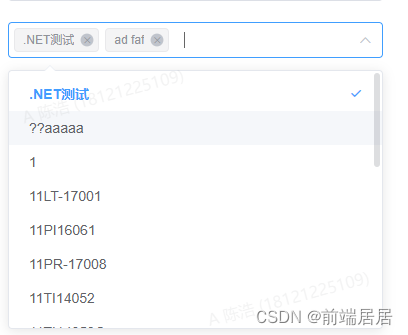
效果如图:

html
<el-select
ref="select"
v-model="ids"
value-key="itemid"
style="width: 100%"
@change="$emit('change', $event)"
@blur.native.capture="handleBlur"
>
<el-option
v-for="item in interlockNoList"
:key="item.itemid"
:label="item.title"
:value="item"
/>
</el-select>
data && 方法
这里面的value 需要将 name 和 value 放在同一个对象下
方法中 选中时需要将两者都保存
const recordId = this.componentData.datavalue
? this.componentData.datavalue.split(';')
: (this.componentData.defaultvalue ? this.componentData.defaultvalue.split(';') : '')
const recordVal = this.componentData.datavaluetitle
? this.componentData.datavaluetitle?.split(';').map((item, index) => {
return { title: item, itemid: recordId[index] }
}) : []
return {
props: {
value: recordVal
},
listeners: {
change: (data) => {
this.componentData.datavalue = data.map(cv => cv.itemid).join(';')
this.componentData.datavaluetitle = data.map(cv => cv.title).join(';')
},
}
踩过的坑
](https://img-blog.csdnimg.cn/6ccb7ebae0f64b0c9138a17948f9422c.png)
最重要的是value-key 这个 绑定的对象必须是后端返回的 value-key=“itemid” 具有唯一性






















 4644
4644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








