Android屏幕横竖屏切换和生命周期管理的详细总结
一般的我们去切换屏幕方向都是不希望Activity被重新创建,这时就需要对一些属性进行设置,或者使用代码设置。
今天想学一下Android屏幕横竖屏切换,但是网上很多知识不准确或不正确,这里我还是自己总结一篇文章,供大家参考。
一.屏幕横竖屏切换的代码
很多文章一上来就将什么生命周期或者乱七八糟的,我认为你首先要会横竖屏切换啊!
(一)设置屏幕横屏代码
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
- 1
这个在Activity下可以直接使用
(二)设置屏幕竖屏的代码
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
- 1
(三)判断屏幕是横屏还是竖屏的状态
/**
*系统中定义: int ORIENTATION_PORTRAIT = 1; 竖屏
*系统中定义: int ORIENTATION_LANDSCAPE = 2; 横屏
*/
//获取屏幕的方向 ,数值1表示竖屏,数值2表示横屏
int screenNum = getResources().getConfiguration().orientation;
- 1
- 2
- 3
- 4
- 5
- 6
这里啰嗦一句:
PORTRAIT 翻译是肖像的意思,肖像一般都是竖直方向的吧
LANDSCAPE 翻译是景观的意思,景象一般是要横着看的吧,才能看得比较多
这是我对系统定义横竖屏字面的理解。
二.横竖屏切换Activity生命周期回调
我今天测试了一下,发现很多文章描述这里并不正确!
横竖屏属性设置可以在AndroidManifest.xml中设置
代码:
<activity android:name="MyActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:screenOrientation="portrait"
android:label="@string/app_name">
- 1
- 2
- 3
- 4
(一)configChanges属性
设置configChanges这个值就可以避免Activity生命周期被回调,下面是这个值的详细说明:
configChanges属性可以设置多个值,中间使用竖线分割;
1. orientation 屏幕在纵向和横向间旋转
2.keyboardHidden 键盘显示或隐藏
3.screenSize 屏幕大小改变了
4.fontScale 用户变更了首选的字体大小
5.locale 用户选择了不同的语言设定
6.keyboard 键盘类型变更,例如手机从12键盘切换到全键盘
7.touchscreen或navigation 键盘或导航方式变化,一般不会发生这样的事件
其中前面三个是常用的,后面的属性很少用!
如果要Activity中的生命周期不回调,就要设置:
android:configChanges="orientation|keyboardHidden|screenSize"
- 1
注意一定要设置这三个值,否是生命周期会被回掉。
这里我吐槽一下网上的文章,很多都是说设置了“orientation“和”keyboardHidden”属性就可以避免Activity生命周期的回调,其实不对。因为这是android很久以前版本的SDK才有效,我也是通过实验和看别人一些经验才知道的,很多文章没有提到这个“ScreenSize”属性,这也是近几年才出现的,但是也是要必须设置的,你不试过的话就不知道!
如果只设置”orientation|screenSize”,会发生竖屏变横屏生命周期会有先销毁后重新onCreate,如果是横屏变竖屏生命周期方法不会被回调!
(二)onConfigurationChanged方法
在Activity中可以重写这个方法:
//屏幕方向发生改变的回调方法
@Override
public void onConfigurationChanged(Configuration newConfig) {
if (newConfig.orientation == Configuration.ORIENTATION_LANDSCAPE) {
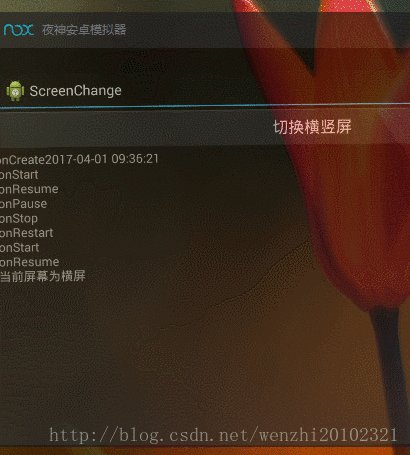
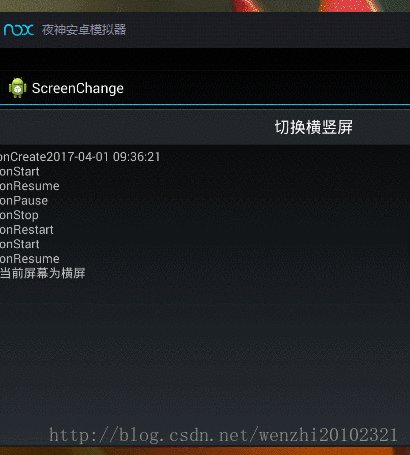
text_screen.append("\n 当前屏幕为横屏");
} else {
text_screen.append("\n 当前屏幕为竖屏");
}
super.onConfigurationChanged(newConfig);
Log.e("TAG", "onConfigurationChanged");
// setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE); //设置横屏
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
前提是AndroidMainfest.xml中已经定义了:
android:configChanges="orientation"
- 1
之后onConfigurationChanged才能得到回调。
onConfigurationChanged方法是在xml文件中定义了属性后,并且视图显示后屏幕的方向发生改变,这个方法才会被回调。
在onConfigurationChanged可以拿到屏幕改变后的屏幕方向的值,确认屏幕的方向。很多操作也是可以在这个回调方法中执行。
(三)screenOrientation属性
这个属性相对来说就没那么多人使用了,但是也是有用的,它可以设置屏幕默认的方向,但是仅仅是默认显示,设置后还是可以在代码中改变屏幕的方向的!
