文章目录
基本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
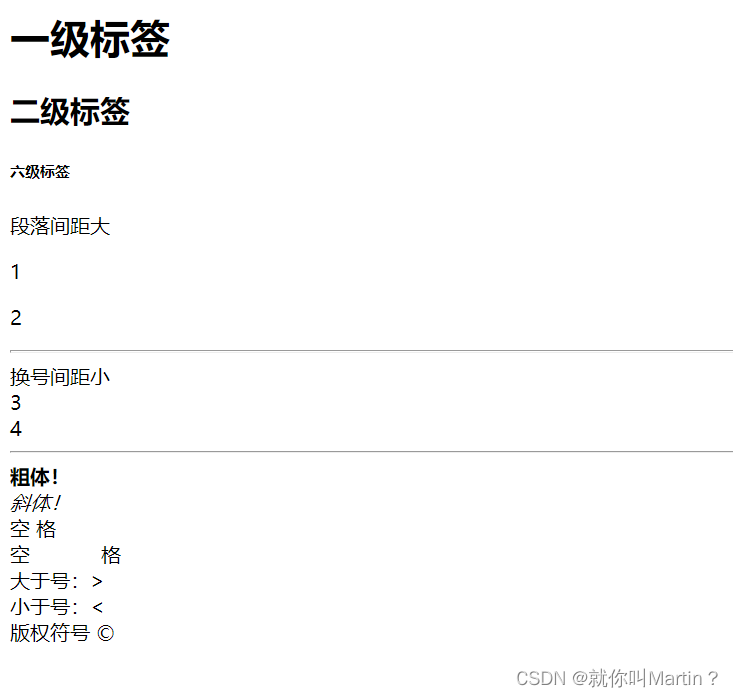
<h1>一级标签</h1>
<h2>二级标签</h2>
<h6>六级标签</h6>
<!--段落标签 p+tab自动生成,间隔大-->
<p>段落间距大</p>
<p>1</p>
<p>2</p>
<!--水平线<hr/>也行,代表自闭合-->
<hr>
<!--换行,间隔小-->
换号间距小 <br>
3<br>
4<br>
<hr>
<!--粗体,斜体-->
<strong>粗体!</strong><br>
<em>斜体!</em><br>
<!--特殊符号-->
空 格 <br>
空 格 <br>
大于号:> <br>
小于号:< <br>
版权符号 © <br>
</body>
</html>

