前言
完整实例可用于参考学习使用。地址: http://github.crmeb.net/u/defu
Nginx概念
Nginx 是一个高性能的 HTTP 和反向代理服务。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好。
Nginx 专为性能优化而开发,性能是其最重要的考量指标,实现上非常注重效率,能经受住高负载的考验,有报告表明能支持高达50000个并发连接数。
在连接高并发的情况下,Nginx 是 Apache 服务不错的替代品:Nginx 在美国是做虚拟主机生意的老板们经常选择的软件平台之一。
反向代理
在说反向代理之前,先来说说什么是代理和正向代理。
代理
代理其实就是一个中介,A和B本来可以直连,中间插入一个C,C就是中介。刚开始的时候,代理多数是帮助内网client(局域网)访问外网server用的。 后来出现了反向代理,反向这个词在这儿的意思其实是指方向相反,即代理将来自外网客户端的请求转发到内网服务器,从外到内。
正向代理
正向代理即是客户端代理,代理客户端,服务端不知道实际发起请求的客户端。
正向代理类似一个跳板机,代理访问外部资源。
比如我们国内访问谷歌,直接访问访问不到,我们可以通过一个正向代理服务器,请求发到代理服服务上,代理服务器能够访问谷歌,这样由代理去访问谷歌取到返回数据,再返回给我们,这样我们就能访问谷歌了。

反向代理
反向代理即是服务端代理,代理服务端,客户端不知道实际提供服务的服务端。
客户端是感知不到代理服务器的存在。
是指以代理服务器来接受 Internet 上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给 Internet 上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。

负载均衡
关于负载均衡,先来举个例子:
地铁大家应该都坐过吧,我们一般在早高峰乘地铁时候,总有那么一个地铁口人最拥挤,这时候,一般会有个地铁工作人员A拿个大喇叭在喊“着急的人员请走B口,B口人少车空”。而这个地铁工作人员A就是负责负载均衡的。
为了提升网站的各方面能力,我们一般会把多台机器组成一个集群对外提供服务。然而,我们的网站对外提供的访问入口都是一个的,比如www.taobao.com。那么当用户在浏览器输入www.taobao.com的时候如何将用户的请求分发到集群中不同的机器上呢,这就是负载均衡在做的事情。
负载均衡(Load Balance),意思是将负载(工作任务,访问请求)进行平衡、分摊到多个操作单元(服务器,组件)上进行执行。是解决高性能,单点故障(高可用),扩展性(水平伸缩)的终极解决方案。

Nginx提供的负载均衡主要有三种方式:轮询,加权轮询,Ip hash。
轮询
nginx默认就是轮询其权重都默认为1,服务器处理请求的顺序:ABCABCABCABC…
upstream mysvr {
server 192.168.8.1:7070;
server 192.168.8.2:7071;
server 192.168.8.3:7072;
}
复制代码

加权轮询
根据配置的权重的大小而分发给不同服务器不同数量的请求。如果不设置,则默认为1。下面服务器的请求顺序为:ABBCCCABBCCC…
upstream mysvr {
server 192.168.8.1:7070 weight=1;
server 192.168.8.2:7071 weight=2;
server 192.168.8.3:7072 weight=3;
}
复制代码

ip_hash
iphash对客户端请求的ip进行hash操作,然后根据hash结果将同一个客户端ip的请求分发给同一台服务器进行处理,可以解决session不共享的问题。
upstream mysvr {
server 192.168.8.1:7070;
server 192.168.8.2:7071;
server 192.168.8.3:7072;
ip_hash;
}
复制代码

动静分离
动态与静态页面区别
静态资源: 当用户多次访问这个资源,资源的源代码永远不会改变的资源(如:HTML,JavaScript,CSS,img等文件)。
动态资源:当用户多次访问这个资源,资源的源代码可能会发送改变(如:.jsp、servlet 等)。
什么是动静分离
动静分离是让动态网站里的动态网页根据一定规则把不变的资源和经常变的资源区分开来,动静资源做好了拆分以后,我们就可以根据静态资源的特点将其做缓存操作,这就是网站静态化处理的核心思路。
动静分离简单的概括是:动态文件与静态文件的分离。
为什么要用动静分离
为了加快网站的解析速度,可以把动态资源和静态资源用不同的服务器来解析,加快解析速度。降低单个服务器的压力。

