项目框架:vite
npm安装
npm i vue3-json-viewer
main.js 文件中引入vue3-json-viewer
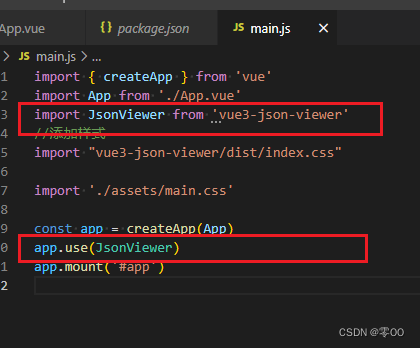
main.js 文件:
import JsonViewer from 'vue3-json-viewer'
const app = createApp(App)
app.use(JsonViewer)
app.mount('#app')

单文件组件中使用:
json 数据处理(要将 Json 对象数据处理成 json 字符串):
const jsonData = reactive({
"reason": "查询成功",
"result": {
"city": "苏州",
"realtime": {
"temperature": "4",
"humidity": "82",
"info": "阴",
"wid": "02",
"direct": "西北风",
"power": "3级",
"aqi": "80"
}
},
"error_code": 0
})
const jdata = JSON.stringify(jsonData)
组件使用:
expand-depth- - -设置数据的最大显示层级,多余该层级的数据就是折叠起来样式
copyable - - -是否显示 复制按钮
theme- - - 自定义样式类名,用于设置数据高亮样式
<json-viewer
:value="jsonData"
:expand-depth="5"
copyable
boxed
sort
theme="my-json-theme">
</json-viewer>
数据高亮样式设置:
<style scoped>
:deep(.jv-container .jv-code.boxed) {
max-height: 500px;
}
:deep(.jv-my-json-theme .jv-key){
color: brown;
}
:deep(.jv-my-json-theme .jv-string){
color: #50a14f;
}
</style>
完整示例:
<script setup>
import { reactive } from 'vue';
import HelloWorld from './components/HelloWorld.vue'
const jsonData = reactive({
"reason": "查询成功",
"result": {
"city": "苏州",
"realtime": {
"temperature": "4",
"humidity": "82",
"info": "阴",
"wid": "02",
"direct": "西北风",
"power": "3级",
"aqi": "80"
}
},
"error_code": 0
})
const jdata = JSON.stringify(jsonData)
</script>
<template>
<header>
<img alt="Vue logo" class="logo" src="./assets/logo.svg" width="125" height="125" />
<div class="wrapper">
<HelloWorld msg="You did it!" />
</div>
</header>
<main>
<json-viewer
:value="jsonData"
:expand-depth="5"
copyable
boxed
sort
theme="my-json-theme">
</json-viewer>
</main>
</template>
<style scoped>
:deep(.jv-container .jv-code.boxed) {
max-height: 500px;
}
:deep(.jv-my-json-theme .jv-key){
color: brown;
}
:deep(.jv-my-json-theme .jv-string){
color: #50a14f;
}
</style>
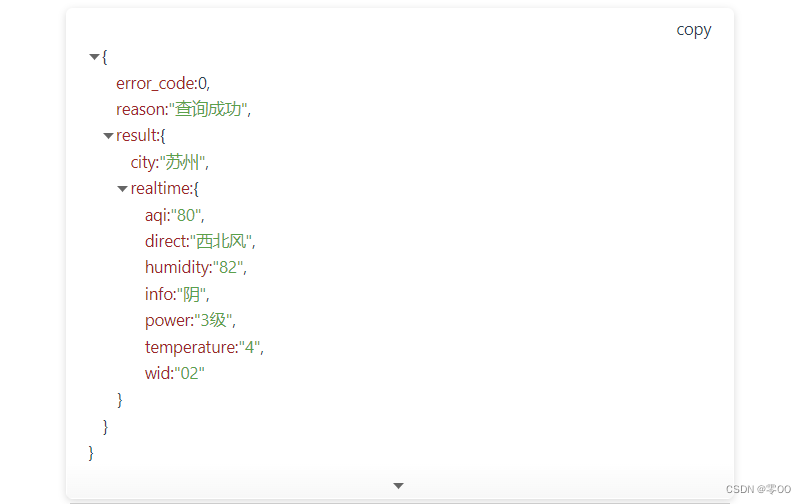
展示效果:


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








