微信小程序点单左右联动的效果实现
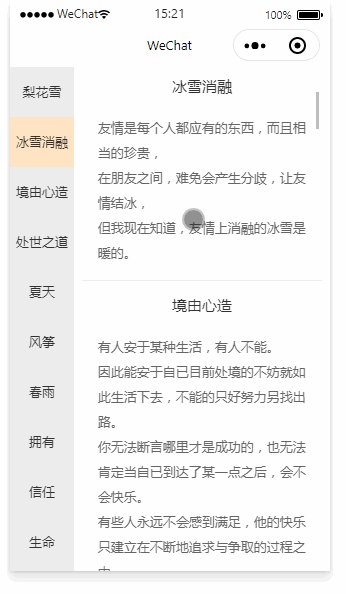
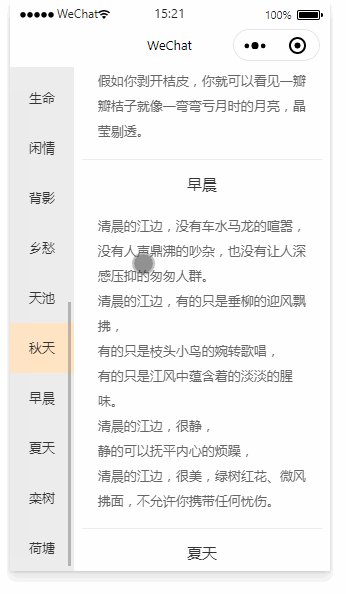
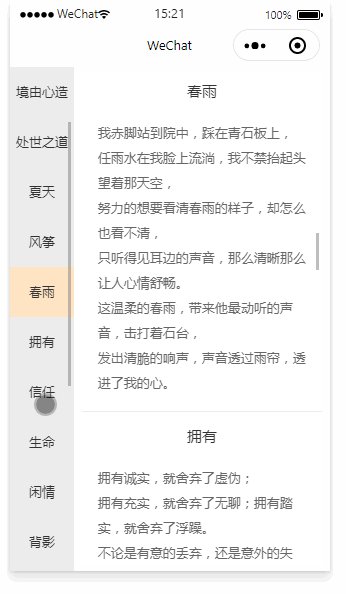
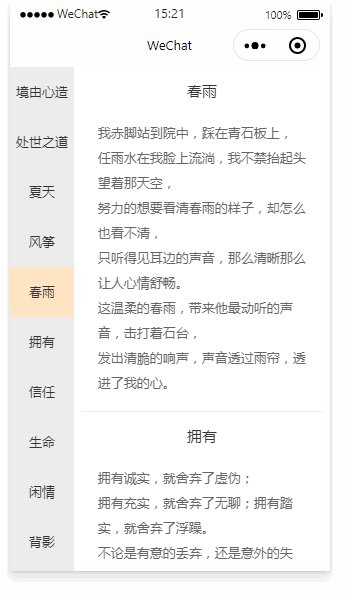
目标效果

原理解析:
点击左边标签会跳到右边相应位置:点击改变rightCur值,转跳相应位置
滑动右边,左边标签会跳到相应的位置:监听并且设置每个右边元素的top和bottom,再判断当前滑动高度在那个元素之间,再改变左边的标签的tabCur,并且转跳相应位置
详细看源码↓
wxml文件
右边列表循环的那一项必须要加上 id="scroll-{{index}}" ,少了这个是无法实现左边联动右边的效果的
<!-- 实现左右联动效果 -->
<view class="link">
<!-- 左边 -->
<scroll-view class="left" scroll-y scroll-with-animation scroll-top="{{scrollTops}}">
<view class="item {{tabCur===index?'active':''}}" wx:for="{{list}}" wx:key="index" data-index="{{index}}" bindtap="tabNav">
{{item.name}}
</view>
</scroll-view>
<!-- 右边 -->
<scroll-view class="right" scroll-y scroll-with-animation scroll-into-view="scroll-{{rightCur}}" bindscroll="scrollLink">
<!-- 重点: id="scroll-{{index}}" 这个必须要有 不然实现不了左边联动右边的效果 -->
<view wx:for="{{list}}" wx:key="index" class="right-cont" id="scroll-{{index}}">
<view class="title">{{item.name}}</view>
<view class="content">
<view class="list-item" wx:for="{{item.list}}" wx:key="index" wx:for-index="indexs" wx:for-item="items">
{{items}}
</view>
</view>
</view>
</scroll-view>
</view>
wxss
.link {
width: 100%;
height: 100%;
display: flex;
}
.left {
width: 220rpx;
/* 这里的高度可以写也可以不写,效果还是可以实现的,不过最好还是写上吧 */
height: 100vh;
background-color: rgb(229, 243, 243);
text-align: center;
color: #333;
}
.left .item {
line-height: 50px;
font-size: 34rpx;
}
.active {
background-color: tomato;
color: #fff;
}
.right {
/* 这里的高度可写也可不写,效果还是可以实现的,不过最好还是写上吧 */
height: 100vh;
background-color: #f8f8f8;
padding: 0 30rpx;
}
.right-cont {
padding-bottom: 30rpx;
border-bottom: 1rpx solid #ccc;
}
.title {
text-align: center;
font-size: 36rpx;
color: #333;
padding-top: 60rpx;
padding-bottom: 20rpx;
}
.content {
