echarts实现可视化堆叠柱状图
在实际开发中,针对一些产品的运营数据的展示,可视化图表是一个不错的方式,在具体可视化组件库中,echarts是一个较为全面的知识库,因此对于echarts的学习必不可少,此处展示其中的一种堆叠柱状图的实现
相关文档知识



以上三张图片分别为echarts官网首页,相关配置手册(手册中可以直接了解可视化图表使用时的各类配置属性并进行使用),各类可视化图表示例(大部分可视化图表的效果都可以从中看到并配套相应的代码,不过一般的业务场景都需要再依托配置项手册完成实现)
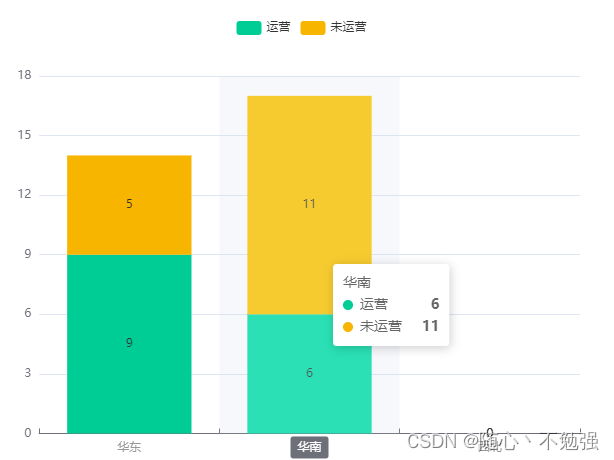
实现效果

核心代码
1.模板部分
...
// 先提供一个盒子区域用于放置图表
// 注意:此处id选择器是必须的,用于后续DOM节点的获取
<view class="barChart" id="main" style="height:500rpx;"></view>
...
2.JS部分
...
// 引入echarts插件
// 注意:项目中需要先下载echarts插件内容才能引入,且此处为引入echarts中全部内容,也可根据需要按需引入
import * as echarts from 'echarts';
export default {
...
// 图表配置及渲染方法
initEcharts() {
var chartDom = document.getElementById('main'); // 获取id为main的DOM节点
// 使用echarts的init()方法,传入获取到的DOM节点,创建名为myChart的echarts实例对象,并挂载到this上
this.myChart = echarts.init(chartDom)
var option;
// 配置-可参考配置项手册进行
option = {
// 需要实现的柱状图需要使用两种颜色,因此可定义一个调色盘
color:['#00CD96','#F7b500'], // 柱状图需要使用两种颜色,因此可定义一个调色盘
// 提示框,鼠标移动或点击图表区域展示一个提示框,其中可包含点击部分的数据展示
// 提示框既可直接使用默认效果,然后自行微调,也在其中编写自定义模板实现需要的提示框效果
tooltip: {
show:'true',
trigger:'axis',
// 点击展示提示框
triggerOn:'click',
axisPointer: {
type:'shadow',
label: {
show:true
}
}
},
// 图例配置,相当于例子
legend: {
top:'auto'
},
// 绘制网格,可视为真正绘制图标内容的区域
grid: {
left:'3%',
right:'4%',
bottom:'3%'
containLabel:true
},
// 横轴配置
xAxis:[
{
type:'category',
axisTick:{
show:true,
inside:true
},
axisLabel: {
color:'#979797'
},
// 横轴坐标数据,此处为动态接收后端传递过来的dataList,然后根据需要自行处理好数据内容与格式
// 此处相当于一份横轴展示数据 ['1','2','3',...]
data:this.dataList.map(x => x.subCompanyName.slice(0,2))
}
],
// 纵轴配置
yAxis: [
{
type:'value'
}
],
// 图表内容配置,其中可针对图表的类型(此处为堆叠柱状图),展示效果等具体细节进行配置
series: [
{
// 第一份数据的展示名称,此处为动态根据数据进行设置
name:this.toolTipObj[this.currentType][0],
// 柱状图
type:'bar',
// 使用上面配置的调色盘
colorBy:'series',
label: {
show:true
},
// 堆叠效果-两份数据配置同时使用相同的stack属性值即可
stack: 'same',
// 将处理好的第一份数据传入data
// 数据格式为[1,2,3,4,....]
data:this.seriesData1
},
{
// 第二份数据的展示名称,此处为动态根据数据进行设置
name:this.toolTipObj[this.currentType][1],
// 柱状图
type:'bar',
colorBy:'series',
label: {
show:true
},
// 堆叠效果-两份数据配置同时使用相同的stack属性值即可
stack: 'same',
// 将处理好的第二份数据传入data
data:this.seriesData2
}
]
};
// 图表效果配置成功设置后调用myChart中的setOption()方法并将配置对象option传入进行图表的渲染
option && this.myChart.setOption(option)
},
// 此处模拟一个调用接口获取数据的方法
getDataList() {
...
http(xxx).then(res => {
this.dataList = res
// 调用可视化图表渲染方法-在数据获取到之后渲染堆叠柱状图
this,initEchars()
)
...
}
}
...
总结
此处仅根据自身业务场景写了一个简单echarts使用demo,用意在于记录一个echarts使用的基本流程,如果能对兄弟姐妹们有所帮助那就更好了,共同进步,当然肯定还有更好的使用方法(希望不吝赐教),过程中需要注意几个小点:
- echarts的使用都是需要先引入相关的echarts库
- 这个echarts基本PC端和移动端都能用,不过也有其他的一些也可以,比如秋云图等
- 官网的示例很不错,但是推荐多看看配置项手册配合使用
- 图表的真实数据一般都是数组形式,但是调用接口拿到的不一定,因此数据拿到之后的一系列处理很重要






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








