doc-note是基于prismjs开发的语法高亮vue2组件, 支持编辑和提交.
♦ vue3版doc-note -> 请看 um-note
点击这里下载 开发源码&完整demo
效果预览:

-- 基本用法 --
- 下载依赖
npm i doc-note -S
- 注册组件
// main.js
import { DocNote, DocNoteConfig } from 'doc-note'
// DocNoteConfig是doc-note组件的配置方法, 相当于初始化方法, 必须在Vue.use(DocNote)之前执行.
DocNoteConfig()
Vue.use(DocNote)
- .vue文件中使用
<template>
<doc-note :codes="code"/>
</template>
export default {
data() {
return {
code: `const helloWord = 'Hello, doc-note!'`
}
}
}
-- props --
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| width | 组件的宽度. *必须带单位. | string | ‘100%’ |
| height | 组件的高度. *必须带单位. | string | ‘auto’ |
| editable | 是否开启可编辑功能. 如果editable的值是false, 则隐藏组件右上角的编辑开关. | boolean | false |
| foldable | 是否开启折叠功能. 如果foldable的值是false, 则unfold属性将失效, 组件将保持展开状态. | boolean | true |
| unfold | 是否默认展开组件. | boolean | false |
| *codes | 需要展示的代码. 查看属性codes的格式. | string | object | array | [] |
| language | 组件的默认语言. | string | ‘javascript’ |
-- event --
| 名称 | 说明 | 回调参数 | 回调参数类型 | 回调参数说明 |
|---|---|---|---|---|
| submit | 组件提交操作时的回调函数. 完整示例demo | submitInfo | object | 当前提交的内容信息和初始化编辑状态方法. |
--- codes的格式 ---
| 类型 | 格式 | 示例 |
|---|---|---|
| string | - | `const value = ‘Hello Word!’` |
| object | {language: [ string | 可选 | 默认: ‘javascript’ ],code: [ string | 可选 | 默认: ‘’ ]} | {language: ‘javascript’,code: `const value = ‘Hello Word!’`} |
| array | [ { language: [ string | 可选 | 默认: ‘javascript’ ],code: [ string | 可选 | 默认: ‘’ ]}, … ] | [ { language: ‘html’,code: `<div>{{ msg }}<div>`}, { language: ‘javascript’,code: `const msg = ‘Hello Word!’`}, … ] |
--- submitInfo ---
| submitInfo的属性 | 类型 | 说明 |
|---|---|---|
| data | array | 需要提交的数据. [ { code : [ 原始展示用代码 | string ], language : [ 实际代码语言 | string ], processedCode : [ prismjs处理过的代码 | string ], showingLanguage : [ 展示的语言 | string ] }, … ] |
| close | function | 初始化组件的编辑状态为’未编辑’状态. |
-- DocNoteConfig 配置 -- [完整DocNoteConfig示例]
- DocNoteConfig * DocNoteConfig必须在组件挂载之前被调用
| 名称 | 类型 | 功能 | 回调参数 | 回调参数类型 | 回调参数说明 |
|---|---|---|---|---|---|
| DocNoteConfig | function | 配置doc-note的主题、支持语言、权限等. | Configure | object | DocNoteConfig方法的配置对象 |
--- Configure ---
| Configure的属性 | 类型 | 功能 | 默认值 | 回调参数 | 回调参数类型 | 回调参数说明 |
|---|---|---|---|---|---|---|
| theme | string | 配置doc-note的主题. [所有主题]. [示例]. | ‘default’ | - | - | - |
| languages | array | 配置doc-note支持的语言. [所有可被支持的语言]. [示例] | [‘html’, ‘javascript’, ‘css’] | - | - | - |
| contentNames | object | 配置doc-note中删除代码块弹框中的相关文字描述. [示例] | undefined | - | - | - |
| editConfigure | function | 配置doc-note中的编辑权限. [示例] | undefined | next | function | 继续下一步. |
| addConfigure | function | 配置doc-note中添加代码块权限. [示例] | undefined | next | function | 继续下一步. |
| removeConfigure | function | 配置doc-note中删除代码块权限. [示例] | undefined | next | function | 继续下一步. |
| submitConfigure | function | 配置doc-note中的提交权限. [示例] | undefined | next | function | 继续下一步. |
$ - 配置示例
- 配置主题
- 所有支持的主题
// 本组件一共可支持8中主题, 分别是: 'default', 'coy', 'dark', 'funky', 'okaidia', 'solarizedlight', 'tomorrow', 'twilight'
// 可通过全局属性Prism.allThemes来获取所有支持的主题
console.log(Prism.allThemes) // ['default', 'coy', 'dark', 'funky', 'okaidia', 'solarizedlight', 'tomorrow', 'twilight']
- 主题配置示例
DocNoteConfig({
theme: 'okaidia'
})
-> 主题预览
- 配置语言
- 所有支持的语言
// 本组件一共可支持270+种语言
// 可通过全局属性Prism.allLanguages来获取所有支持的语言
console.log(Prism.allLanguages) // ['html', 'javascript', 'css', ...]
// 可通过全局方法Prism.hasLanguage来判断某种语言是否被支持
/**
* 检测语言是否被支持
*
* @param {String} 被检测的语言字符串
*
* @returns {Boolean}
*/
console.log(Prism.hasLanguage('html')) // true
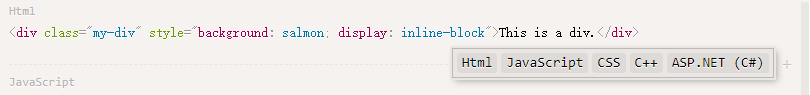
- 语言配置示例
DocNoteConfig({
languages: ['html', 'javascript', 'css', 'c++', 'ASP.NET (C#)']
})

