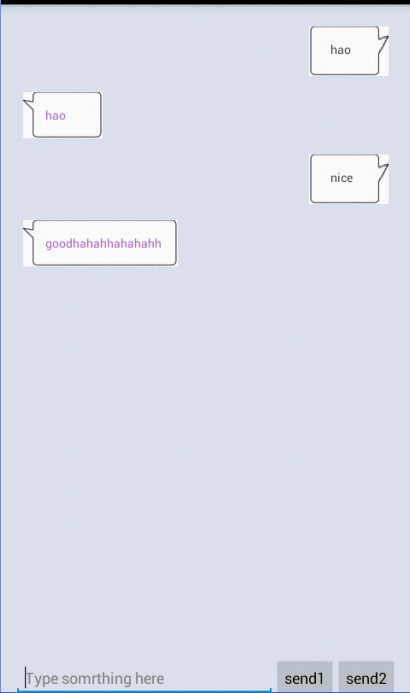
send1,send2分别表示从左方发出还是从右方发出。
重点是做成.9.png类型图片(java的jdk、android的sdk中tools目录下的draw9patch.bat)。
上源码:
MainActivity.java
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
public class MainActivity extends Activity {
private ListView msgListView;
private EditText inputText;
private Button send_1;
private Button send_2;
private MsgAdapter adapter;
private List<Msg> msgList=new ArrayList<Msg>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initMsgs();
adapter=new MsgAdapter(MainActivity.this, R.layout.msg_item, msgList);
inputText=(EditText)findViewById(R.id.input_text);
send_1=(Button)findViewById(R.id.send_1);
send_2=(Button)findViewById(R.id.send_2);
msgListView=(ListView)findViewById(R.id.msg_list_view);
msgListView.setAdapter(adapter);
send_1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String content=inputText.getText().toString();
if(!"".equals(content)){
Msg msg=new Msg(content, Msg.TYPE_SENT);
msgList.add(msg);
adapter.notifyDataSetChanged();
msgListView.setSelection(msgList.size());
inputText.setText("");
}
}
});
send_2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String content=inputText.getText().toString();
if(!"".equals(content)){
Msg msg=new Msg(content, Msg.TYPE_RECEIVED);
msgList.add(msg);
adapter.notifyDataSetChanged();
msgListView.setSelection(msgList.size());
inputText.setText("");
}
}
});
}
private void initMsgs(){
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
Msg.java
public class Msg {
public static final int TYPE_RECEIVED=0;
public static final int TYPE_SENT=1;
private String content;
private int type;
public Msg(String content,int type){
this.content=content;
this.type=type;
}
public String getContent(){
return content;
}
public int getType(){
return type;
}
}
MsgAdapter.java
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MsgAdapter extends ArrayAdapter<Msg> {
private int resourceId;
public MsgAdapter(Context context, int textViewResourceId,
List<Msg> objects) {
super(context, textViewResourceId, objects);
resourceId=textViewResourceId;
}
public View getView(int position,View convertView,ViewGroup parent){
Msg msg=getItem(position);
View view;
ViewHolder viewHolder;
if(convertView==null){
view=LayoutInflater.from(getContext()).inflate(resourceId, null);
viewHolder=new ViewHolder();
viewHolder.leftLayout=(LinearLayout) view.findViewById(R.id.left_layout);
viewHolder.rightLayout=(LinearLayout) view.findViewById(R.id.right_layout);
viewHolder.leftMsg=(TextView) view.findViewById(R.id.left_msg);
viewHolder.rightMsg=(TextView) view.findViewById(R.id.right_msg);
view.setTag(viewHolder);
}else{
view=convertView;
viewHolder=(ViewHolder)view.getTag();
}
if(msg.getType()==Msg.TYPE_RECEIVED){
viewHolder.leftLayout.setVisibility(View.VISIBLE);
viewHolder.rightLayout.setVisibility(View.GONE);
viewHolder.leftMsg.setText(msg.getContent());
}else if(msg.getType()==Msg.TYPE_SENT){
viewHolder.rightLayout.setVisibility(View.VISIBLE);
viewHolder.leftLayout.setVisibility(View.GONE);
viewHolder.rightMsg.setText(msg.getContent());
}
return view;
}
class ViewHolder{
LinearLayout leftLayout;
LinearLayout rightLayout;
TextView leftMsg;
TextView rightMsg;
}
}
activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.chatwithyou.MainActivity"
android:background="#d8e0e8"
android:orientation="vertical">
<ListView
android:id="@+id/msg_list_view"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:divider="#0000">
</ListView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<EditText
android:id="@+id/input_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="Type somrthing here"
android:maxLines="2" />
<Button
android:id="@+id/send_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="send1"/>
<Button
android:id="@+id/send_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="send2"/>
</LinearLayout>
</LinearLayout>
msg_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:id="@+id/left_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:background="@drawable/message_left">
<TextView
android:id="@+id/left_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:textColor="@android:color/holo_purple"/>
</LinearLayout>
<LinearLayout
android:id="@+id/right_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@drawable/message_right">
<TextView
android:id="@+id/right_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"/>
</LinearLayout>
</LinearLayout>























 941
941

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








