什么是BFC?
可以将BFC看成页面中的一块渲染区域,它有着自己的渲染规则.简单来讲,BFC可以看作是元素的一种属性,当元素拥有了BFC这个属性的时候,这个元素就可以看作是隔离了的独立容器.容器里面的元素不会在布局上影响到外面的元素.
如何触发BFC?(如何为元素添加BFC属性?)
- 根元素(< html>)
- 浮动元素(元素的float不是none)
- 绝对定位元素(元素的position为absolute或fixed)
- display为inline-block、table-cell、table-caption、table、table-row、table-row-group、
table-header-group、table-footer-group、inline-table、flow-root、flex或inline-flex、grid或inline-grid - overflow值不为visible的块元素
- contain值为layout、content或paint的元素
- 多列容器(元素的column-count或column-width不为auto,包括column-count为1)
BFC的特性以及应用?
- BFC可以避免外边距重叠
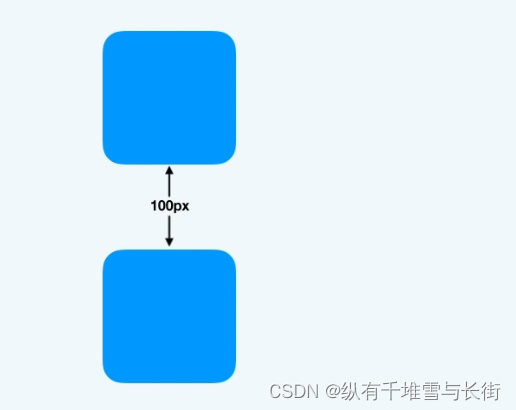
我们设置两个div盒子
<div class="cube"></div>
<div class="cube"></div>
.cube {
width: 100px;
height: 100px;
background: blue;
margin: 100px;
}

我们会发现这两个div的间距只有100px,这是一种规范,块的上外边距margin-top和下外边距margin-bottom会合并为单个边距,其大小为单个边距的最大值.如果这两个边距相等的话则为其中一个.这就是外边距重叠现象.
如何解决呢?
我们只需要将两个div分别放置于不同的BFC中,那么这两个BFC的内容就不会互相干扰了.
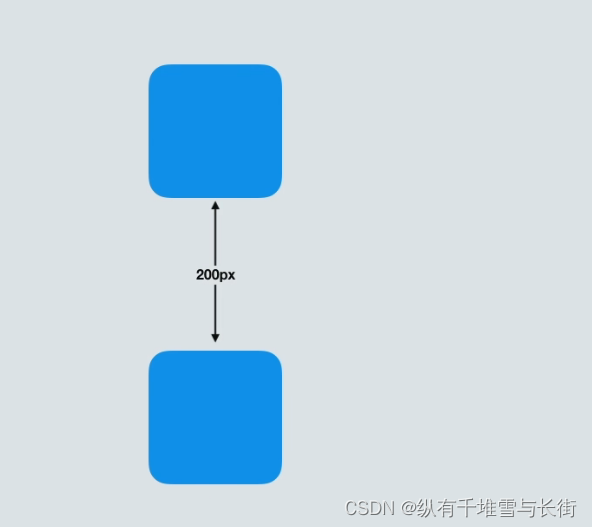
这里我们把两个div分别包裹在两个container容器中, 运用overflow:hidden触发container的BFC,所以最后我们看到两个div的外边距变成了我们期望的200px

2. BFC的第二个作用是清除浮动
<div class="container">
<div class="cube"></div>
</div>
.container {
border: 1px solid red;
}
.cube {
width: 100px;
height: 100px;
background: blue;
margin: 100px;
float: left;
}
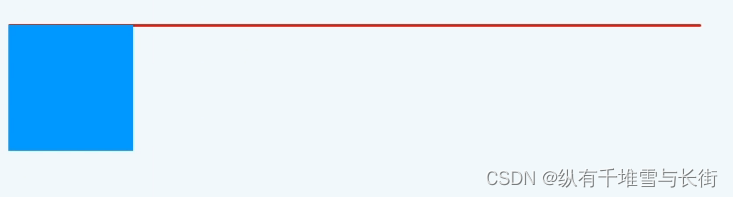
正常我们希望看到的是一圈红色边框包裹着一个蓝色的方块,但是结局并不如我们所料,

这是因为我们为子元素添加浮动,使其脱离了文档流.,所以只剩下2px的边距高度,我们同样我们可以通过overflow属性触发父容器的BFC,那么父容器将会包裹着子容器,从而达到了清除浮动的目的.
3. 阻止元素被浮动元素覆盖
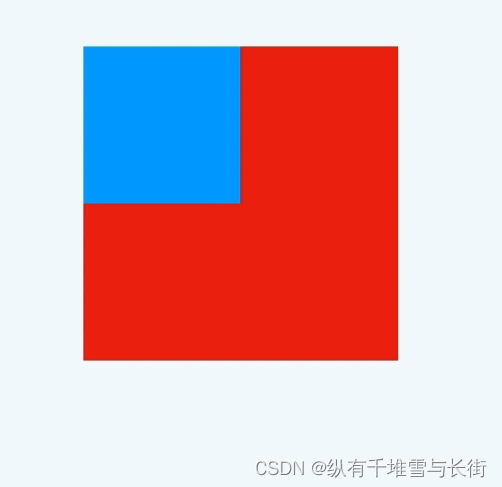
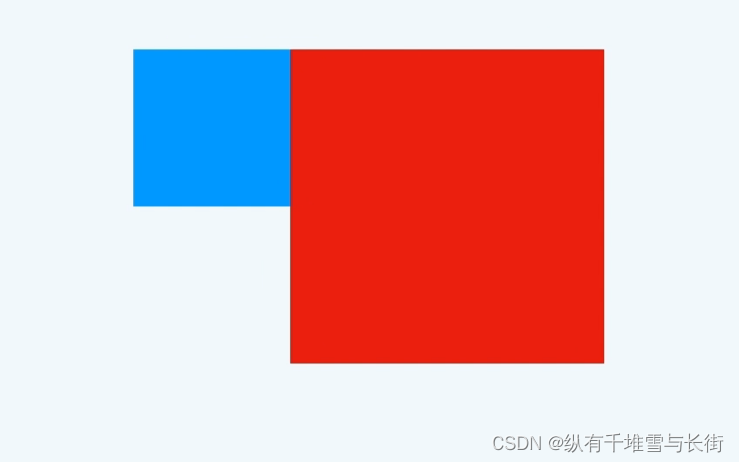
我们定义了两个div,其中一个设置了浮动,可以看到浮动元素覆盖了没有添加浮动的元素
<div class="floatDiv"></div>
<div class="normalDiv"></div>
.floatDiv{
width:100px;
height:100px;
background-color:blue;
float:left;
}
.normalDiv{
width:200px;
height:200px;
background-color:red;
}

如果想要避免覆盖可以触发正常元素的BFC属性,所以我们在第二个元素中加入了overflow属性,这样两个元素就不会互相干扰
.normalDiv{
width:200px;
height:200px;
background-color:red;
overflow:hidden;
}
























 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










