6-1 HTML5
- 01-HTML5CSS3提高导读
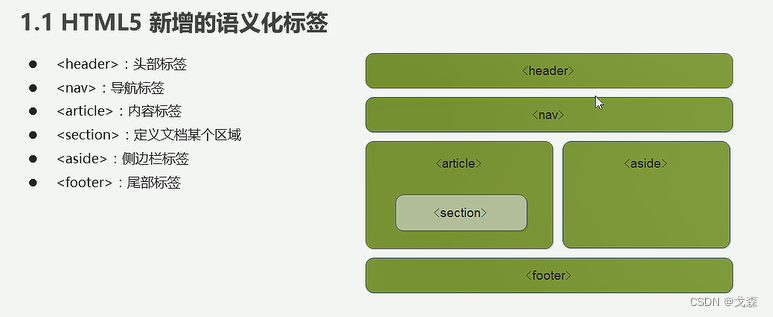
- 02-HTML5提高-新增语义化标签


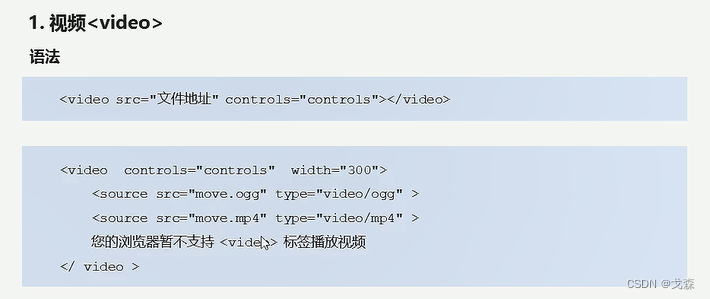
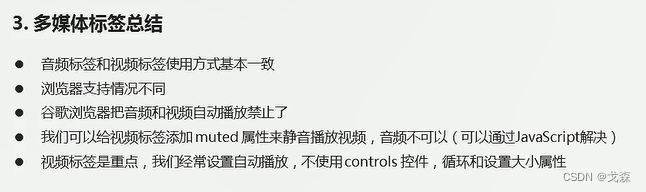
- 03-HTML5-新增视频标签



- 04-HTML5新增音频标签



- 05-HTML5新增input表单

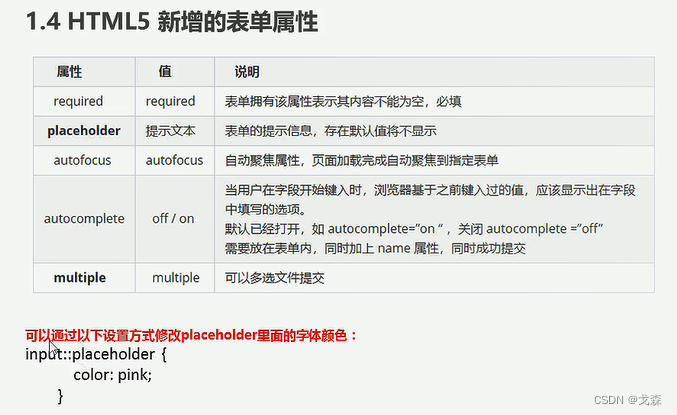
- 06-HTML5新增表单属性

6-2 CSS3
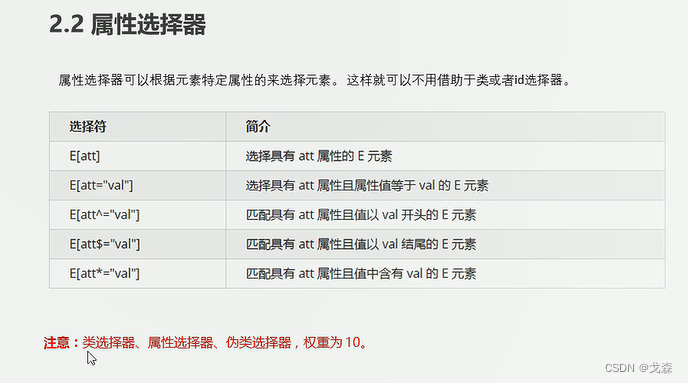
- 07-CSS3新增属性选择器(上)



