Echarts小白入门----echarts安装及第一个echarts html图形显示
Echarts 4.x安装
安装方式一
- https://www.echartsjs.com/download.html 这个是Echarts的官网下载页面,点进去
- 打开命令行控制端【快捷键(同时按下):win(键盘左下角FN和Alt中间的键)+R】,并输入cmd后按回车。
- 在命令行控制界面输入npm install echarts并按回车
- 如果发现正常下载,则等它下完就完成echarts的安装咯。安装完后会存在目录C:\Users\Administrator下。
- 如果出现(‘npm’ 不是内部或外部命令,也不是可运行的程序或批处理文件。),则需要按以下步骤操作。
- echarts下载完后,可以将其整个文件夹剪切粘贴到其它盘以免占用C盘存储空间。
安装方式二
- 直接从Echarts官网下载界面提供的GitHub上下载(例如点击GitHub v4.2.1)。

- 点进去拉到最下面,下载安装包(两个选一个,本人选择第一个)到自己想要的路径下并解压就完成啦!

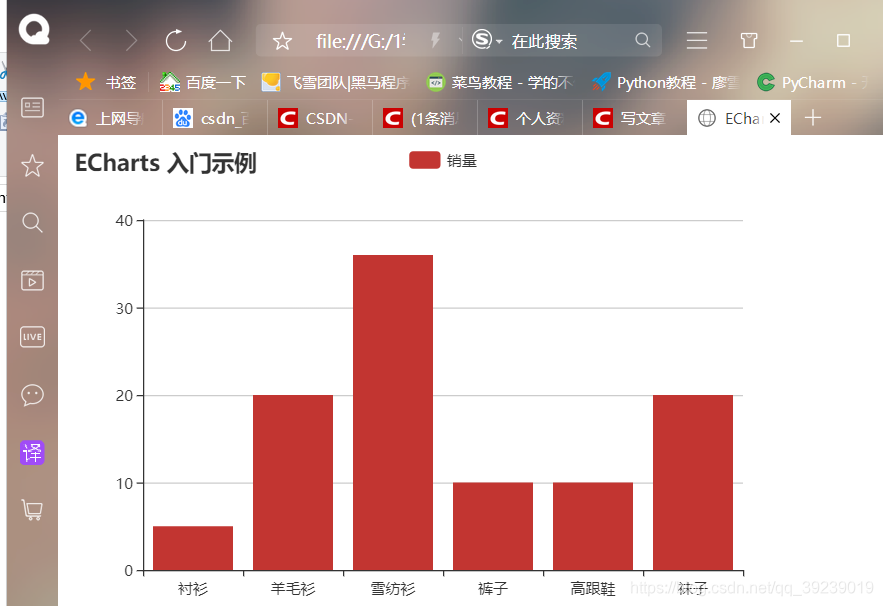
第一个echarts html图形显示
- 个人推荐先下载一个专业html的编译器,比如Dreamweaver8(下载地址:https://www.pcsoft.com.cn/soft/116714.html)
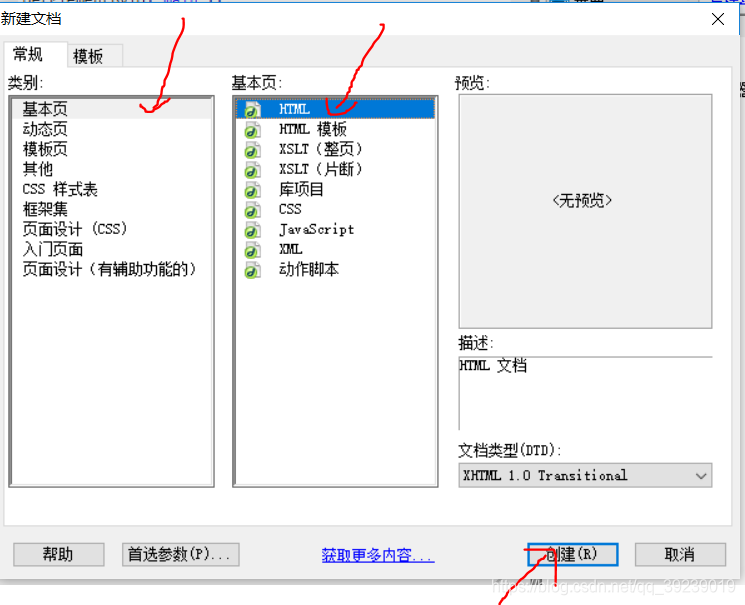
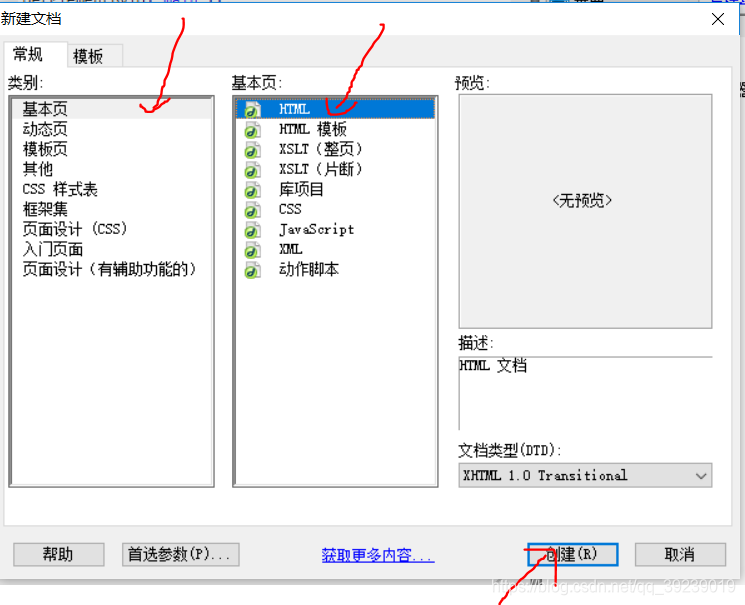
- 打开Dreamweaver8,点击左上角的文件---->新建----->常规,新建一个html文件