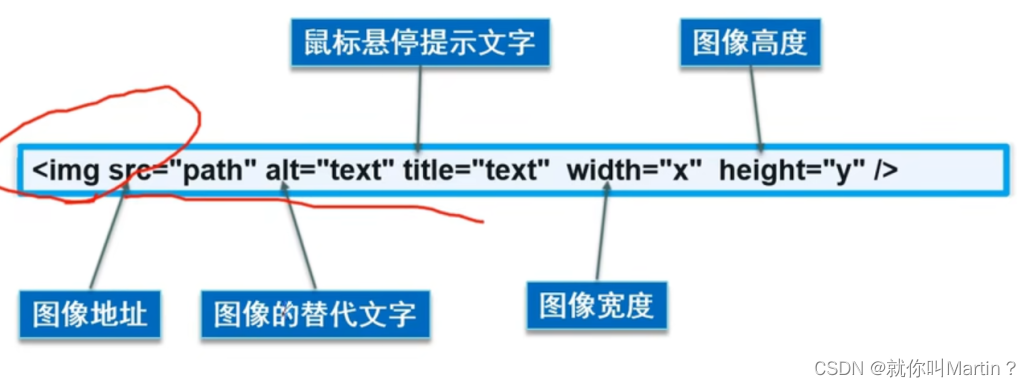
图像标签

<img src="../resource/image/ctfshow.png" alt="alt测试" title="悬停文字title">
链接标签
- 页面间的连接
<a href="1.html"></a> - 测试锚链接
<a href="#top"></a> - 功能性连接
<a href="mailto:2311415873@qq.com"></a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签</title>
</head>
<body>
<!--a标签
href 必须
target 此窗口在哪里打开
_blank 新标签页打开
_self 默认此页面跳转
也可以用iframe框架的name
-->
<h1>测试页面间的连接</h1>
<a href="./1.我的第一个网页.html" target="_blank">_blank 新标签页打开</a>
<br>
<a href="./1.我的第一个网页.html" target="_self">
<img src="../resource/image/ctfshow.png" alt="null">
_self 默认此页面跳转(点击图片跳转)
</a>
<h1>测试锚链接</h1>
<!--
1. 需要一个锚标记 name = top
2. 需要一个跳转 #top
-->
<a name="top"></a>
<a href="#down">去底部</a>
<p><img src="../resource/image/ctfshow.png" alt="null"></p>
<p><img src="../resource/image/ctfshow.png" alt="null"></p>
<p><img src="../resource/image/ctfshow.png" alt="null"></p>
<p><img src="../resource/image/ctfshow.png" alt="null"></p>
<p><img src="../resource/image/ctfshow.png" alt="null"></p>
<p><img src="../resource/image/ctfshow.png" alt="null"></p>
<p><img src="../resource/image/ctfshow.png" alt="null"></p>
<p><img src="../resource/image/ctfshow.png" alt="null"></p>
<p><img src="../resource/image/ctfshow.png" alt="null"></p>
<p><img src="../resource/image/ctfshow.png" alt="null"></p>
<a name="down"></a>
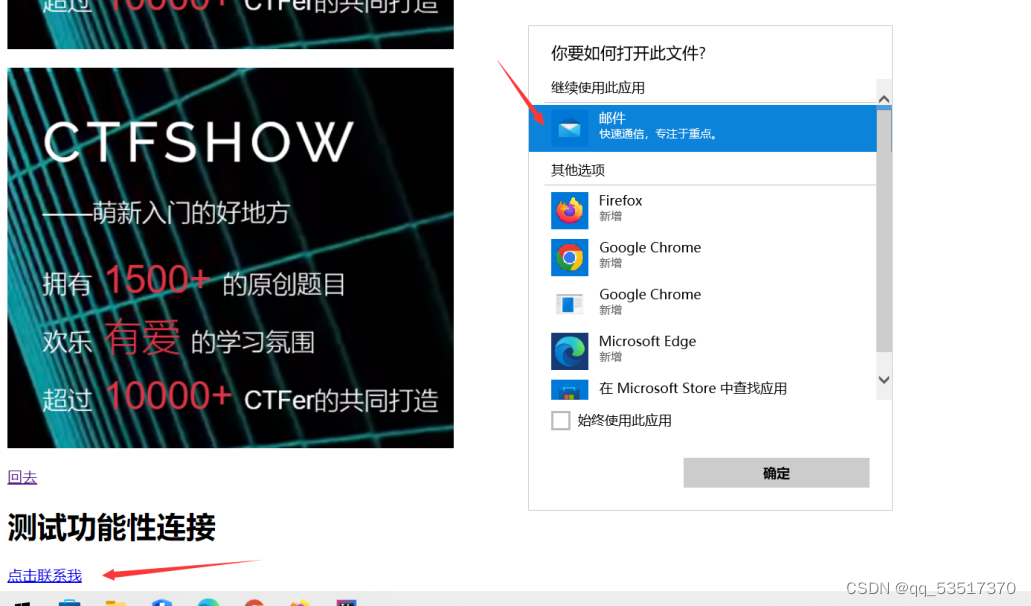
<a href="">回去</a>
<h1>测试功能性连接</h1>
<a href="mailto:2311415873@qq.com">点击联系我</a>
</body>
</html>

