1.介绍个好用的工具,那便是miniprogram-to-uniapp自动转换工具。
2.全局安装此工具,命令行如下
npm install miniprogram-to-uniapp -g3.查看工具版本号,命令行如下
wtu -V回车若显示该工具版本号,则证明安装成功
4.开始进行转换,命令行如下
//冒号里面是小程序的项目路径
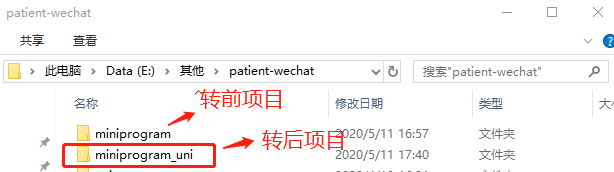
wtu -i "E:\其他\patient-wechat\miniprogram"
回车后即可以在源项目同及目录得到一个后缀为_uni的目录,即转换成功。

注意,此工具转换后是适用HBuilderX 工程。如果想要用vscode开发,转成vue-cli工程,继续一下操作。
HBuilderX 工程转换为 vue-cli 工程
步骤
- 使用 vue-cli 新建空工程
不知怎么创建可参考文章 https://blog.csdn.net/qq_39167934/article/details/106021002
- 将 HBuilderX 工程内的文件(除 unpackage、node_modules 目录)拷贝至 vue-cli 工程内 src 目录
- 在 vue-cli 工程内重新安装 npm 依赖(如果之前使用了 npm 依赖的话)
vue-cli 工程转换为 HBuilderX 工程
当需要开发 App 端时,可以转换为 HBuilderX 工程(不转换直接在HBuilderX 2.0+中也可以运行)
步骤
- 将 vue-cli 工程(需为uni-app项目)内的 src 目录复制一份,导入 HBuilderX 作为新工程。
- 在新工程目录内重新安装 npm 依赖(如果之前使用了 npm 依赖的话,记得先 npm init 初始化)

























 4745
4745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








