在TypeScript官方文档里注意到的样式,算做个小笔记。
只在web-kit 浏览器中有效:
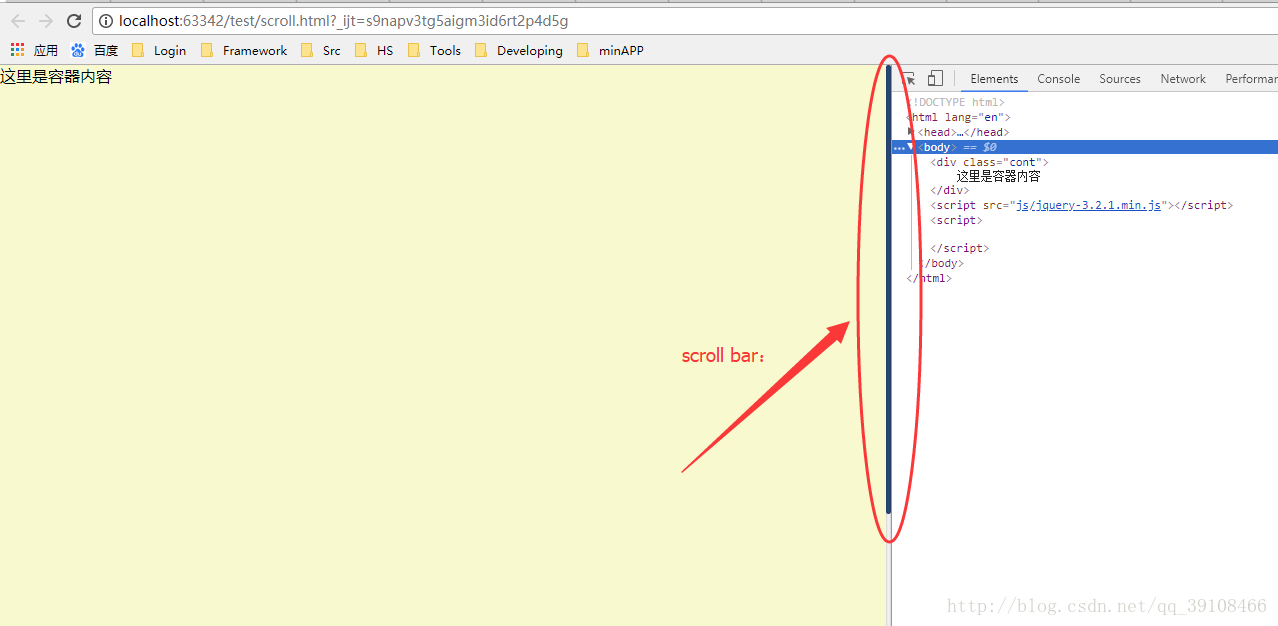
效果:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/pop.css">
<style>
.cont{
background: lightgoldenrodyellow;
height: 2000px;
width: 100%;
}
/* 核心代码 */
::-webkit-scrollbar {/* 滚动条样式 - 宽高 */
width: 5px;
/*height: 5px;
background-color: #F5F5F5;*/ /* 这两个貌似没有起作用,省去 */
}
::-webkit-scrollbar-thumb { /* 滚动条样式 */
-webkit-box-shadow: inset 0 0 2.5px rgba(0, 0, 0, .3);
box-shadow: inset 0 0 2.5px rgba(0, 0, 0, .3);
border-radius: 2.5px;
background-color: #294E80;
opacity: .7;
transition: opacity ease-in-out 200ms;
}
::-webkit-scrollbar-track { /* 滚动条轨道样式 */
-webkit-box-shadow: inset 0 0 2.5px rgba(0, 0, 0, 0.3);
box-shadow: inset 0 0 2.5px rgba(0, 0, 0, 0.3);
border-radius: 2.5px;
background-color: #F5F5F5;
}
::-webkit-scrollbar-thumb:hover {
opacity: 1;
}
</style>
</head>
<body>
<div class="cont">
这里是容器内容
</div>
</body>
</html>另:看了下网上相关修改滚动条的文章,可以参考下:https://www.lyblog.net/detail/314.html










 这篇博客记录了如何在Webkit浏览器中修改滚动条的样式,内容引用了TypeScript官方文档,并提供了一段实现样式的代码。同时,还推荐了一篇相关文章供读者参考。
这篇博客记录了如何在Webkit浏览器中修改滚动条的样式,内容引用了TypeScript官方文档,并提供了一段实现样式的代码。同时,还推荐了一篇相关文章供读者参考。















 2989
2989

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