块元素和行内元素
- 块元素:一行:
p,h1-h6,自动换行? - 行内元素:都挤在一行,
a,strong,em
列表标签
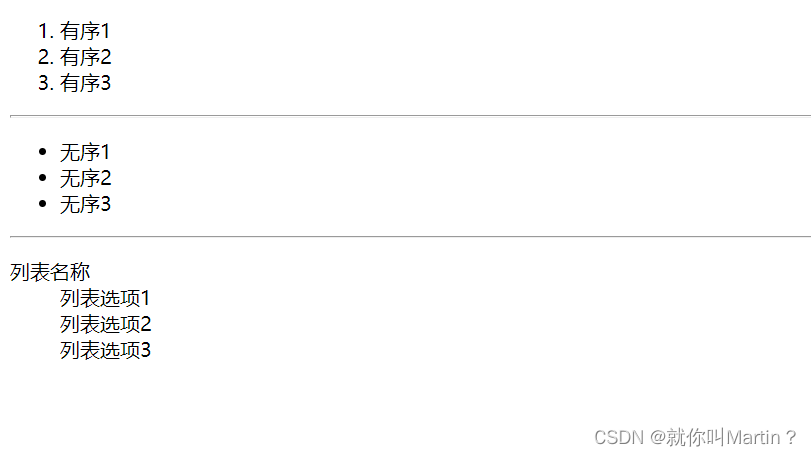
- 有序列表
<ol><li> - 无序列表
<ul><li> - 自定义列表
<dl><dt><dd>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表标签</title>
</head>
<body>
<!--有序列表 order list-->
<ol>
<li>有序1</li>
<li>有序2</li>
<li>有序3</li>
</ol>
<hr>
<!--无序列表 unOrder list-->
<ul>
<li>无序1</li>
<li>无序2</li>
<li>无序3</li>
</ul>
<hr>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表选项
-->
<dl>
<dt>列表名称</dt>
<dd>列表选项1</dd>
<dd>列表选项2</dd>
<dd>列表选项3</dd>
</dl>
</body>
</html>

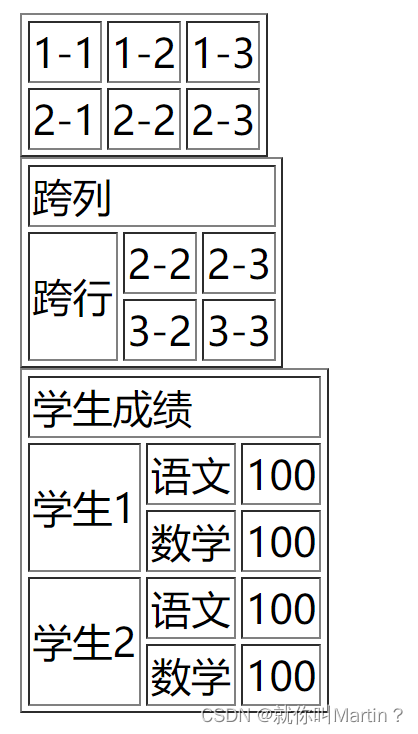
表格标签
<table>
<tr> 行 row
<td></td> 列 data
</tr>
</table>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<!--
table
tr 行 row
td 列 data
-->
<table border="1px">
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
</table>
<br>
<table border="1px">
<tr>
<!-- 跨列-->
<td colspan="3">跨列</td>
</tr>
<tr>
<!-- 跨行-->
<td rowspan="2">跨行</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
<!--五行三列-->
<table border="1px">
<tr>
<td colspan="3">学生成绩</td>
</tr>
<tr>
<td rowspan="2">学生1</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">学生2</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
</table>
</body>
</html>

视频和音频
video + audio
controls 控制条
autoplay 自动播放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素</title>
</head>
<body>
<!--
controls 控制条
autoplay 自动播放
-->
<video src="../resource/video/test.mp4" width="300px" height="300px" controls></video>
<audio src="../resource/audio/test.mp3" controls></audio>
</body>
</html>