padding: 0 5rpx 0 20rpx;
}
.list-item{
font-size: 32rpx;
color: #333;
line-height: 50rpx;
}
index.js
import category from '../../api/category'
Page({
/**
* 页面的初始数据
*/
data: {
list: category,
scrollTops: 0, // 要滚动的高度
tabCur: 0, // 左边当前项
rightCur: 0, // 用于实现左边联动右边
},
// 切换左边菜单并联动右边
tabNav(e) {
let index = e.currentTarget.dataset.index;
this.setData({
tabCur: index,
rightCur: index,
// 实现左边自动滑动到某个位置 4表示自动滑动到 第五项 (4为索引值)
scrollTops: (index - 4) * 50
})
},
/**
* 滑动右边对应左边菜单切换
* 1、拿到该元素的高度,设定它的top和bottom
* 2、判断滑动的距离是否大于 设定的top并小于设定的bottom,然后对应左边菜单的滑动
*/
scrollLink(e) {
let list = this.data.list
let itemHeight = 0;
for (let i = 0; i < list.length; i++) {
//拿到每个左边的元素 并且设置他们的上下高度
let els = wx.createSelectorQuery().select("#scroll-" + i);
els.fields({
size: true
}, function (res) {
list[i].top = itemHeight;
// 设置每一个右边元素在整个菜单的高度再加上元素本身的高度设置为bottom的高度
itemHeight += res.height;
list[i].bottom = itemHeight
}).exec()
}
this.setData({
list
})
// 拿到滚动的高度
let scrollTop = e.detail.scrollTop;
for (let i = 0; i < list.length; i++) {
if (scrollTop > list[i].top && scrollTop < list[i].bottom) {
// 判断当前的高度在那个右边的某个元素之间
// 如果判断在i元素之中,就改变左边当前项,并且转跳左边的位置
this.setData({
tabCur: i,
scrollTops: (i - 4) * 50
})
return false
}
}
}
})
category.js
const category = [{
name: '梨花雪',
list: [
'时光年轮一圈圈转着。',
'现在,他站在原地,回首望去,从前点点滴滴,琐琐碎碎。',
'猛然发现,自己已走过了这么多。',
'他想,如果再次遇到下雪天,他会毫不犹豫迎上去,',
'因为那里,有旧时光味道。他仍在怀念,仍在留恋。怀念,白雪纷扬日子。'
]
}, {
name: '冰雪消融',
list: [
'友情是每个人都应有的东西,而且相当的珍贵,',
'在朋友之间,难免会产生分歧,让友情结冰,',
'但我现在知道,友情上消融的冰雪是暖的。'
]
},
{
name: '境由心造',
list: [
'有人安于某种生活,有人不能。',
'因此能安于自已目前处境的不妨就如此生活下去,不能的只好努力另找出路。',
'你无法断言哪里才是成功的,也无法肯定当自已到达了某一点之后,会不会快乐。',
'有些人永远不会感到满足,他的快乐只建立在不断地追求与争取的过程之中,',
'因此,他的目标不断地向远处推移。这种人的快乐可能少,但成就可能大。'
]
},
{
name: '处世之道',
list: [
'有一群豪猪,就是野猪啊,身上长刺的那种野猪,',
'大家挤在一起过冬,它们老有一个困惑,',
'就是不知道大家在一起以什么样的距离最好,',
