1.初识HTML:

2.元素=标签+属性+内容
(1)网页基本标签
- 标题标签
<h1>一级标签</h1>
<h2>二级标签</h2> - 段落标签
<p>跑得快 跑得快</p> - 水平线标签
<hr/> - 换行标签
跑得快 跑得快<br/> - 粗体、斜体
<strong>i love u</strong>
<em>i love u</em> - 特殊符号
空格:
空 格
大于:>
4 >3
小于:<
2 <4
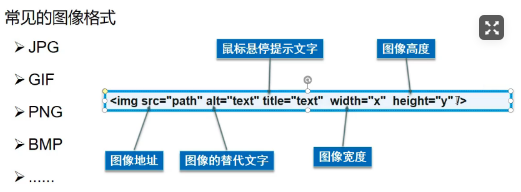
(2)图像标签

<body>
<!--img学习
src:图片地址,推荐使用相对路径
../ ——上一级目录
alt:图片名字(必填)
title:鼠标悬停时显示的信息
-->
<img src="../resource/image/1.jpg" alt="狂神头像" title="悬停">
</body>
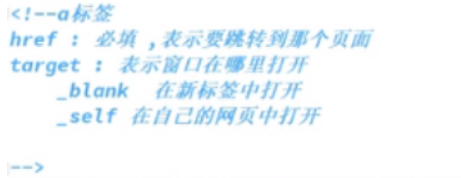
(3)超链接标签

href:必填,表示要跳转到哪个页面
target:表示窗口在哪里打开
a、页面间链接

<a href="1.我的第一个网页.html" target="_blank">点我跳转</a>
图片链接:
<a href="1.我的第一个网页.html">
<img src="../resource/image/1.jpg" alt="狂神头像" title="悬停">
</a>
b、锚链接
- 需要一个锚标记
- 跳转到标记
<!--锚标记:top-->
<a name = "top">顶部</a>
<!--使用"#"标记 -->
<a href="#top">回到顶部</a>
c、功能性链接
- 邮件链接:mailto
- QQ链接:搜索QQ推广,在推广工具中获取

【补充】块元素和行内元素

(4)列表标签

<body>
<!--有序列表-->
<ol>
<li>Java</li>
<li>Python</li>
<li>C/C++</li>
</ol>
<hr/>
<!--无序列表-->
<ul>
<li>Java</li>
<li>Python</li>
<li>C/C++</li>
</ul>
<hr/>
<!--自定义列表
dl: 标签
dt: 列表名称
dd: 列表内容
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>C/C++</dd>
</dl>
</body>
(5)表格标签

<body>
<!--表格 table
行 tr
列 td-->
<table border="1px">
<!--第一行-->
<tr>
<td colspan="3">学生成绩</td>
</tr>
<!--第二、三行-->
<tr>
<td rowspan="2">狂神</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
<!--第四、五行-->
<tr>
<td rowspan="2">Rui</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
</table>
</body>
效果:

(6)媒体元素

3.页面结构

4.内联框架:

5.初识表单post和get提交:

<body>
<form action="1.我的第一个网页.html" method="post">
<!--文本输入框-->
<p>名字:<input type="text" name="username"></p>
<!--密码框-->
<p>密码:<input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
6.表单元素格式:

(1)文本框和单选框

(2)按钮和多选框:

(3)下拉框、文本域和文件域:


(4)简单验证和滑块:

表单的应用

表单初级验证























 266
266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