页面结构分析

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>8. 页面结构</title>
</head>
<body>
<header> <h2>网页头部</h2> </header>
<section> <h2>网页主体</h2> </section>
<footer> <h2>网页脚部</h2> </footer>
</body>
</html>
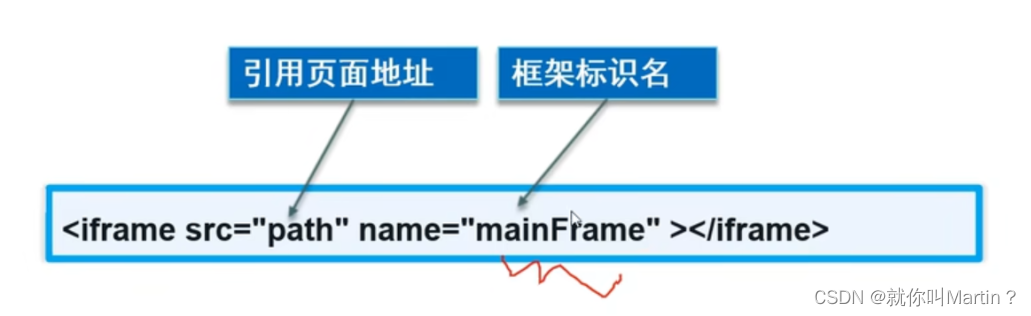
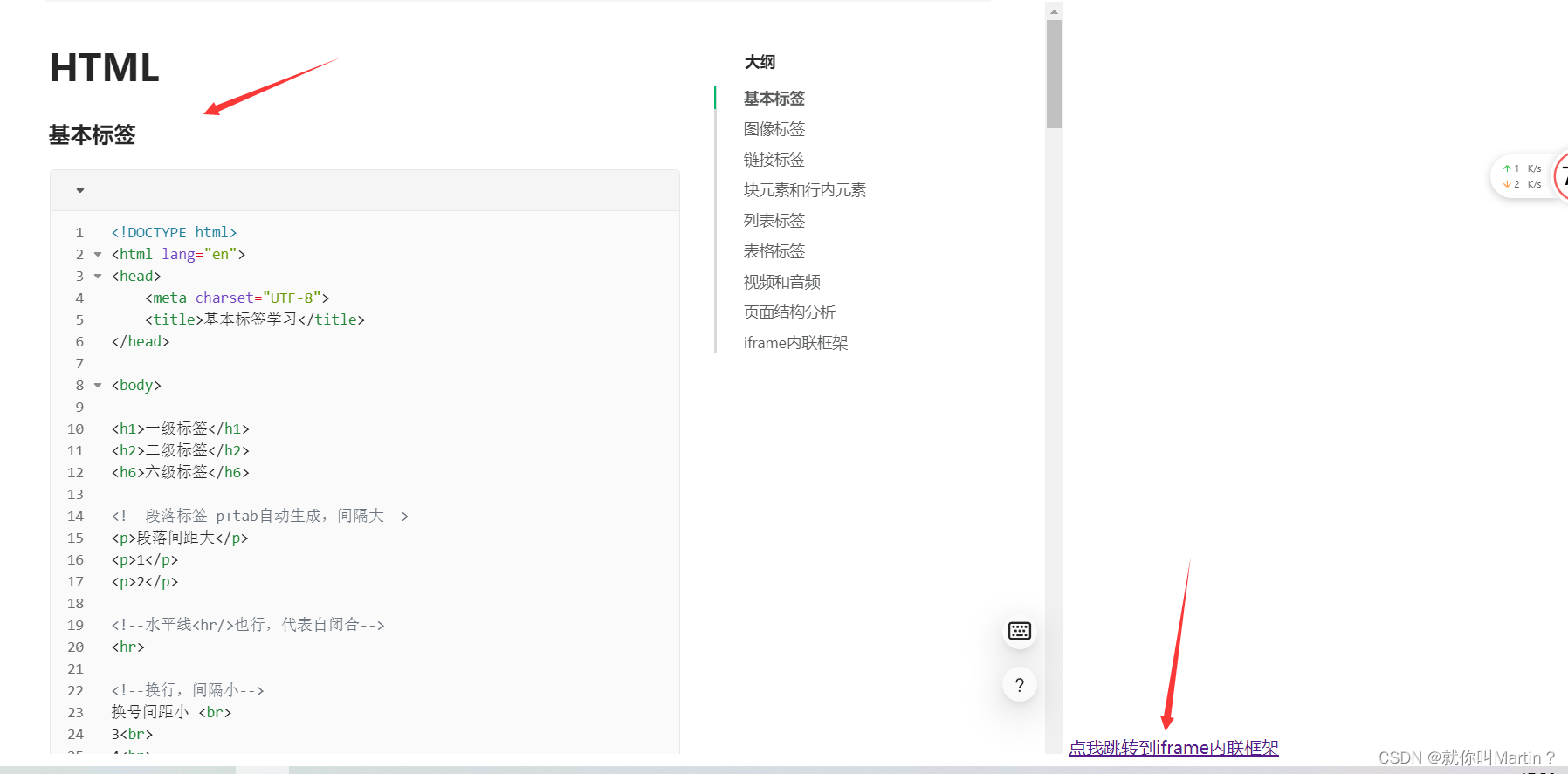
iframe内联框架

