看过很多QGridLayout的案例演示,对于大多数新手来讲,有些案例过于经典导致新手难以读懂又消磨新手的耐心,所有打算写一点简单的演示,旨在让新手看懂
先创建一个 widget 项目

但是,这里演示不用设计师,只用代码来创建网格布局
所以就直接把QT给我们在main中创建好的 Widget w 和 w.show() 注释掉
以下代码是直接写在了main当中,直接复制粘贴到main应该是可以运行的
#include "widget.h"
#include <QApplication>
#include <QGridLayout>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// Widget w;
// w.show();
// 创建窗口和网格布局器
QWidget *win = new QWidget();
QGridLayout *gl = new QGridLayout(win);
// 创建按钮
QPushButton *but11 = new QPushButton("but11");
QPushButton *but12 = new QPushButton("but12");
QPushButton *but13 = new QPushButton("but13");
QPushButton *but21 = new QPushButton("but21");
QPushButton *but23 = new QPushButton("but23");
// 放入到布局器中 addWidget (控件名,行,列) (行和列的序号都是从0开始)
gl->addWidget(but11,0,0);
gl->addWidget(but12,0,1);
gl->addWidget(but13,0,2);
gl->addWidget(but21,1,0); // 这里故意没有将 按钮放入 1列1行中
gl->addWidget(but23,1,2);
// 给按钮设置最小宽度和高度
but12->setMinimumSize(100,100);
// 设置最大宽度和高度
but12->setMaximumSize(300,300);
// 设置控件间距
gl->setSpacing(200);
// 设置水平间距
gl->setHorizontalSpacing(50);
// 设置垂直间距
gl->setVerticalSpacing(50);
win->show();
return a.exec();
}
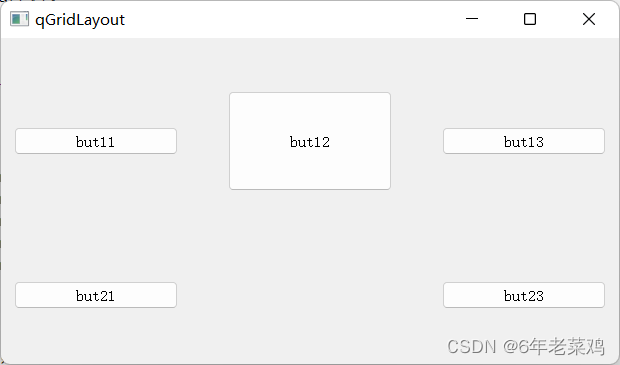
以下是演示效果:

随着窗口的拖动,按钮的大小可以伸缩,但是不会高于最大尺寸,也不会低于最小尺寸
值得留意的是,
// 设置控件间距
gl->setSpacing(200);
写在了设置水平间距和垂直间距之前,所以,这行代码实际上的效果是被设置水平间距和垂直间距给覆盖掉了
























 943
943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








