我们观察图片的下载,往往会出现
第一次请求时 200 ok
第二次请求时 304 Not Modified 未修改状态
在网络上有些缓存服务器,浏览器自身也有缓存功能,当我们第一次访问图片时会出现200 ok字样,表示访问资源成功。当第二次访问图片时,如果图片资源没有改动,签名Etag(签名可以理解为图片‘指纹’)。
当我们第二次访问该资源时,去服务器校验“指纹” 如果图片没有变化。
指纹也没有发生改变,那么浏览器就会优先读取缓存,从缓存中获取该图片信息,减少服务器负担。
请问
如果网站比较大,有N台缓存服务器,那么这N台缓存服务器,如何处理主服务器上文件。
1.要不要缓存
2.缓存多久
思考—这说明,缓存服务器与主服务器之间,应该有一些协议,来说明这两个问题。
追问—用什么协议说明这两个问题
答 --还是http协议,用头协议,cache-control来控制
具体用法:
在主服务器中,打开apache的expires扩展,利用该扩展来控制图片,css,html等文件控制是否缓存,以及缓存生命周期。
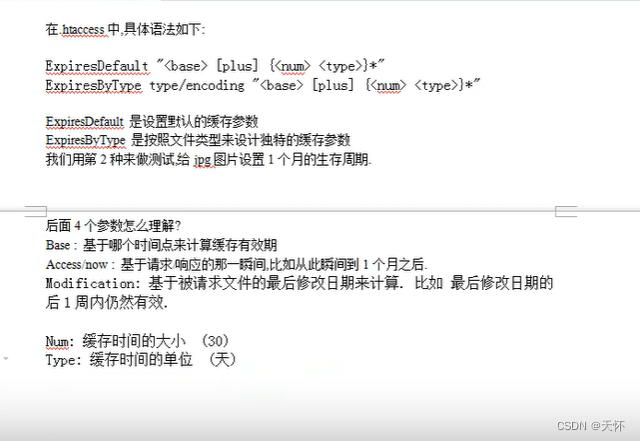
在 .htaccess 中,具体语法如下:
ExpiresDefault "<base> [plus] {<num><type>}*"
ExpiresByType type/encoding "<base>[plus] {<num><type>}*"
ExpiresDefault 是设置缓存的默认参数
ExpiresByType 是按照文件类型来设计独特的缓存参数
测试 用两种方法给jpg 图片设置一个月生存周期
后面4个参数用法

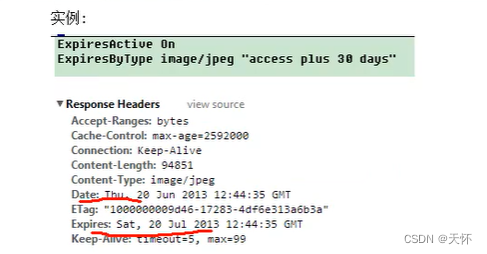
实例
设置有效期30天


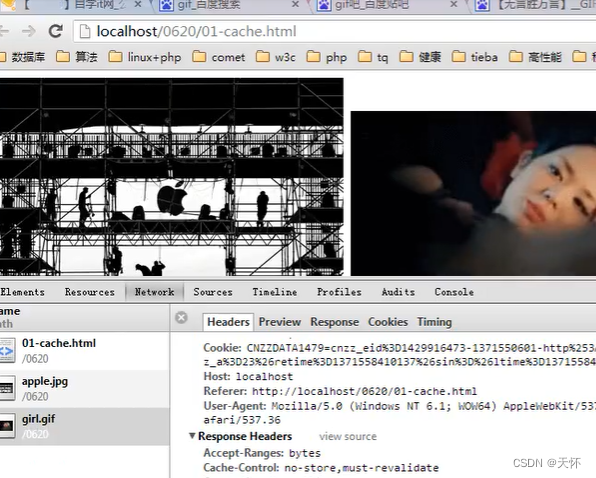
如果要设置服务器,不让用缓存
比如有些个人信息,不允许缓存服务器缓存,必须到服务器去请求
Control-cache:no-store,must-revalidate
//意味着不允许缓存,必须去主服务器验证
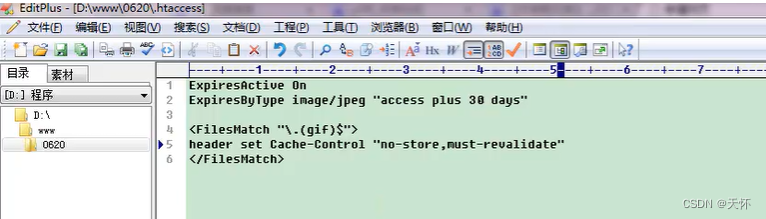
设置不允许缓存
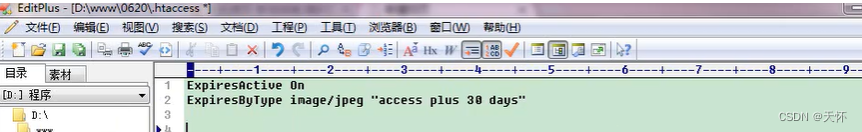
ExpiresActive On
ExpiresByType image/jpeg "access plus 30 days"
<FilesMatch "\.(gif)$">
header set Cache-Control "no-store,must-revalidate"
</FilesMatch>
























 1675
1675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