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<iframe src="" frameborder="0" name="testName"
width="1000px" height="800px" >
</iframe>
<a href="https://www.yuque.com/martin-share/grl4p3/ezgnky1n2g3re9gw/edit#ehKvD" target="testName">点我跳转到iframe内联框架</a>
</body>
</html>

表单
登录注册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<!--表单form
action: 提交到哪里
method: get post
-->
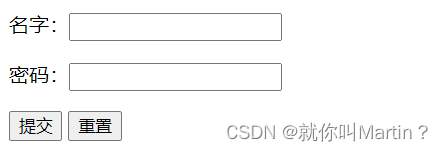
<form action="" method="get">
<p>名字:<input type="text" name="username"></p>
<p>密码:<input type="password" name="password"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

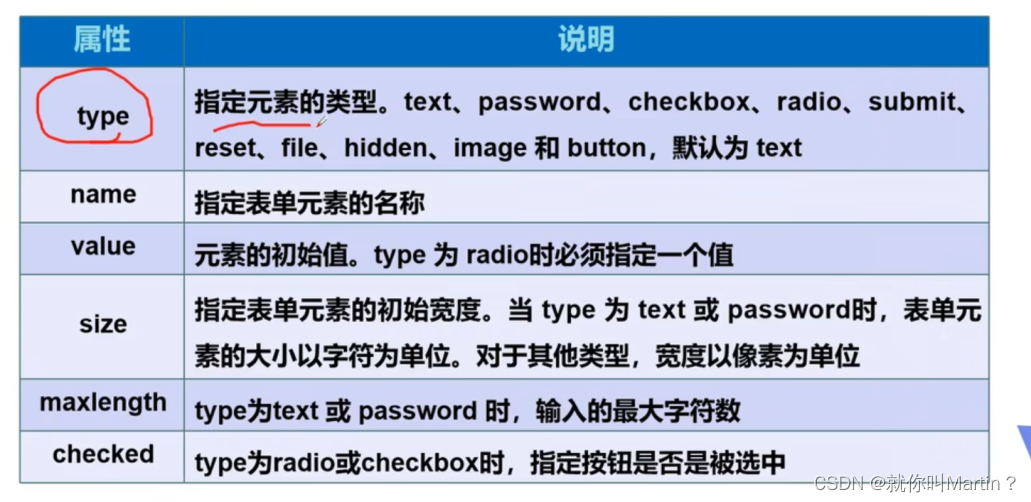
表单元素格式
get/post传值基本都是 name=value

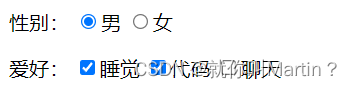
单选框和多选框
<form action="" method="get">
<p>性别:
<!-- radio 单选框,不加name="sex"这个组别的话,就是多选框了 -->
<input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex">女
</p>
<p>爱好:
<!-- checkbox 多选框 -->
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>代码
<input type="checkbox" value="chat" name="hobby">聊天
</p>
</form>
结果:sex=boy&hobby=sleep&hobby=code