screenOrientation有如下选项:
1.unspecified 默认值,由系统判断状态自动切换
2.landscape 横屏
3. portrait 竖屏
4.user 用户当前设置的orientation值
5. behind 下一个要显示的Activity的orientation值
6. sensor 使用传感器 传感器的方向
7. nosensor 不使用传感器 基本等同于unspecified
screenOrientation只能选择一个值!一般设置都是横屏或竖屏,其他也是很少使用的。
上面也说了这里只是设置的一个默认值,屏幕的方向是可以通过代码被改变。
如果你想一直保持横屏或竖屏,可以在onConfigurationChanged方法后设置屏幕的方向。
(三)生命周期的知识
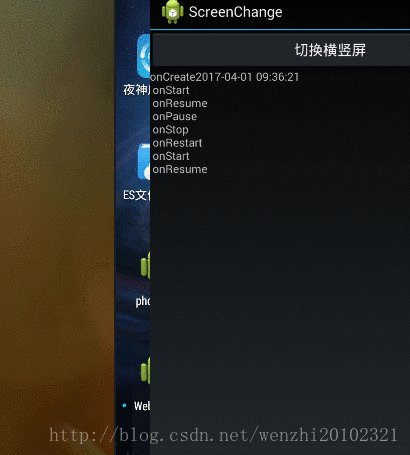
1、不设置Activity的Android:configChanges时,切屏会重新调用各个生命周期,切横屏时会执行一次,切竖屏时会执行两次
2、设置Activity的android:configChanges=”orientation”时,切屏还是会重新调用各个生命周期,切横、竖屏时只会执行一次
3、设置Activity的android:configChanges=”orientation|keyboardHidden|screenSize”时,切屏不会重新调用各个生命周期,只会执行onConfigurationChanged方法。
系统不同会导致切屏出现不同的反应,查看网上资料发现,好像手机品牌不同也会出现不同的反应。
(四)Activity的生命周期
当复习一下:
onCreate、onStart、onResume、onPause、onStop、onDestory、onRestart,一共七个生命周期的方法
三.横竖屏切换和生命周期展示的一个示例程序
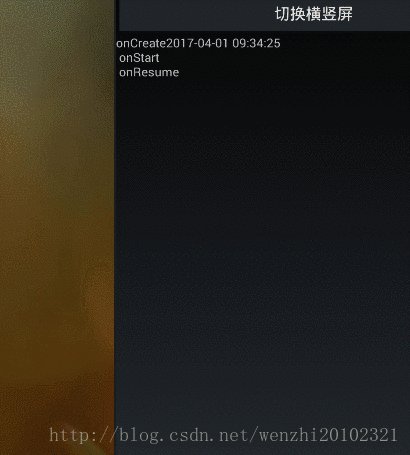
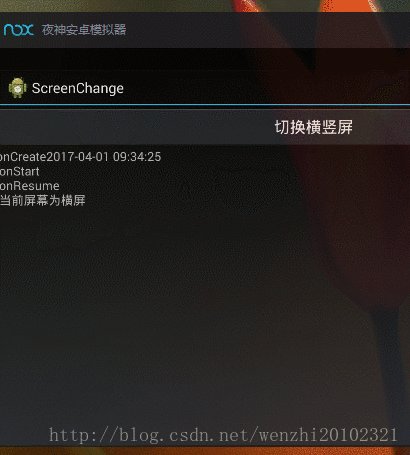
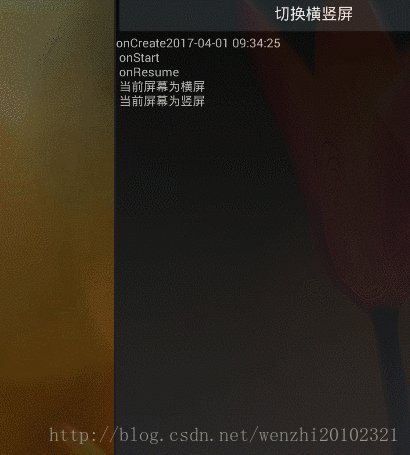
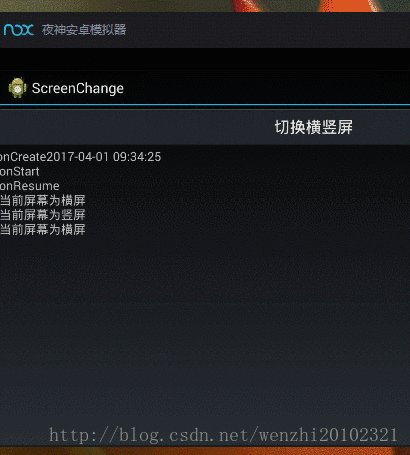
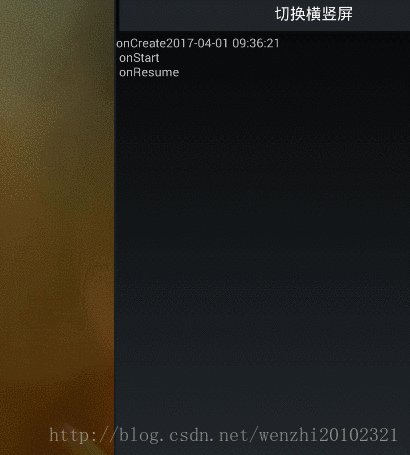
程序效果:

代码:
(一)Java代码:
package com.example.screen;
import android.app.Activity;
import android.content.pm.ActivityInfo;
import android.content.res.Configuration;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.TextView;
import java.text.SimpleDateFormat;
import java.util.Date;
public class MyActivity extends Activity {
/**
* 屏幕横竖屏切换,和生命周期管理
*/
TextView text_screen;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
text_screen = (TextView) findViewById(R.id.text_screen);
//获取当前的时间
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String time = format.format(new Date());
text_screen.setText("onCreate" + time);
//给TextView设置点击事件清除文字
text_screen.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
text_screen.setText("重新来!");
}
});
}
//改变横竖屏切换的方法
public void changeScreen(View view) {
/**
* int ORIENTATION_PORTRAIT = 1; 竖屏
* int ORIENTATION_LANDSCAPE = 2; 横屏
*/
//获取屏幕的方向 ,数值1表示竖屏,数值2表示横屏
int screenNum = getResources().getConfiguration().orientation;
//(如果竖屏)设置屏幕为横屏
if (screenNum == 1) {
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
//设置为置屏幕为竖屏
} else {