- 08-CSS3新增属性选择器(下)
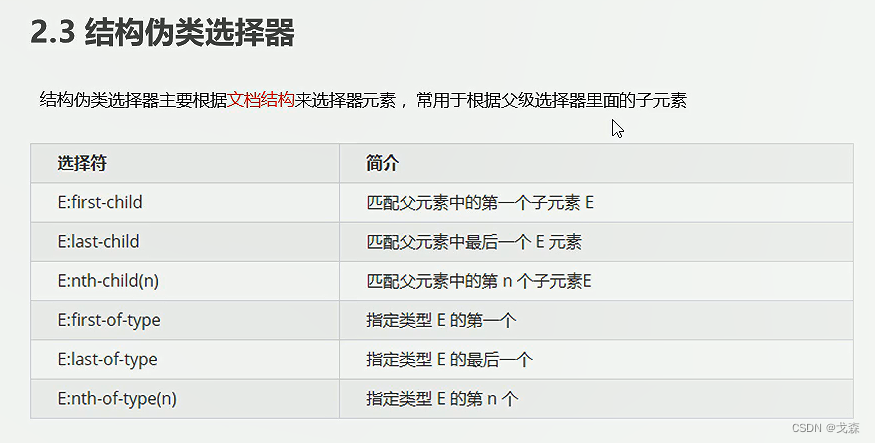
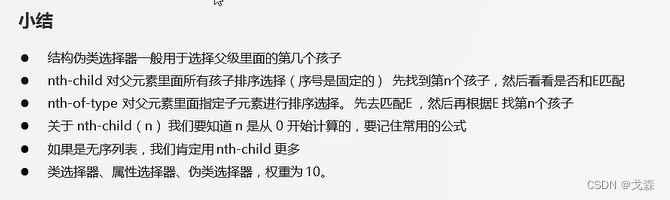
- 09-CSS3新增结构伪类选择器-选择第n个元素


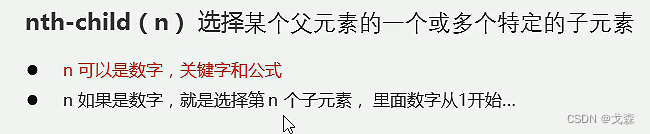
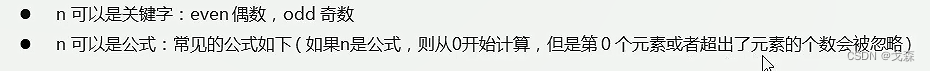
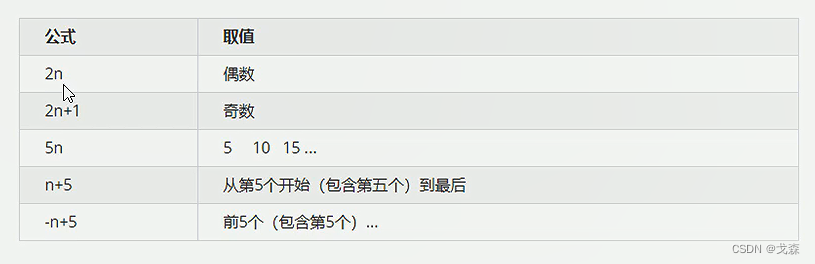
- 10-CSS3新增nth-child选择器(上)

- 11-CSS3新增nth-child选择器(下)

