项目使用了Vue、Ant Design Vue、Axios等技术。在Chrome浏览器上可以正常显示,但在IE浏览器上页面显示异常。
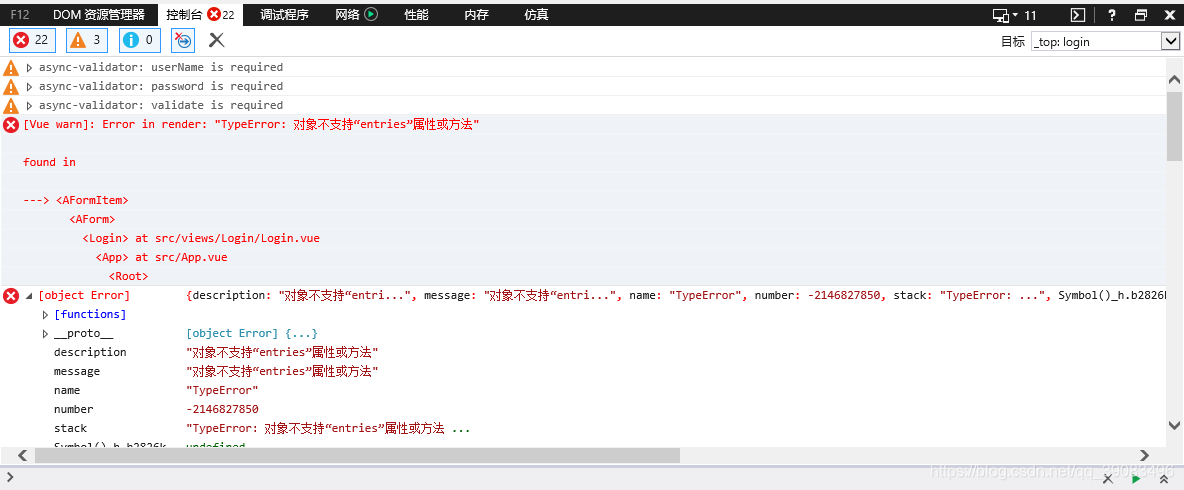
IE浏览器上报错如下:

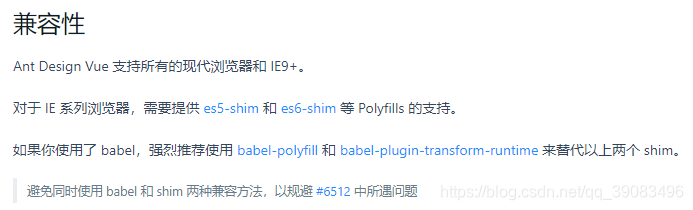
Ant Design Vue官网中对于IE的支持如下,可以看到推荐使用babel-polyfill和plugin-transform-runtime。

命令行:
npm install --save babel-polyfill
main.js中引用:
import "babel-polyfill";
之后重新运行,在ie下就能够正常显示啦~这里只安装了babel-polyfill页面基本显示就正常了。但是实际功能是否有影响需要后面再测试。
推荐看以下帖子,尝试一下更好的方法,上面区分了Babel < 7.4.0abel < 7.4.0和Babel >= 7.4.0时不同的Babel配置:
https://juejin.im/post/5d0373a95188251e1b5ebb6c





















 6715
6715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