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
}
}
//屏幕方向发生改变的回调方法
@Override
public void onConfigurationChanged(Configuration newConfig) {
if (newConfig.orientation == Configuration.ORIENTATION_LANDSCAPE) {
text_screen.append("\n 当前屏幕为横屏");
} else {
text_screen.append("\n 当前屏幕为竖屏");
}
super.onConfigurationChanged(newConfig);
Log.e("TAG", "onConfigurationChanged");
// setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE); //设置横屏
}
@Override
protected void onStart() {
super.onStart();
text_screen.append("\n onStart");
}
@Override
protected void onRestart() {
super.onRestart();
text_screen.append("\n onRestart");
}
@Override
protected void onResume() {
super.onResume();
text_screen.append("\n onResume");
}
@Override
protected void onPause() {
super.onPause();
text_screen.append("\n onPause");
}
@Override
protected void onStop() {
super.onStop();
text_screen.append("\n onStop");
}
@Override
protected void onDestroy() {
super.onDestroy();
text_screen.append("\n onDestroy");
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
(二)布局文件代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="切换横竖屏"
android:onClick="changeScreen"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World, MyActivity"
android:id="@+id/text_screen"
/>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
(三)AndroidManifest.xml文件代码
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.screen"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="19"/>
<application android:label="@string/app_name" android:icon="@drawable/ic_launcher">
<!-- android:configChanges="orientation|keyboardHidden|screenSize"-->
<activity android:name="MyActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:screenOrientation="portrait"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
</manifest>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
程序运行后显示:
到这里android屏幕横竖屏的相关知识应该是很详细了吧。上面的程序也可以改一下configChanges属性看看屏幕显示的文字,也可以多大几个Log看看后台运行情况。
共勉:实践是检验真理的唯一标准。
- ').addClass('pre-numbering').hide(); (this).addClass(′has−numbering′).parent().append( numbering); for (i = 1; i























 442
442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








