解决谷歌浏览器警告

vue3项目中使用Element-Plus的表单form校验单的时候,浏览器出现以下警告:
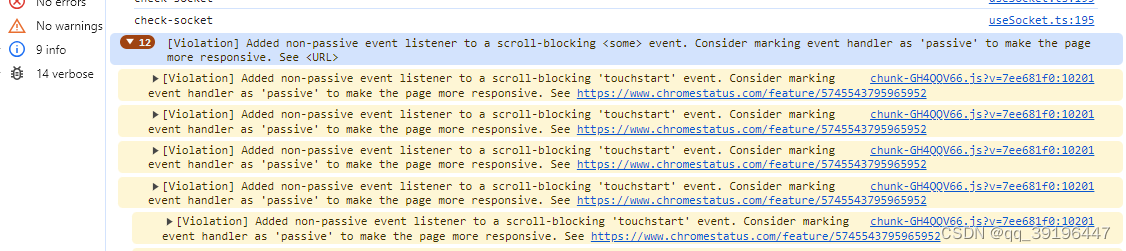
[Violation] Added non-passive event listener to a scroll-blocking
‘touchmove’ event. Consider marking event handler as ‘passive’ to make the page more responsive.
安装插件
npm install default-passive-events -S
在main.ts引入
//添加事件管理者'passive',来阻止'touchstart'事件,让页面更加流畅。 解决chrome下的warning问题
import 'default-passive-events'




















 6227
6227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