'离得稍微远一点,冬天就冷,互相借不着热气,大家就往一起凑凑。',
'结果一旦凑近了,彼此的刺都扎着对方了。',
'就又开始远离。',
'但是再远的话大家又觉得寒冷,',
'又想借助别人的温暖,就再凑,凑着凑着又受伤了,',
'然后再拉远,多少次磨合以后豪猪们终于找到了一种最最恰如其分的距离,',
'那就是在彼此不伤害的前提下,保持着群体的温暖'
],
},
{
name: '夏天',
list: [
'夏天的夜色很美,清爽的晚风哼着小曲来到了我们身边,',
'给我们送来了一丝丝凉意。',
'夜空中,星星眨着眼睛,静静地听着月亮姐姐讲故事。',
'这动听的故事,激发了星星们的想象,',
'星星们都在窃窃私语地讨论着,难道是在讨论演讲稿,到哪里发表演讲吗?',
'周围一片宁静,只有晚风在低低地吟唱,',
'月光洒向永不停息的小河,洒向盛开在夜晚的流星花,仿佛一切都活了。',
'萤火虫提着小灯笼,殷勤地照看着花儿、草儿,让他们快快长大、开花。'
]
}, {
name: '风筝',
list: [
'一只跌落在脚边的风筝把我拉回到现实。',
'是啊!无论风筝飞的多高、多远,但都离不开手中的丝线,',
'最后还是要回到地面。人不也一样吗?',
'长大了,成家了,但无论离开故乡多远,离开亲人多远,你的心还在故乡,还在父母亲人的身边啊!'
]
}, {
name: '春雨',
list: ['我赤脚站到院中,踩在青石板上,',
'任雨水在我脸上流淌,我不禁抬起头望着那天空,',
'努力的想要看清春雨的样子,却怎么也看不清,',
'只听得见耳边的声音,那么清晰那么让人心情舒畅。',
'这温柔的春雨,带来他最动听的声音,击打着石台,',
'发出清脆的响声,声音透过雨帘,透进了我的心。'
]
}, {
name: '拥有',
list: [
'拥有诚实,就舍弃了虚伪;',
'拥有充实,就舍弃了无聊;拥有踏实,就舍弃了浮躁。',
'不论是有意的丢弃,还是意外的失去,只要曾经真实的拥有,在一些时候,大度的舍弃不也是一种境界吗?',
'在不经意所失去的, 你还可以重新去争取。 ',
'丢掉了爱心, 你可以在春天里寻觅, 丢掉了意志, 你要在冬天重新磨砺。 ',
'但是丢掉了懒惰, 你却不能把它拾起。 ',
'欲望太多, 反成了累赘, 还有什么比拥有淡泊的心胸, 更能让自己充实、 满足呢? '
]
}, {
name: "信任",
list: [
'信任一个人有时需要许多年的时间。',
'因此,有些人甚至终其一生也没有真正信任过任何一个人,',
'倘若你只信任那些能够讨你欢心的人,那是毫无意义的;',
'倘若你信任你所见到的每一个人,那你就是一个傻瓜;',
'倘若你毫不犹疑、匆匆忙忙地去信任一个人,那你就可能也会那么快地被你所信任的那个人背弃;',
'倘若你只是出于某种肤浅的需要去信任一个人,那么旋踵而来的可能就是恼人的猜忌和背叛;',
'但倘若你迟迟不敢去信任一个值得你信任的人,那永远不能获得爱的甘甜和人间的温暖,你的一生也将会因此而黯淡无光。'
]
}, {
name: '生命',
list: [
'应当承认,生命就是希望。',
'应当说,卑鄙和庸俗不该得意过早,不该误认为它们已经成功地消灭了高尚和真纯。',
'伪装也同样不能持久,因为时间像一条长河在滔滔冲刷,',
'卑鄙者、奸商和俗棍不可能永远戴着教育家、诗人和战士的桂冠。',
'在他们畅行无阻的生涯尽头,他们的后人将长久地感到羞辱。'
]
}, {
name: '闲情',
list: [
'终日休息着,睡和醒的时间界限,便分得不清。',
'有时在中夜,觉得精神很圆满。',
'——听得疾雷杂以疏雨,每次电光穿入,',
'将窗台上的金钟花,轻淡清澈的映在窗帘上,又急速的隐抹了去。',
'而余影极分明的,印在我的脑膜上。我看见“自然”的淡墨画,这是第一次。'
]
}, {
name: '背影',
list: [
'我与父亲不相见已二年余了,我最不能忘记的是他的背影。',
'那年冬天,祖母死了,父亲的差使也交卸了,正是祸不单行的日子,',
'我从北京到徐州,打算跟着父亲奔丧回家。',
'到徐州见着父亲,看见满院狼藉的东西,又想起祖母,不禁簌簌地流下眼泪。',
'父亲说,“事已如此,不必难过,好在天无绝人之路!”'
