什么是BFC
块格式化上下文(Block Formatting Context,BFC)是Web页面的可视化CSS渲染的一部分,是布局过程中生成块级盒子的区域,也是浮动元素与其他元素的交互限定区域。
BFC 是一个独立的布局环境,可以理解为一个容器,在这个容器中按照一定规则进行物品摆放,并且不会影响外面的元素。
创建规则:
- 根元素;
- float(取值为 left/ right 的元素)
- position (取值为 absolute / fixed 的元素)
- display (取值为 inline-block 、 table-cell 、 table-caption 、 flex 、inline- flex 之一的元素)
- overflow (取值为 auto/ hidden的元素)
它的特性:
- 容器内部的元素不会影响到外面的元素
- 内部的Box会在垂直方向,从顶部开始一个接一个地放置
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生叠加,与方向无关
- BFC的区域不会与浮动元素重叠,而是紧贴浮动元素
它的作用:
- 垂直外边距重叠问题
- 自适应两列布局
- 去除浮动
什么是垂直外边距重叠问题?
两个box如果都设置了边距,那么在垂直方向上,两个box的边距会发生重叠,以绝对值大的那个为最后结果显示在页面上。
.box {
background: red;
width: 200px;
height: 200px;
margin: 20px;
}
.box2{
margin: 30px 20px;
background: red;
width: 200px;
height: 200px;
}
<div class="box"></div>
<div class="box2"></div>

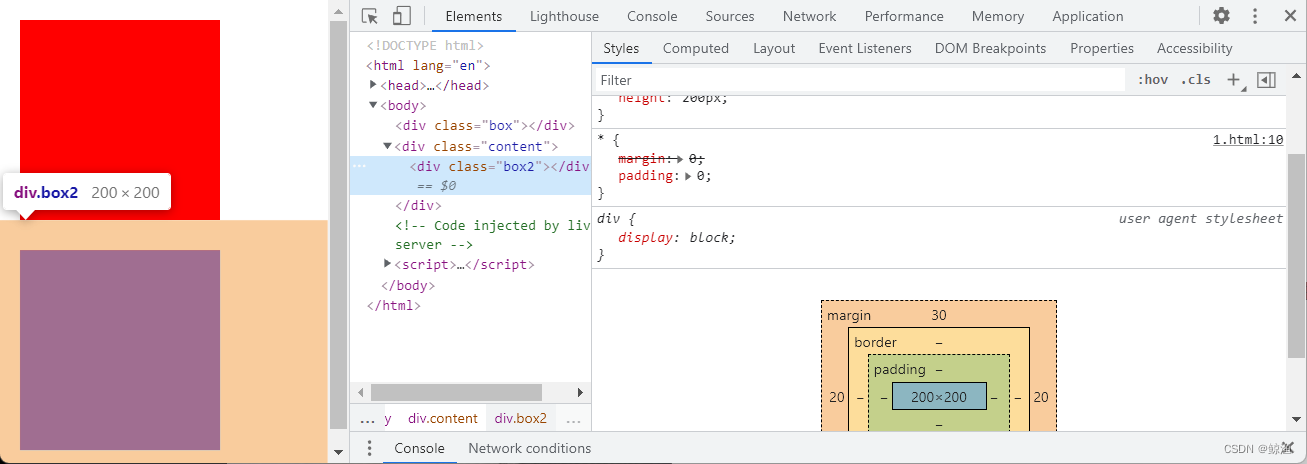
这个时候可以将box2外层包一个div.content并且设置overflow: hidden,利用bfc特性实现30px+20px=50px的间距,解决兄弟元素之间外边距塌陷。
.content{
overflow: hidden;
}
.box {
background: red;
width: 200px;
height: 200px;
margin: 20px;
}
.box2{
margin: 30px 20px;
background: red;
width: 200px;
height: 200px;
}
<div class="box"></div>
<div class="content">
<div class="box2"></div>
</div>

























 137
137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










