随着项目的迭代,项目的 package.json 吃的越来越胖,npm i 的速度越来越慢!!各种奇奇怪怪的包,太老旧的,太类似的,都用了吗,还真不一定。
我们可以为项目减负,使用 depcheck 检测项目中不用的依赖包,然后移除它们。
安装
npm install -g depcheck需要node.js >= 10
使用
在项目目录下直接执行命令 depcheck,或者 depcheck <你的项目目录>
然后会出来这样的结果:

Unused 表示没有使用的依赖包,Missing 表示使用到了但是没有在 json 文件中声明的依赖包
注意⚠️
有一些特殊乱入的包也会被检测出来的,比如:babel、eslint、husky、prettier、lint-staged、types、webpack的loaders等相关的包。
类似下面这些:

不过可以使用参数过滤掉不想被检测的文件或者不想检测出来的包
常用的参数
--skip-missing=[true | false]
默认false,表示是否检测Missing的依赖包
--ignore-bin-package=[true | false]
默认false,表示是否忽略包含bin条目的包
--json
表示所有包的检测结果以 json 格式输出,大概就是XX包在哪些文件使用了,{"包名": ["path1","path2"]}
--ignores="eslint,babel-*"
表示要忽略的包名称(逗号分隔),比如 depcheck --ignores="eslint,@babel/*,babel-*"
--ignore-path
表示要忽略的文件的模式的文件的路径,比如 depcheck --ignore-path=.eslintignore
--ignore-dirs
已经弃用,使用 --ignore-patterns 替代,表示要忽略的目录名,逗号分隔--ignore-dirs=dist,coverage.
--ignore-patterns
表示要忽略的用逗号分隔的模式描述文件,比如depcheck --ignore-patterns=build/Release,dist,coverage,*.log.
--parsers, --detectors and --specials
高级的语法使用参考官方文档
注意:也可以创建一个 .depcheckrc 文件,然后直接配置
ignores: ["eslint", "babel-*", "@babel/*"] skip-missing: true
删除
npm uninstall <包名>
直接删除吗?no。安全起见,需要挨个二次验证,验证的过程中也可以删除 webpack 配置中使用的路径和配置。
挨个验证完了能批量删除吗,貌似不能。
注意⚠️
使用 uninstall 进行删除,不要直接在 package.json 中删除,因为 npm 提供自动生成 package-lock.json 锁包功能。
package.json 和 package-lock.json 保证了大家在协同开发的时候所用的依赖包和依赖包版本是一致的。当你的项目新增或者减少了依赖包,要把 package.json 和 package-lock.json 一起提交,这样别人拉取代码npm i 后,就能得到和你一模一样的依赖包以及依赖包版本。
平时更改依赖包版本的时候,要进行npm install <依赖包>@<版本> 或者在 package.json 改成想要的版本后进行 npm i。
注意⚠️
删除后不要着急提交,一定要 build 验证一下!!
结果
提升了 npm i 的速度
不会提升影响打包的速度,不会减小打包后 node_modules 的体积,因为没有使用的包不会被打进去
移除无用依赖包之前:

移除无用依赖包之后:

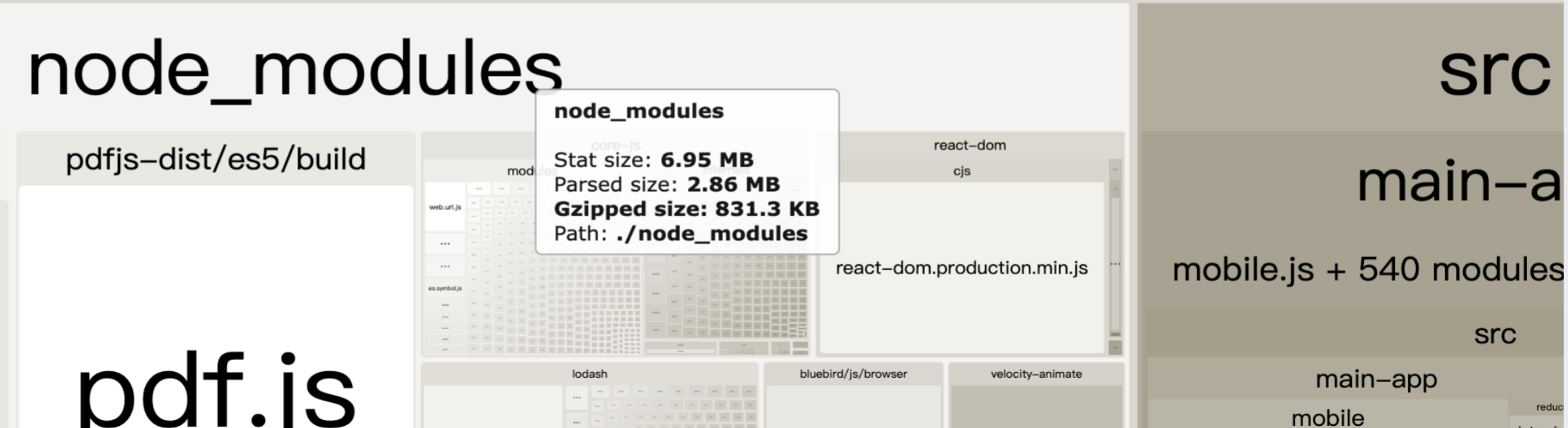
使用 webpack 插件 webpack-bundle-analyzer 可以进行可视化分析包的大小,对 size 比较大的包进行替换或者拆包优化。




















 1928
1928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








