1、可以直接在要清除浮动的元素标签汇总添加类名 “clearfix” ,bootstrap框架已经定义好了清除浮动的,直接使用就行
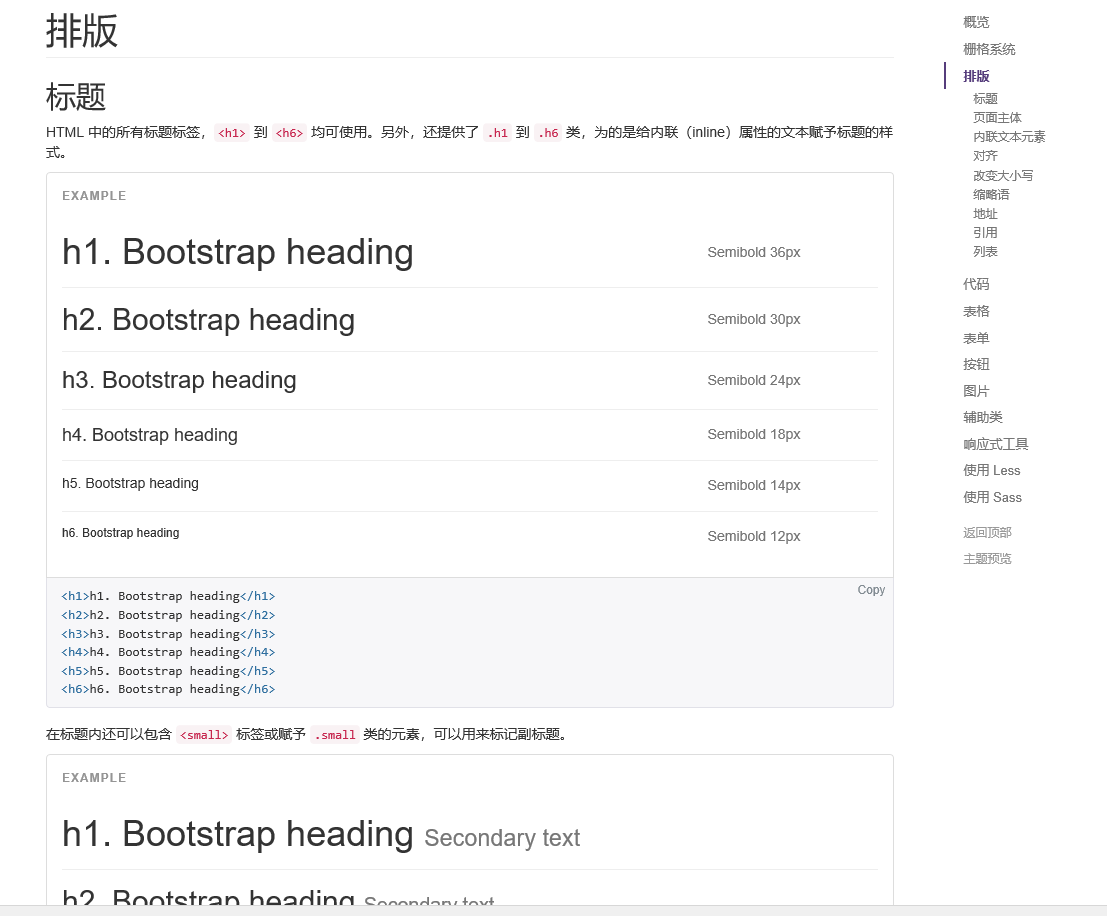
2、bootstrap框架定义了 h1 ~ h6 的大小,可以直接使用

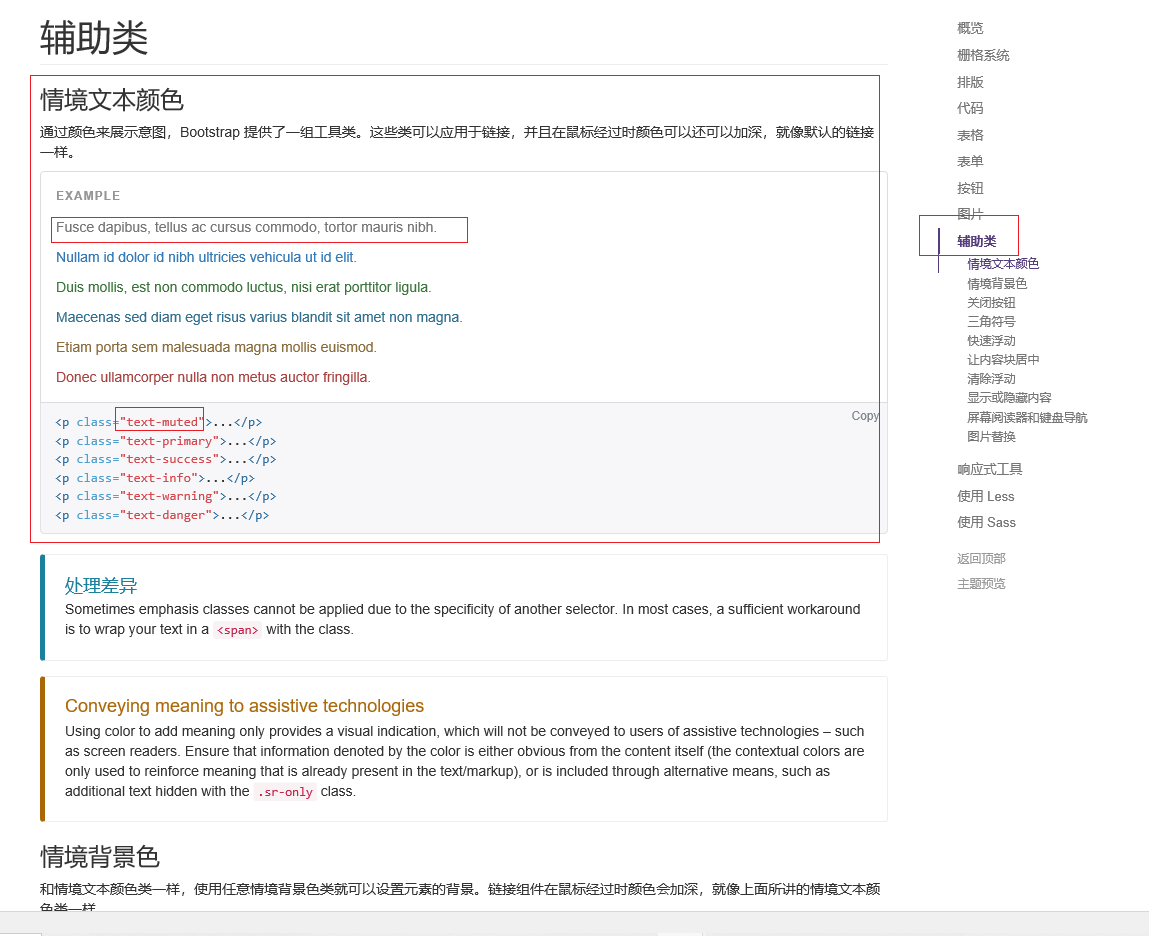
