一、利用递归方法删除最后一个空数组
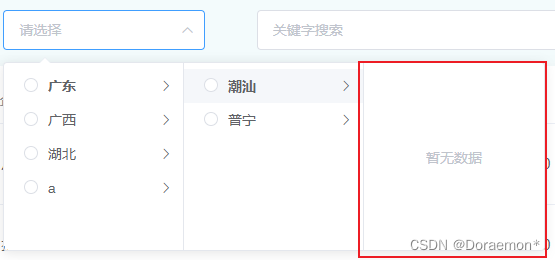
问题:使用Elementui中Cascader 级联选择器时,后端返回的数组里面最后一级会显示一个空数组,显示不友好,如图所示

解决方法: 利用递归方法删除最后一个空数组,代码如下:
// 获取地区列表
getAreaList() {
var _this = this;
_this.$get("/pss/area")
.then((res) => {
if (res.code == 200) {
_this.areaList = res.data.children; //后端返回的地区数据
_this.recursion(_this.areaList); //调用递归方法并传参
}
})
.catch((err) => {
});
},
//利用递归方法删除最后一个空数组
recursion(areaList) {
areaList.forEach(item => {
if (item.children.length > 0) {
this.recursion(item.children);
}
else {
delete item.children; //删除数组
}
});
},
// 下拉选中的地区(获取当前项信息)
changeArea(val) {
this.querytData.areaId = val[val.length - 1];
this.getOrganizationList();
},
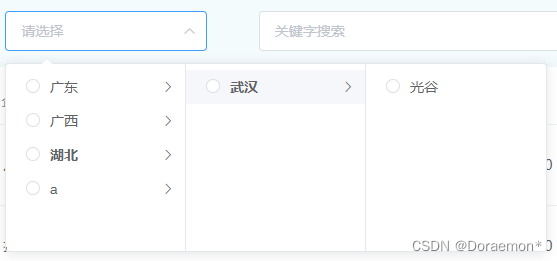
修改后的效果如图

二、利用webpack-merge给路由导航动态传参
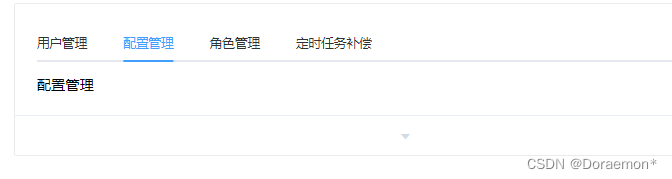
问题: 使用Elementui中的Tabs 标签页时,切换不同标签页刷新后会回到第一个默认的标签页,

解决方法:
1、利用localStorage(本地储存)将 选中的标签页name存放到缓存中,然后退出页面时清除缓存,此方法存在缺陷(略);
2、利用webpack-merge将标签页name存放到路由导航中,可以动态获取,退出时也会自动删除,代码如下

(1)引入webpack-merge
import merge from 'webpack-merge'
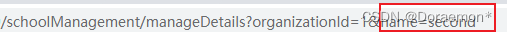
(2)当点击某一个标签页时触发change方法并把标签页name动态传给地址栏,
然后通过$route去拿到这个参数并使用;
handleClick(tab, event) {
this.$router.push({
query: merge(this.$route.query, { 'name': tab.name})
}).catch(err => {
console.log('输出报错', err)
});
if (tab.name == 'goBack') {
this.$router.push({
path: '/schoolManagement/index'
})
}
},
},
//生命周期 - 挂载完成(访问DOM元素)
mounted() {
//接受地址栏的参数
if (this.$route.query.name) {
this.activeName = this.$route.query.name;
}
},```





















 811
811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