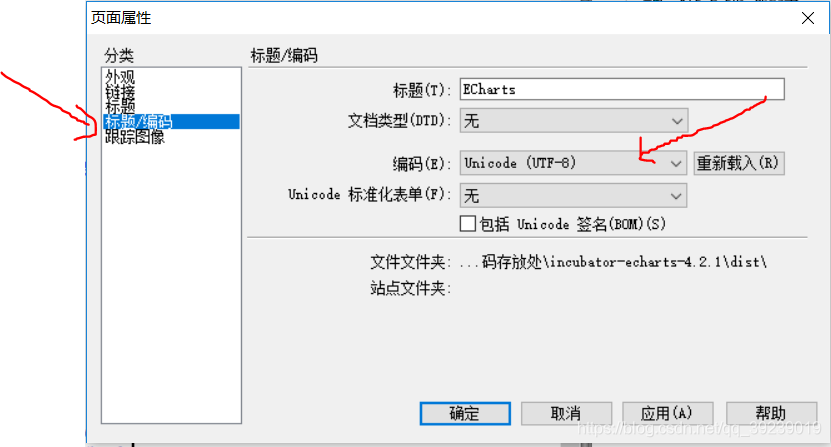
- 为了提前避免html显示中文乱码问题,我们进行如下修改。
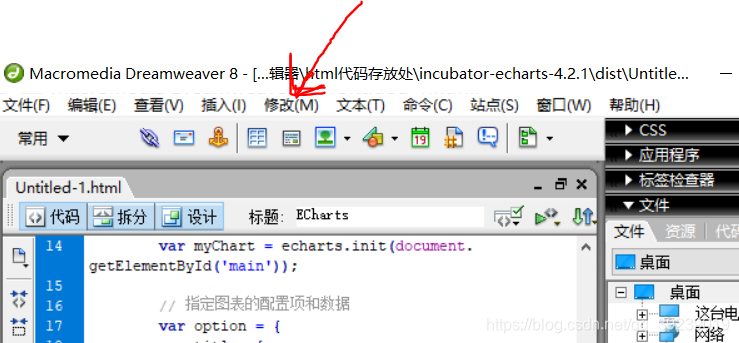
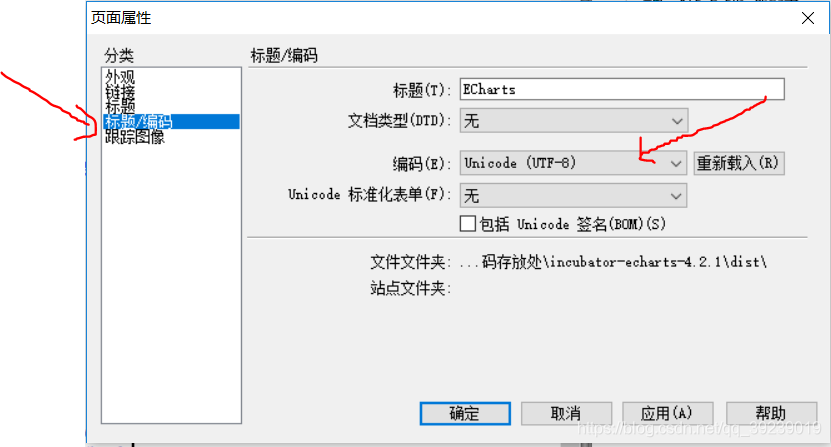
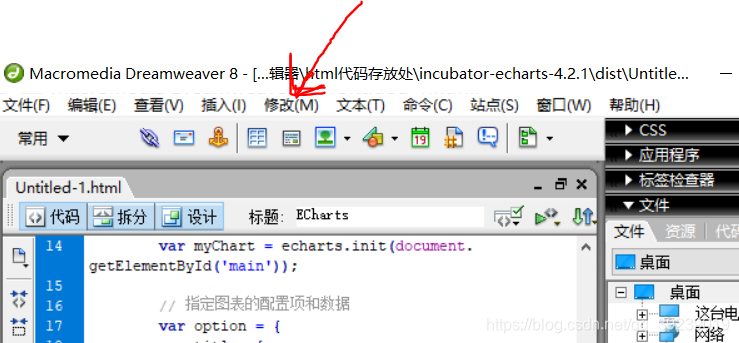
- 打开Dreamweaver8,点击修改---->页面属性------>标题/编码,将编码选择Unicode(UTF-8)