- 11-nth-child和nth-of-type的区别


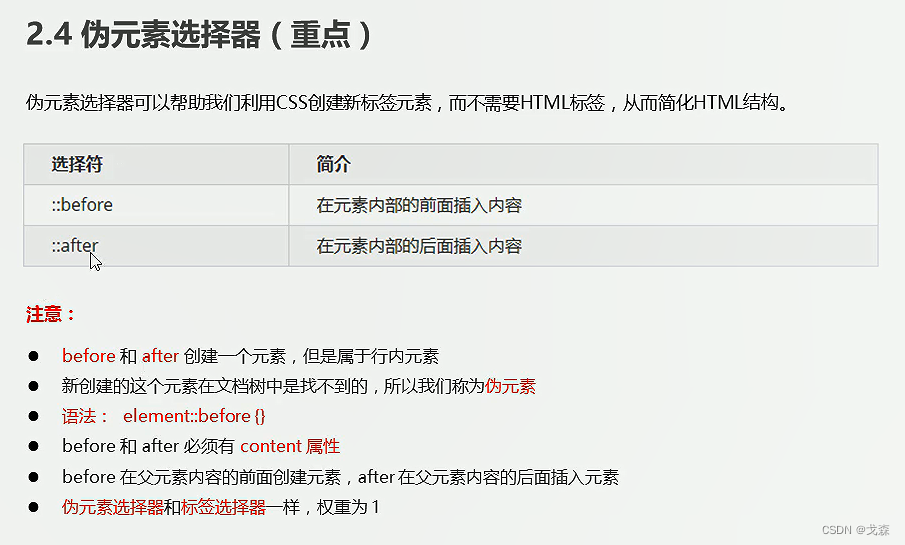
- 12-CSS3新增伪元素选择器使用场景和由来

- 13-CSS3新增伪元素选择器基本使用
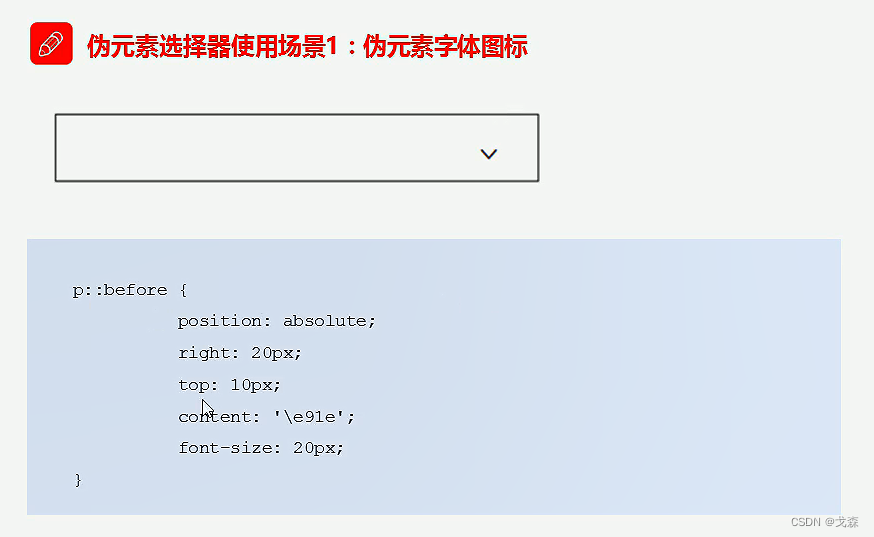
- 14-伪元素选择器使用场景1-配合字体图标