Nginx安装
windows下安装
1、下载nginx
nginx.org/en/download… 下载稳定版本。以nginx/Windows-1.20.1为例,直接下载 nginx-1.20.1.zip。 下载后解压,解压后如下:

2、启动nginx
直接双击nginx.exe,双击后一个黑色的弹窗一闪而过
打开cmd命令窗口,切换到nginx解压目录下,输入命令 nginx.exe ,回车即可
3、检查nginx是否启动成功
直接在浏览器地址栏输入网址 http://localhost:80 回车,出现以下页面说明启动成功!

Docker安装nginx
我之前的文章也讲过Linux下安装的步骤,我采用的是docker安装的,很简单。
相关链接如下:Docker(三):Docker部署Nginx和Tomcat
1、查看所有本地的主机上的镜像,使用命令docker images

2、创建 nginx 容器 并启动容器,使用命令docker run -d --name nginx01 -p 3344:80 nginx

3、查看已启动的容器,使用命令docker ps

浏览器访问服务器ip:3344,如下,说明安装启动成功。
注意:如何连接不上,检查阿里云安全组是否开放端口,或者服务器防火墙是否开放端口!

linux下安装
1、安装gcc
安装 nginx 需要先将官网下载的源码进行编译,编译依赖 gcc 环境,如果没有 gcc 环境,则需要安装:
yum install gcc-c++
复制代码
2、PCRE pcre-devel 安装
PCRE(Perl Compatible Regular Expressions) 是一个Perl库,包括 perl 兼容的正则表达式库。nginx 的 http 模块使用 pcre 来解析正则表达式,所以需要在 linux 上安装 pcre 库,pcre-devel 是使用 pcre 开发的一个二次开发库。nginx也需要此库。命令:
yum install -y pcre pcre-devel
复制代码
3、zlib 安装
zlib 库提供了很多种压缩和解压缩的方式, nginx 使用 zlib 对 http 包的内容进行 gzip ,所以需要在 Centos 上安装 zlib 库。
yum install -y zlib zlib-devel
复制代码
4、OpenSSL 安装
OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及 SSL 协议,并提供丰富的应用程序供测试或其它目的使用。 nginx 不仅支持 http 协议,还支持 https(即在ssl协议上传输http),所以需要在 Centos 安装 OpenSSL 库。
yum install -y openssl openssl-devel
复制代码
5、下载安装包
手动下载.tar.gz安装包,地址:nginx.org/en/download…

下载完毕上传到服务器上 /root
6、解压
tar -zxvf nginx-1.20.1.tar.gz
cd nginx-1.20.1
复制代码

7、配置
使用默认配置,在nginx根目录下执行
./configue
make
make install
复制代码
查找安装路径: whereis nginx

8、启动 nginx
./nginx
复制代码

启动成功,访问页面:ip:80

Nginx常用命令
注意:使用Nginx操作命令前提,必须进入到Nginx目录 /usr/local/nginx/sbin
1、查看Nginx版本号:./nginx -v

2、启动 Nginx:./nginx

3、停止 Nginx:./nginx -s stop 或者./nginx -s quit

4、重新加载配置文件:./nginx -s reload

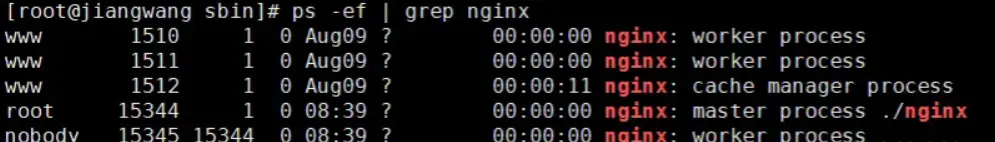
5、查看nginx进程:ps -ef|grep nginx

Nginx配置文件
Nginx配置文件的位置:/usr/local/nginx/conf/nginx.conf

Nginx配置文件有3部分组成:

