钉钉内嵌H5微应用单点登录对接
https://open.dingtalk.com/document/isvapp/obtain-the-userid-of-a-user-by-using-the-log-free
前端需要的代码
1、安装 dingtalk-jsapi
npm install dingtalk-jsapi
2、在所需页面引入
import * as dd from 'dingtalk-jsapi'; // 引入钉钉api
3、接收corpId
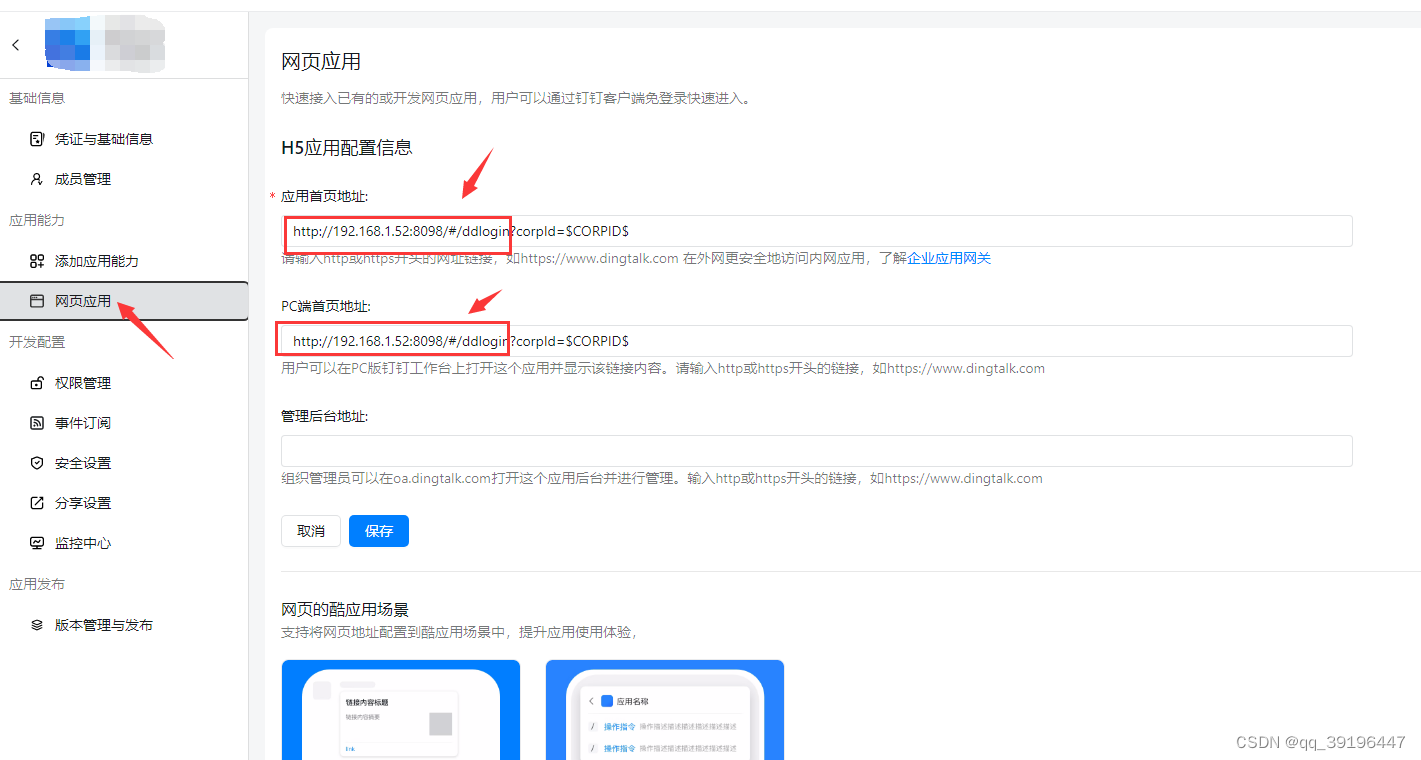
接收corpId之前,钉钉后台创建的微应用要配置H5页面跳转地址
圈红的地址是自己H5页面的地址,后面的是固定的

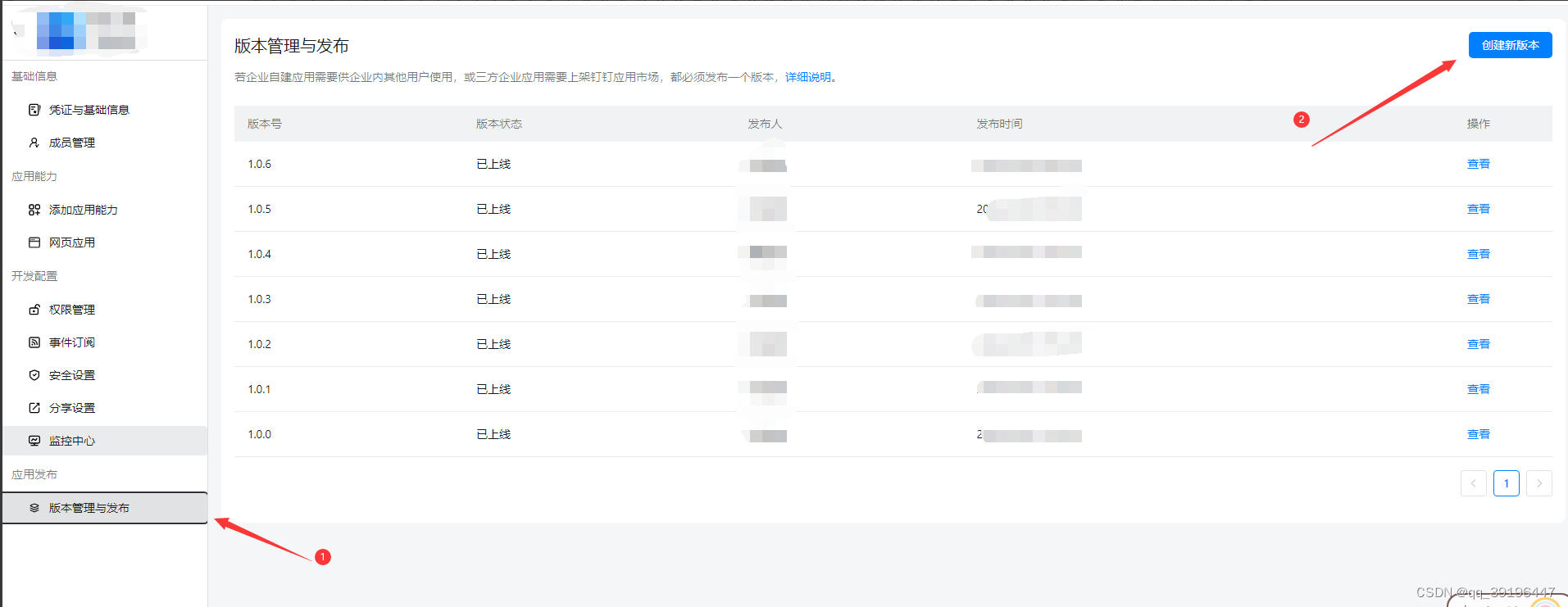
配置完地址一定要发布,否则不生效

然后在H5代码里面获取corpId
const params = route.query.corpId as string;
获取到 corpId ,调用下面的方法,获取到code传给后台接口,后台处理登录,返回token
let code = ref('')
dd.ready(function () {
dd.runtime.permission.requestAuthCode({
corpId: params, // 企业id
onSuccess: function (info: any) {
code.value = info.code; // 通过该免登授权码可以获取用户身份
},
});
});




















 3232
3232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