- 15-伪元素选择器使用场景2-仿土豆效果
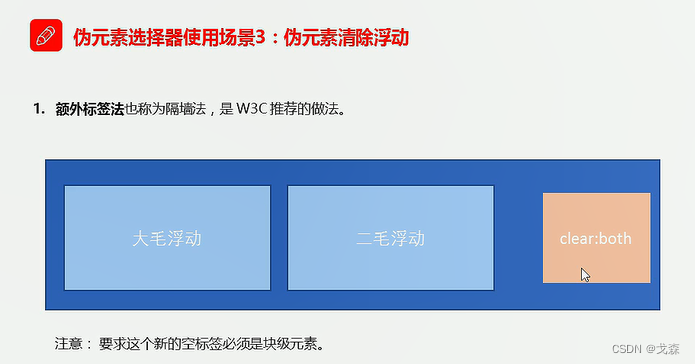
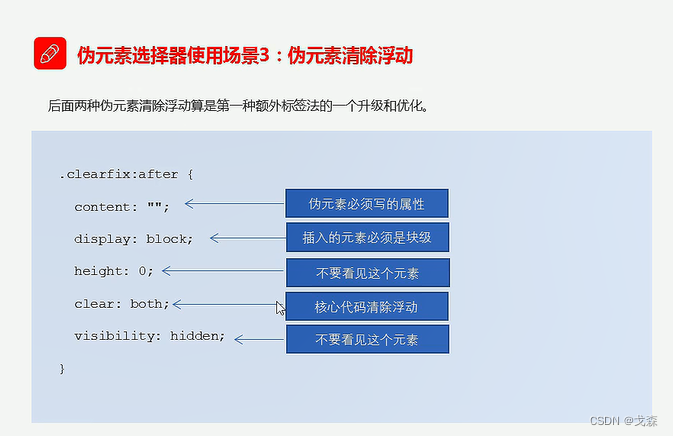
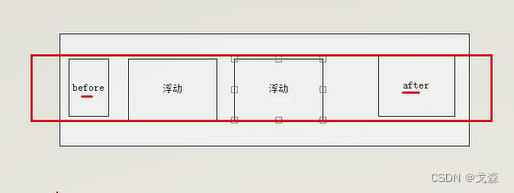
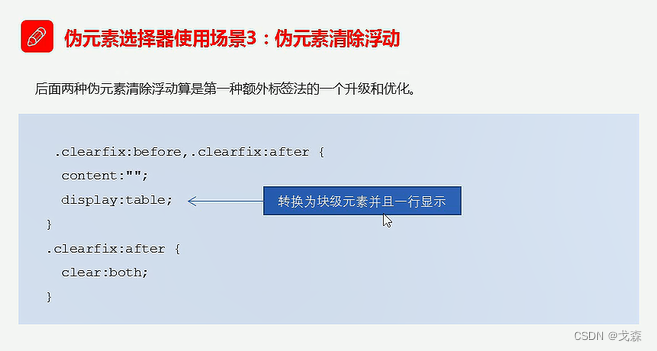
- 16-伪元素选择器使用场景3-伪元素清除浮动本质