3、bootstrap框架定义了一些文字颜色样式,可以直接引用对应类名使用

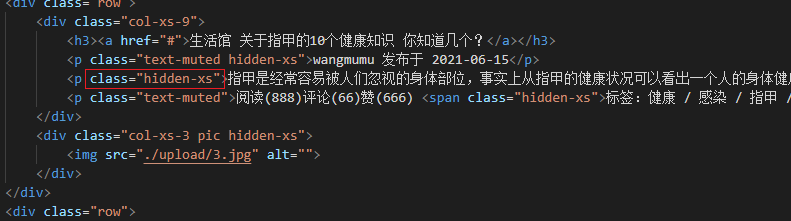
4、元素在不同屏幕时才显示或者隐藏,可以使用类名:hidden-屏幕 、 visible-屏幕
例如:hidden-xs (超小屏幕时隐藏) 、 visible-xs (超小屏幕时才显示)

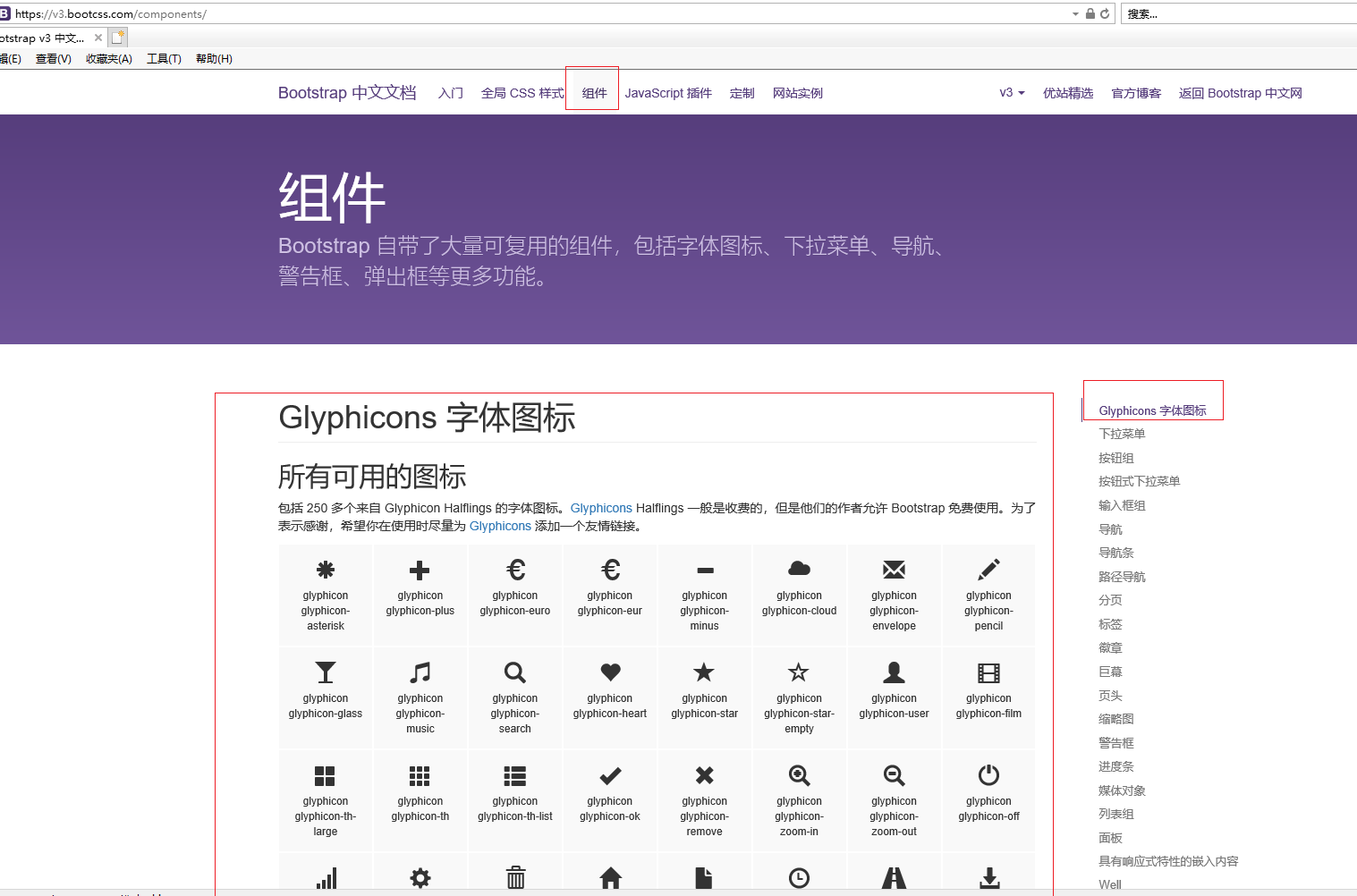
5、bootstrap框架定义了一些字体图标,可以直接引用对应类名使用























 995
995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