1、全局块
从配置文件开始到 events 块之间的内容,主要会设置一些影响 nginx 服务器整体运行的配置指令,比如:worker_processes 1。
这是 Nginx 服务器并发处理服务的关键配置,worker_processes 值越大,可以支持的并发处理量也越多,但是会受到硬件、软件等设备的制约。一般设置值和CPU核心数一致。
2、events块
events 块涉及的指令主要影响 Nginx 服务器与用户的网络连接,比如:worker_connections 1024
表示每个 work process 支持的最大连接数为 1024,这部分的配置对 Nginx 的性能影响较大,在实际中应该灵活配置。
3、http块
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;#监听端口
server_name localhost;#域名
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
复制代码
这算是 Nginx 服务器配置中最频繁的部分。
演示示例
反向代理/负载均衡

我们在windows下演示,首先我们创建两个springboot项目,端口是9001和9002,如下:

我们要做的就是将localhost:80代理localhost:9001和localhost:9002这两个服务,并且让轮询访问这两个服务。
nginx配置如下:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
upstream jiangwang {
server 127.0.0.1:9001 weight=1;//轮询其权重都默认为1
server 127.0.0.1:9002 weight=1;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
proxy_pass http://jiangwang;
}
}
}
复制代码
我们先将项目打成jar包,然后命令行启动项目,然后在浏览器上访问localhost来访问这两个项目,我也在项目中打印了日志,操作一下来看看结果,是不是两个项目轮询被访问。


可以看到,访问localhost,这两个项目轮询被访问。
接下来我们将权重改为如下设置:
upstream jiangwang {
server 127.0.0.1:9001 weight=1;
server 127.0.0.1:9002 weight=3;
}
复制代码
重新加载一个nginx的配置文件:nginx -s reload
加载完毕,我们再访问其localhost,观察其访问的比例:


结果显示,9002端口的访问次数与9001访问的次数基本上是3:1。
动静分离
1、将静态资源放入本地新建的文件里面,例如:在D盘新建一个文件data,然后再data文件夹里面在新建两个文件夹,一个img文件夹,存放图片;一个html文件夹,存放html文件;如下图:

2、在html文件夹里面新建一个a.html文件,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Html文件</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>
复制代码
3、在img文件夹里面放入一张照片,如下:

4、配置nginx中nginx.conf文件:
location /html/ {
root D:/data/;
index index.html index.htm;
}
location /img/ {
root D:/data/;
autoindex on;#表示列出当前文件夹中的所有内容
}
复制代码
5、启动nginx,访问其文件路径,在浏览器输入http://localhost/html/a.html,如下:

6、在浏览器输入http://localhost/img/

Nginx工作原理
mater&worker

master接收信号后将任务分配给worker进行执行,worker可有多个。

worker如何工作
客户端发送一个请求到master后,worker获取任务的机制不是直接分配也不是轮询,而是一种争抢的机制,“抢”到任务后再执行任务,即选择目标服务器tomcat等,然后返回结果。

worker_connection
发送请求占用了woker两个或四个连接数。
普通的静态访问最大并发数是:worker_connections * worker_processes/ 2 ,若是 HTTP 作为反向代理来说,最大并发数量应该是 worker_connections * worker_processes/ 4 。当然了,worker数也不是越多越好,worker数和服务器的CPU数相等时最适宜的。
优点
可以使用 nginx –s reload 热部署,利用 nginx 进行热部署操作每个 woker 是独立的进程,若其中一个woker出现问题,其他继续进行争抢,实现请求过程,不会造成服务中断。
总结
关于 Nginx 的基本概念、安装教程、配置、使用实例以及工作原理,本文都做了详细阐述。希望本文对你有所帮助。
如果你觉得这篇文章对你有点用的话,麻烦请给我们的开源项目点点star: http://github.crmeb.net/u/defu 不胜感激 !























 689
689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










