
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>堆叠图</title>
</head>
<body>
<div id="container" style="width:100%;height:600px;"></div>
<!--其他样式自行加上即可-->
</body>
<script src="js/echarts-all.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('container'));
// 指定图表的配置项和数据
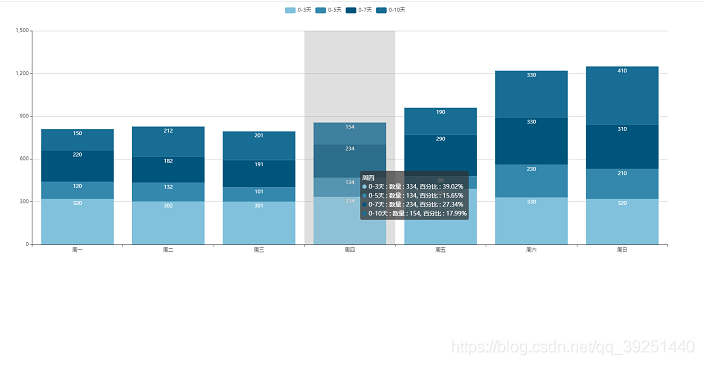
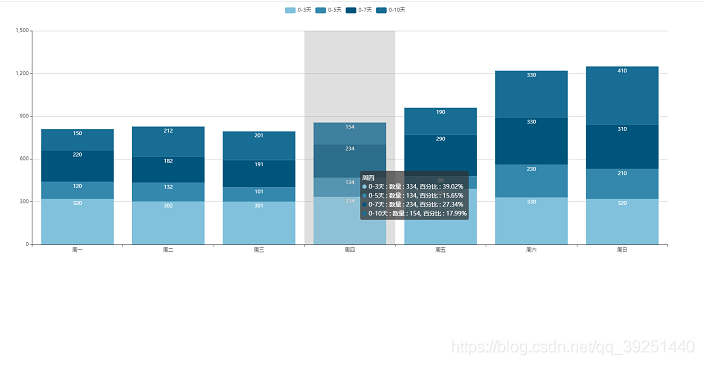
var option = {
color: ['#81C1DC', '#3488AD', '#00557C', '#186D94'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
formatter: function(params) {//这里就是控制显示的样式
var relVal = params[0].name;
var value = 0;
for (var i = 0, l = params.length; i < l; i++) {
value += params[i].value;
}
for (var i = 0, l = params.length; i < l; i++) {
//marker 就是带颜色的小圆圈 seriesName x轴名称 value y轴值 后面就是计算百分比
relVal += '<br/>'+ params[i].marker + params[i].seriesName + ' : 数量 : '+ parseFloat(params[i].value) +', 百分比 : ' + (100 *
parseFloat(params[i].value) / parseFloat(value)).toFixed(2) + "%";
}
return relVal;
},
},
legend: {
data: ['0-3天', '0-5天', '0-7天', '0-10天']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value',
},
series: [{
name: '0-3天',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'insideTop'
},
data: [320, 302, 301, 334, 390, 330, 320]
},
{
name: '0-5天',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'insideTop'
},
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '0-7天',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'insideTop'
},
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '0-10天',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'insideTop'
},
data: [150, 212, 201, 154, 190, 330, 410]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
});
</script>
</html>

























 2189
2189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








