有一个数组:
let list = [
{name:'test',value:'value1',count:6},
{name:'test1',value:'value2',count:4},
{name:'test1',value:'value3',count:2},
{name:'test',value:'value4',count:0},
]
假如想要根据数组中对象的名字进行分类,可以分为test和test1两类。希望得到如下数据:
{
test:[
{name:'test',value:'value1',count:6},
{name:'test',value:'value4',count:0}
],
test1:[
{name:'test1',value:'value2',count:4},
{name:'test1',value:'value3',count:2}
]
}
可以使用ES6新增的数据类型——Map。
Map是一组键值对的结构,具有极快的查找速度。它的定义是这样的:
Map对象保存键/值对,是键/值对的集合。任何值(对象或者原始值)都可以作为一个键或一个值。
Object结构提供了“字符串—值”的对应,Map结构提供了“值—值”的对应。
集合中的键和值可以是任何类型。如果使用现有键向集合添加值,则新值会替换旧值。
这时就可以遍历list数组,得到一个新的Map类型的数据,再将Map数据转换成对象即可。
const m = new Map();
list.map(item=>{
m.set(item.name, [...(m.get(item.name) || ''), item.value])
})
上方的代码就是遍历list数组,然后往m中塞,m.set()的第一个参数时map的键,第二个参数数组是对应键的值,考虑到原先的m中可能存在该键,因此使用扩展运算符,将m.get()得到的值存入,若不存在则为空,同时传入当前item的value。
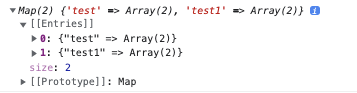
得到:
这时候使用Object.fromEntries(m.entries()),即可得到对应的对象。























 789
789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