按钮
submit提交按钮reset重置按钮button普通按钮image图像按钮
<p>按钮:
<input type="button" name="btn1" value="btn1-value">
<input type="image" src="../resource/image/ctfshow.png" width="100px" height="50px">
</p>
<p>
<input type="submit" value="submit-value">
<input type="reset" value="reset-value">
</p>

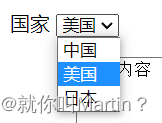
下拉框
<!-- 下拉框, 列表框-->
<p>国家
<select name="列表名称">
<option value="China">中国</option>
<option value="America" selected>美国</option>
<option value="Japan">日本</option>
</select>
</p>

文本域
<p>反馈:
<textarea name="textarea" cols="30" rows="10">文本内容</textarea>
</p>

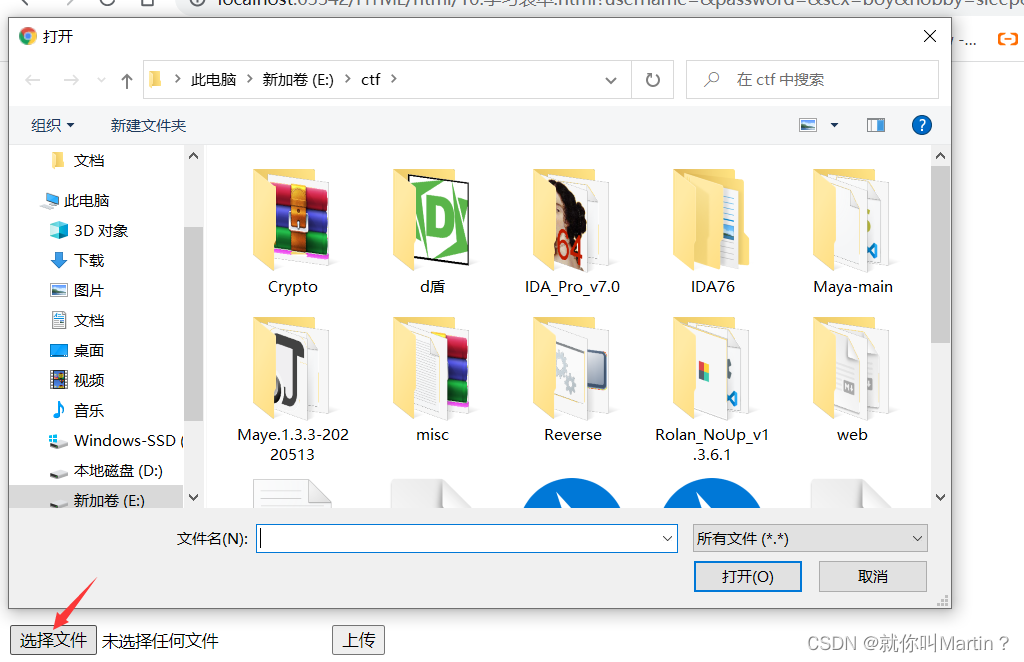
文件域
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>