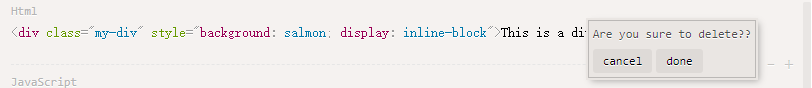
- 配置删除文本
DocNoteConfig({
contentNames: {
cancel: 'cancel', // 取消按钮展示文本
confirm: 'done', // 确定按钮展示文本
explain: 'Are you sure to delete??', // 删除弹框内容展示文本
}
})

- 配置编辑权限
DocNoteConfig({
// 如果不想配置edit权限, 请不要设置editConfigure, 或者在editConfigure内部直接调用next()方法
editConfigure (next) {
if (store.getters.isLogin) { // 如果用户已登录
next() // 继续下一步
} else {
alert(`You don't have permission! Please log in first!!!`)
}
}
})
- 配置添加权限
DocNoteConfig({
// 如果不想配置add权限, 请不要设置addConfigure, 或者在addConfigure内部直接调用next()方法
addConfigure (next) {
if (store.getters.isLogin) { // 如果用户已登录
next() // 继续下一步
} else {
alert(`You don't have permission! Please log in first!!!`)
}
}
})
- 配置删除权限
DocNoteConfig({
// 如果不想配置remove权限, 请不要设置removeConfigure, 或者在removeConfigure内部直接调用next()方法
removeConfigure (next) {
if (store.getters.isLogin) { // 如果用户已登录
next() // 继续下一步
} else {
alert(`You don't have permission! Please log in first!!!`)
}
}
})
- 配置提交权限
DocNoteConfig({
// 如果不想配置submit权限, 请不要设置submitConfigure, 或者在submitConfigure内部直接调用next()方法
submitConfigure (next) {
if (store.getters.isLogin) { // 如果用户已登录
next() // 继续下一步
} else {
alert(`You don't have permission! Please log in first!!!`)
}
}
})
- 完整DocNoteConfig配置
DocNoteConfig({
/**
* 权限配置-使页面可被编辑
*
* @param {Function} next 继续下一步
*/
editConfigure (next) { // 如果不想配置edit权限, 请不要设置editConfigure, 或者在editConfigure内部直接调用next()方法
if (store.getters.isLogin) { // 如果用户已登录
next()
} else {
alert(`Oh, no! You don't have 'edit' permission! Please log in first!!!`)
}
},
/**
* 权限配置-添加代码块
*
* @param {Function} next 继续下一步
*/
addConfigure (next) { // 如果不想配置add权限, 请不要设置addConfigure, 或者在addConfigure内部直接调用next()方法
if (store.getters.isLogin) {
next()
} else {
alert(`Oh, no! You don't have 'add' permission! Please log in first!!!`)
}
},
/**
* 权限配置-删除代码块
*
* @param {Function} next 继续下一步
*/
removeConfigure (next) { // 如果不想配置remove权限, 请不要设置removeConfigure, 或者在removeConfigure内部直接调用next()方法
if (store.getters.isLogin) {
next()
} else {
alert(`Oh, no! You don't have 'remove' permission! Please log in first!!!`)
}
},
/**
* 权限配置-确认编辑的代码
*
* @param {Function} next 继续下一步
*/
submitConfigure (next) { // 如果不想配置submit权限, 请不要设置submitConfigure, 或者在submitConfigure内部直接调用next()方法
if (store.getters.isLogin) {
next()
} else {
alert(`Oh, no! You don't have 'submit' permission! Please log in first!!!`)
}
},
/**
* 配置删除代码块弹框内的文字描述
*
* {Object} contentNames
* {String} contentNames.cancel 取消按钮描述
* {String} contentNames.confirm 确定按钮描述
* {String} contentNames.explain 弹框内容描述
*/
contentNames: {
cancel: '取消',
confirm: '确定',
explain: '确定删除?',
},
/**
* 配置添加代码块时可选择的语言
*
* {Array} languages
* 你可以通过 console.log(Prism.allLanguages) 打印出所有被支持的语言, 返回一个数组
* 你可以通过 console.log(Prism.hasLanguage(<languageName>)) 打印出 <languageName> 语言是否被支持, 返回 true 或 false
*/
languages: ['html', 'javascript', 'css', 'c++', 'ASP.NET (C#)'],
/**
* 配置主题
*
* {String} theme
* 可配置主题一共有8种: ['default', 'coy', 'dark', 'funky', 'okaidia', 'solarizedlight', 'tomorrow', 'twilight']
*/
theme: 'default',
})
主题预览:
----------------------------------------- default: ↓↓↓↓↓↓↓↓↓↓

----------------------------------------- coy: ↓↓↓↓↓↓↓↓↓↓

----------------------------------------- dark: ↓↓↓↓↓↓↓↓↓↓

----------------------------------------- funky: ↓↓↓↓↓↓↓↓↓↓

----------------------------------------- okaidia: ↓↓↓↓↓↓↓↓↓↓

----------------------------------------- solarizedlight: ↓↓↓↓↓↓↓↓↓↓

----------------------------------------- tomorrow: ↓↓↓↓↓↓↓↓↓↓

----------------------------------------- twilight: ↓↓↓↓↓↓↓↓↓↓























 1850
1850











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