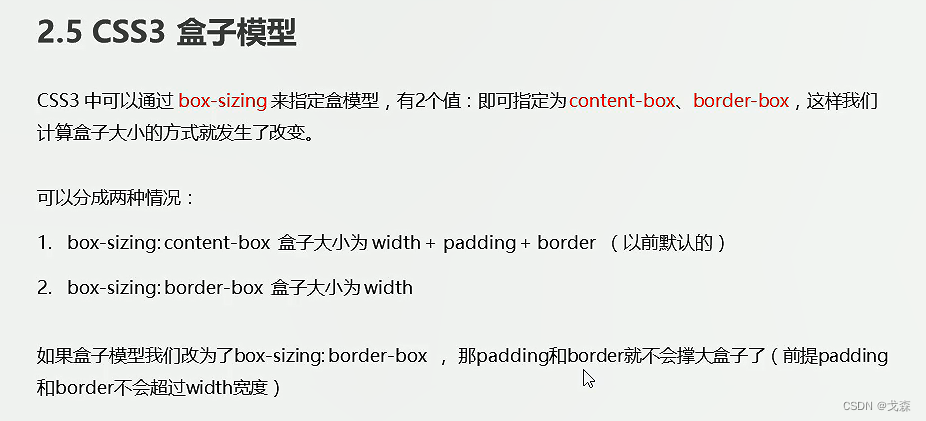
- 17-CSS3盒子模型border-box

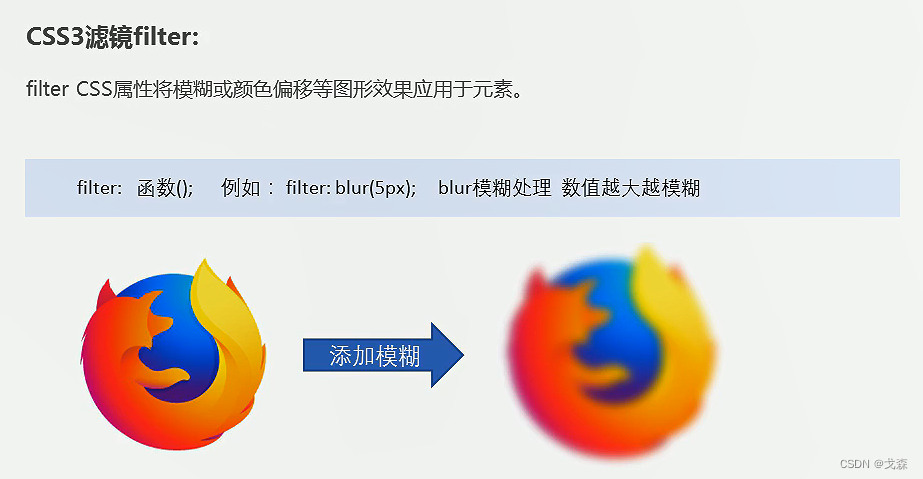
- 18-CSS3图片模糊处理

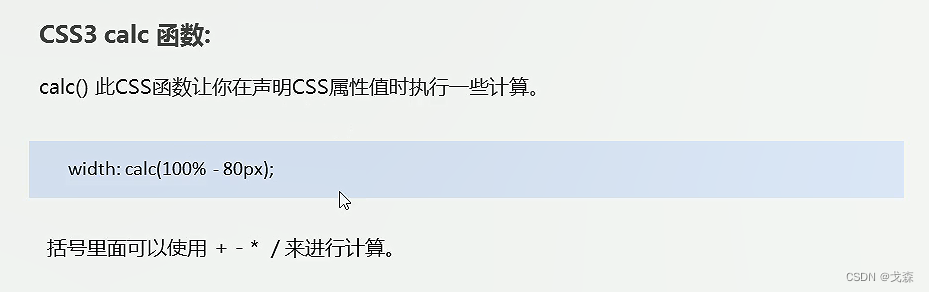
- 19-计算盒子宽度calc函数

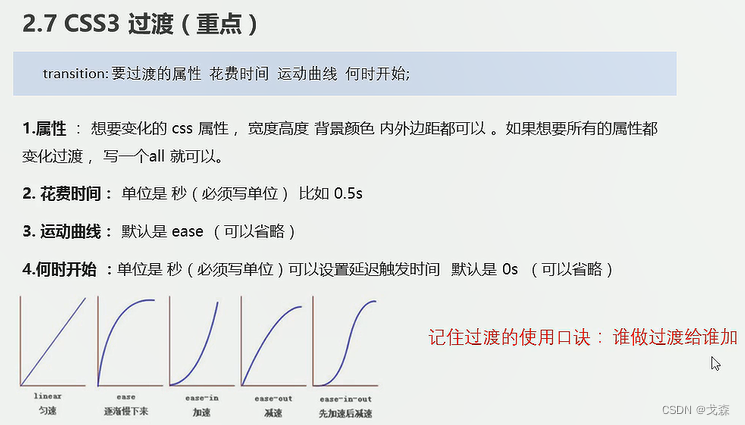
- 20-CSS3新增属性过渡(上)


- 21-CSS3新增属性过渡(下)
- 22-CSS3过渡练习

- 23-广义的H5(了解)

总结:多学多练。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