]
}, {
name: '乡愁',
list: [
'经过多年的风雨磨砺,我们突然意识到:',
'那些曾在生命中抚慰过我们的精神驿站,',
'那些曾温暖和光明过我们的贫寒童年的火光,',
'却在不经意间,渐渐地离我们远了,',
'模糊了——譬如母亲、譬如童年的老屋、隔壁家羊角辫摇摇摆摆的阿娇一种难以驱遣的巨大空虚和孤寂袭来,',
'泪水顿时涌上来。这时,我们患了一种蔓延了几个世纪的病——乡愁'
]
}, {
name: '天池',
list: [
'从第一眼瞥见天池到和她告别,我一直沉默不语。',
'我不愿用一点声音,来弹破这宁静。',
'天池一日我的心情是宁静的,这是我最珍爱的心境。',
'山光湖色随着日影的移动而变幻。',
'午餐后,睡了一会儿,一阵冷气袭来,就像全身浴在冰山雪水之中。',
'我悄悄起来,不愿惊醒别人,独自走到廊上,',
'再次仔细观察天池:雪峰与杉林,白与黑相映,格外分明,',
'雪山后涌起的白云给强烈阳光照得白银一样刺眼。'
]
}, {
name: '秋天',
list: [
'秋姑娘又来到了果园里。',
'果园里的果子成熟了,葡萄架上挂满了一串串紫里透红的大葡萄,',
'它们相互掩映着自己的身体,太阳出来了,',
'照射在葡萄上就像一颗颗透明的紫色宝石。',
'桔树上,一个个金黄色的桔子,让人看了忍不住想咬一口。',
'假如你剥开桔皮,你就可以看见一瓣瓣桔子就像一弯弯亏月时的月亮,晶莹剔透。'
]
}, {
name: '早晨',
list: [
'清晨的江边,没有车水马龙的喧嚣,',
'没有人声鼎沸的吵杂,也没有让人深感压抑的匆匆人群。',
'清晨的江边,有的只是垂柳的迎风飘拂,',
'有的只是枝头小鸟的婉转歌唱,',
'有的只是江风中蕴含着的淡淡的腥味。',
'清晨的江边,很静,',
'静的可以抚平内心的烦躁,',
'清晨的江边,很美,绿树红花、微风拂面,不允许你携带任何忧伤。'
]
}, {
name: '夏天',
list: [
'夏天是万物生机勃勃的季节,百花争奇斗艳,',
'那么你知道都有哪些花是夏季开放的吗?跟随美文網小编一起来看看吧。',
' 描写夏天植物的美文摘抄:荷花吟 微风拂过平静的湖面,给湖面留下片片',
]
}, {
name: '栾树',
list: [
'栾树 十二月初,深圳,我在校园的青石板小路上捡到了栾树的蒴果。',
' 栾树蒴果看上去有种似曾相识的漂亮--三瓣又薄又脆的果皮围拢成三棱形,',
'前端小心翼翼地开着口'
]
}, {
name: '荷塘',
list: [
'又是一年荷塘色 初夏早上六点,',
'清亮透明的月儿还躲藏在云朵里,不忍离去,',
'校园内行人稀少,我骑着单车,晃晃悠悠的耷拉着星松的睡眼。',
'校园内景色如常,照样是绿'
]
}
]
export default category;
原博客地址:https://blog.csdn.net/LiaoFengJi/article/details/105246964 我只加了部分注释和解析






















 6475
6475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