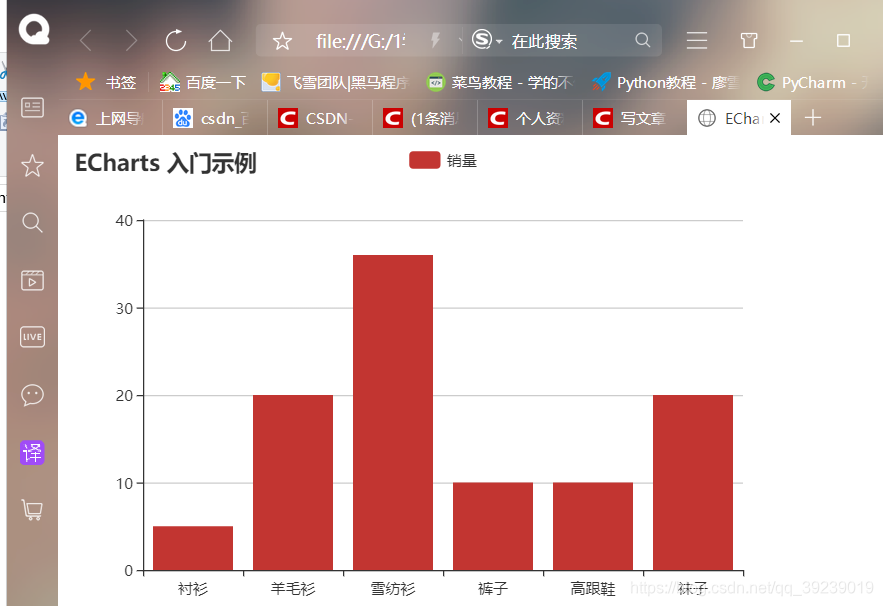
- 然后将以下代码复制粘贴到新建html上(这个Echarts官网上的入门案例)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
- 复制粘贴完后,保存在你安装的echarts里的dist目录下,切记不要在dist目录下再新建目录把你的html文件统一放置进去,因为这样等你打开html文件时,会出现页面空白,显示不了图片,要像我这样放置在有echarts.min.js文件的同一路径下,也不要将html文件放置在上一级目录,因为这样等你点开html文件时,会发现网页是空白的。

- 在文件夹中点击你刚刚保存的html文件,就可以正常显示啦!

- Echarts官网提供了很详细的教程和实例,实例也提供了源代码,大家可以多多上去看看。
- 如果你觉得自己更喜欢看视频学的话,我个人推荐可以上网易云课堂去学习。直接搜索Echarts基础教程,找到Kener林峰(此大神是Echarts开发者之一)进行学习啦!
- 除此之外,B站也有很多的Echarts教程供大家学习。
- 这是本人第一次入门Echarts学习,现在才完成上述步骤。第一次写此博客是为了让大家不要像我这样走弯路而被打击信心。希望大家共勉哦!!!





























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