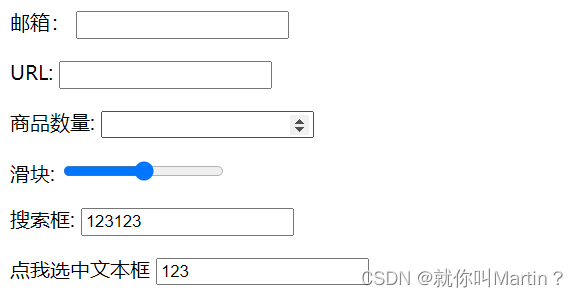
其它
<!-- 邮箱验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!-- URL-->
<p>URL:
<input type="url" name="url">
</p>
<!-- 数字-->
<p>商品数量:
<input type="number" name="num" max="100" min="0" step="any">
</p>
<!-- 滑块-->
<p>滑块:
<input type="range" name="range" min="10" max="90" step="2">
</p>
<!-- 搜索框-->
<p>搜索框:
<input type="search" name="search">
</p>
<p>
<input type="submit" value="submit-value">
<input type="reset" value="reset-value">
</p>
<!-- 点label标签的文字--选中文本框-->
<p>
<!-- for 指向一个id-->
<label for="testLabel">点我选中文本框</label>
<input type="text" id="testLabel">
</p>

一些input标签的应用
# radonly 文本框只读
<input type="text" name="username" value="admin" readonly>
# disabled 单(多)选框、按钮、禁止选
<input type="checkbox" value="sleep" name="hobby" disabled>
# hidden 隐藏
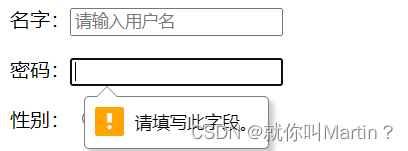
表单初级验证
常用方式
placeholder提示信息required必须写,空的不能提交pattern正则表达式
<p>名字:<input type="text" name="username" value="admin" placeholder="请输入用户名"></p>
<p>密码:<input type="password" name="password" required></p>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<!--表单form
action: 提交到哪里
method: get post
-->
<form action="10.学习表单.html" method="get">
<!--
value="initValue" 默认初始值
maxlength="8" 输入最大长度(字符为单位)
size="30" 表格的长度(字符为单位)
-->
<p>名字:<input type="text" name="username" value="admin" placeholder="请输入用户名"></p>
<p>密码:<input type="password" name="password" required></p>
<!-- radio 单选框-->
<p>性别:
<!-- radio 单选框,不加name="sex"这个组别的话,就是多选框了 -->
<input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex">女
</p>
<!-- checkbox 多选框-->
<p>爱好:
<!-- checkbox 多选框,-->
<input type="checkbox" value="sleep" name="hobby" disabled>睡觉
<input type="checkbox" value="code" name="hobby" checked>代码
<input type="checkbox" value="chat" name="hobby">聊天
</p>
<!-- 按钮-->
<p>按钮:
<input type="button" name="btn1" value="btn1-value">
<input type="image" src="../resource/image/ctfshow.png" width="100px" height="50px">
</p>
<!-- 下拉框, 列表框-->
<p>国家
<select name="列表名称">
<option value="China">中国</option>
<option value="America" selected>美国</option>
<option value="Japan">日本</option>
</select>
</p>
<!-- 文本域-->
<p>反馈:
<textarea name="textarea" cols="30" rows="10">文本内容</textarea>
</p>
<!-- 文件域-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!-- 邮箱验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!-- URL-->
<p>URL:
<input type="url" name="url">
</p>
<!-- 数字-->
<p>商品数量:
<input type="number" name="num" max="100" min="0" step="any">
</p>
<!-- 滑块-->
<p>滑块:
<input type="range" name="range" min="10" max="90" step="2">
</p>
<!-- 搜索框,和文本框类似,只是多了一个删除功能-->
<p>搜索框:
<input type="search" name="search">
</p>
<!-- 点label标签的文字--选中文本框-->
<p>
<!-- for 指向一个id-->
<label for="testLabel">点我选中文本框</label>
<input type="text" id="testLabel">
</p>
<p>
<input type="submit" value="submit-value">
<input type="reset" value="reset-value">
</p>
</form>
</body>
</html>























 1314
1314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










